获取百度分享按钮织梦系统插件
更新日期:2011.09.05
1、下载百度分享插件的织梦cms版本。
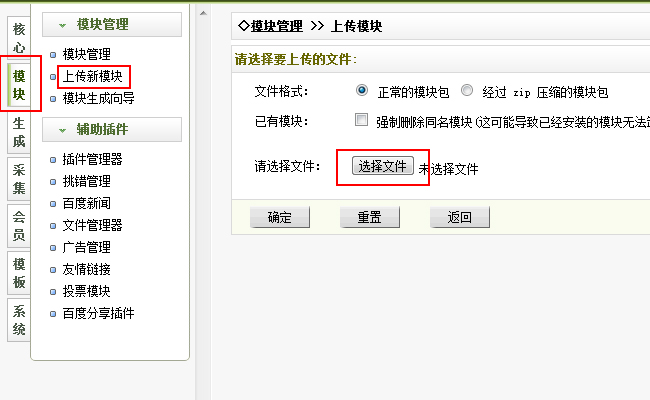
2、使用管理员账号登录您的站点后台管理中心,单击"模块"标签,然后单击右侧的"上传新模块"按钮,单击"文件选择"按钮,按照您的织梦cms的编码,选择您下载的相应编码的xml文件,单击"确定"即可完成安装

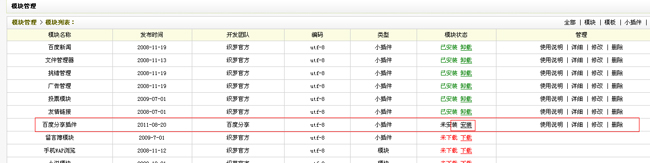
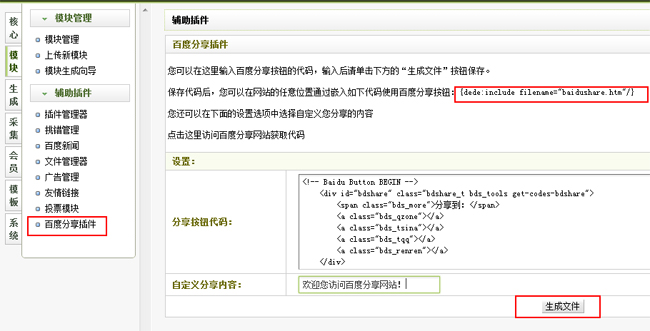
3、若安装成功,页面跳转到百度分享插件的信息页,此时您只需点击页面左侧的"百度分享插件"按钮,即可进入设置页。在此页中,您需要复制从百度分享网站获取的分享按钮代码,还可以自定义您的分享内容。设置结束后,单击下方的"生成文件"按钮保存设置。

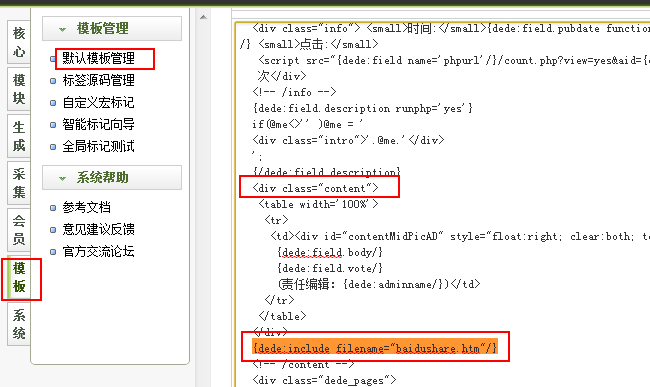
4、保存设置后,您只需在您页面的相应位置处添加如下代码即可使用百度分享按钮:{dede:include filename="baidushare.htm"/}。以文章内容页为例,您只需要打开您站点上的文章内容页模板,在
标签之前或该div之后添加上述代码即可。

5、保存设置后,您只需在您页面的相应位置处添加如下代码即可使用百度分享按钮:{dede:include filename="baidushare.htm"/}。以文章内容页为例(article_article.htm)您只需要打开您站点上的文章内容页模板,在
标签之前或该div之后添加上述代码即可。

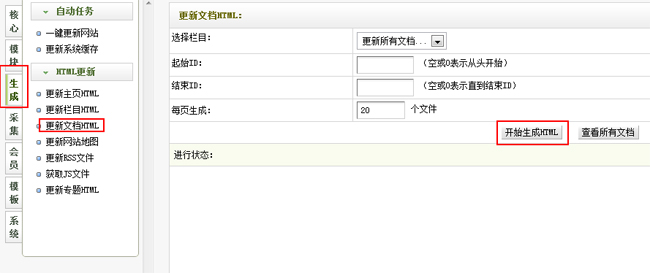
6、保存之后,您还需要更新文档html使您的更改生效。只需在"生成"选项卡中单击"更新文档HTML",最后选择开始生成即可。