React EasyUI 对话框
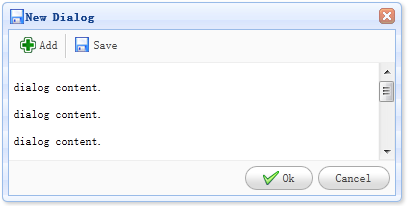
对话框( Dialog )是一个特殊类型的窗口。它的顶部有一个工具栏,底部有一个按钮栏。 对话框( Dialog )在默认情况下,只有一个显示在右侧的关闭工具。用户可以自行配置对话框行为以显示其他工具。
属性列表
| 名称 | 数据类型 | 作用描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框标题。 | null |
| border | boolean | 是否显示边框。 | false |
| borderType | string | 定义对话框边框类型。可选值为:thin,thick,none。 | thick |
| closable | boolean | 是否显示关闭按钮。 | true |
| modal | boolean | 对话框是否是模态对话框。 | false |
| draggable | boolean | 是否可以拖动对话框。 | false |
| resizable | boolean | 对话框是否可以调整大小。 | false |
事件列表
| 名称 | 参数 | 作用描述 |
|---|---|---|
| onOpen | none | 对话框打开时触发。 |
| onClose | none | 对话框关闭时触发。 |
方法列表
| 名称 | 参数 | 返回值 | 作用描述 |
|---|---|---|---|
| open | none | void | 打开对话框。 |
| close | none | void | 结束对话框。 |
| moveToTop | none | void | 对话框移动到屏幕上方。 |
| center | none | void | 在屏幕上居中显示对话框。 |
| hcenter | none | void | 对话框只能水平居中。 |
| vcenter | none | void | 对话框只能垂直居中。 |
注:
- 继承: Panel 。
使用方法
<Dialog
title="Basic Dialog"
style={{width:'400px',height:'200px'}}
modal
ref={ref=>this.dlg=ref}
>
<p style={{textAlign:'center',margin:'50px 0',fontSize:'16px'}}>对话框窗口内容。</p>
</Dialog>- 参考图例: