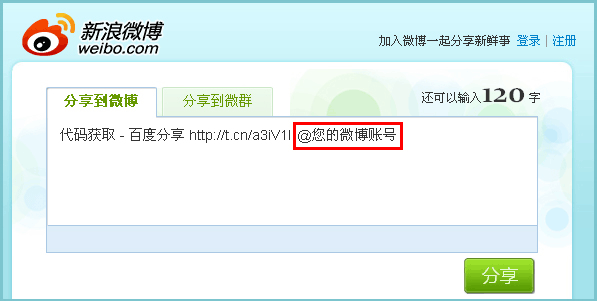
目前您可以通过如下配置,将您分享出去的内容自动@到您的微博账号上

1、您可以通过全局配置进行修改,从而使页面上的任何一个分享按钮分享出去的内容都能@到统一的账号上:
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare" data="{'wbuid':10000000}">
<a class="bds_qzone">QQ </a>
<a class="bds_tsina">新浪</a>
<a class="bds_tqq">腾讯</a>
<a class="bds_renren">人人</a>
<span class="bds_more">更多</span>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools&mini=1" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
//在这里定义bds_config
var bds_config = {'wbUid':10000000};
document.getElementById('bdshell_js').src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
<!-- Baidu Button BEGIN -->如果您想要每一个分享按钮分享出去的内容都能@到您的不同账号,请通过如下方法设置
2、通过增加按钮html标签的data属性进行修改:
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare" data="{'wbuid':10000000}">
<a class="bds_qzone">QQ </a>
<a class="bds_tsina">新浪</a>
<a class="bds_tqq">腾讯</a>
<a class="bds_renren">人人</a>
<span class="bds_more">更多</span>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
<!-- Baidu Button END -->
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools_32 get-codes-bdshare" data="{'wbuid':20000000}">
<span class="bds_more">更多</span>
<a class="bds_tsina">新浪</a>
<a class="bds_tqq">腾讯</a>
<a class="bds_renren">人人</a>
<a class="bds_qzone">QQ </a>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
<!-- Baidu Button END -->注意:
该跟随id功能,目前仅sina微博平台支持,并且注意各自自定义的大小写
