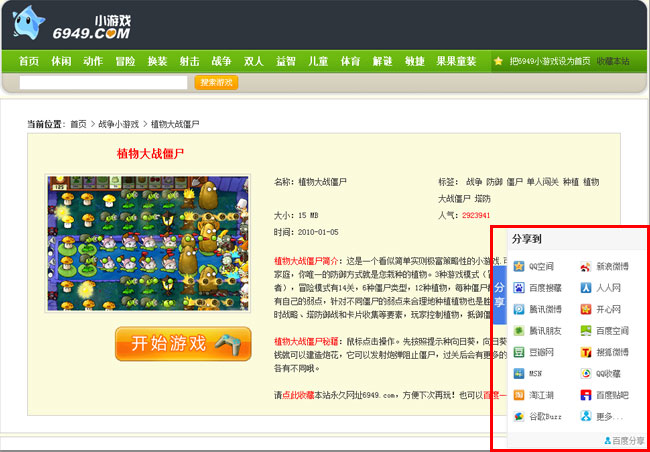
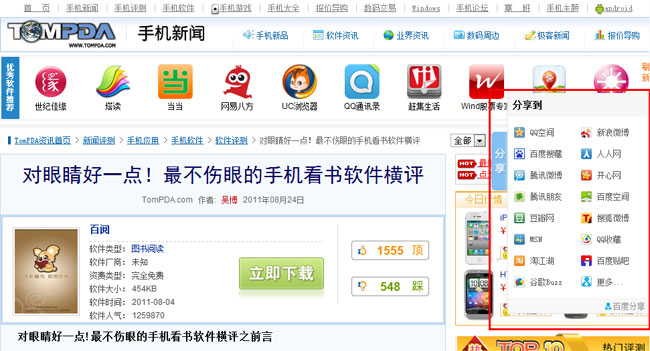
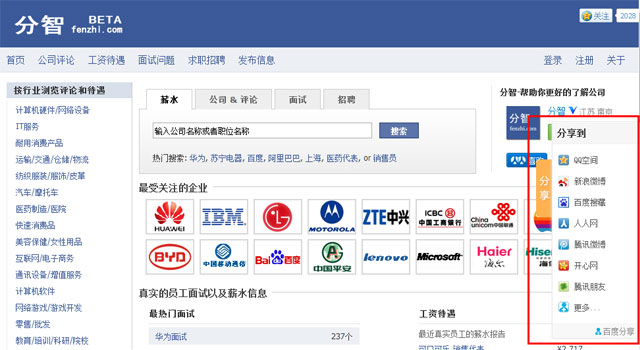
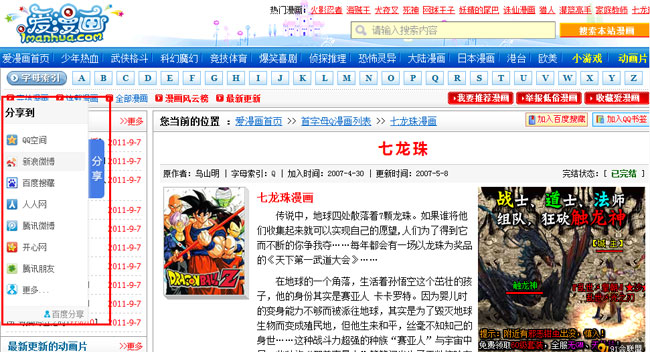
无论您使用的是哪种风格的百度分享按钮,只要将代码放在网站页面中您希望按钮出现的位置,我们的javascript代码将自动在该位置进行渲染,生成分享按钮。
但为了不破坏您的页面渲染,我们还是建议您将涉及到javascript标签的代码,放到页面的最底部。
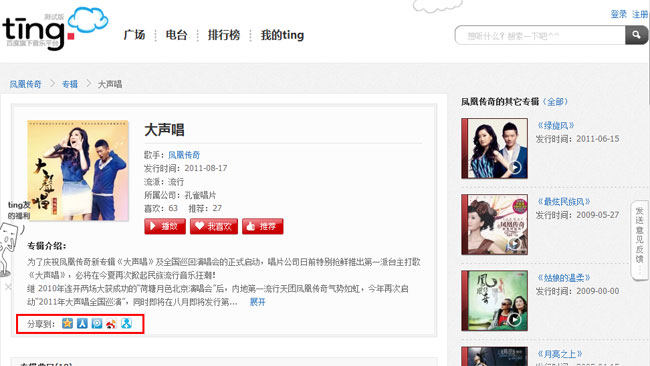
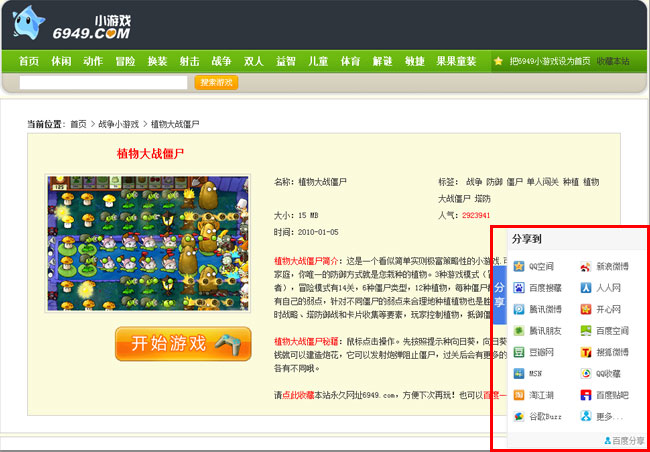
图标式


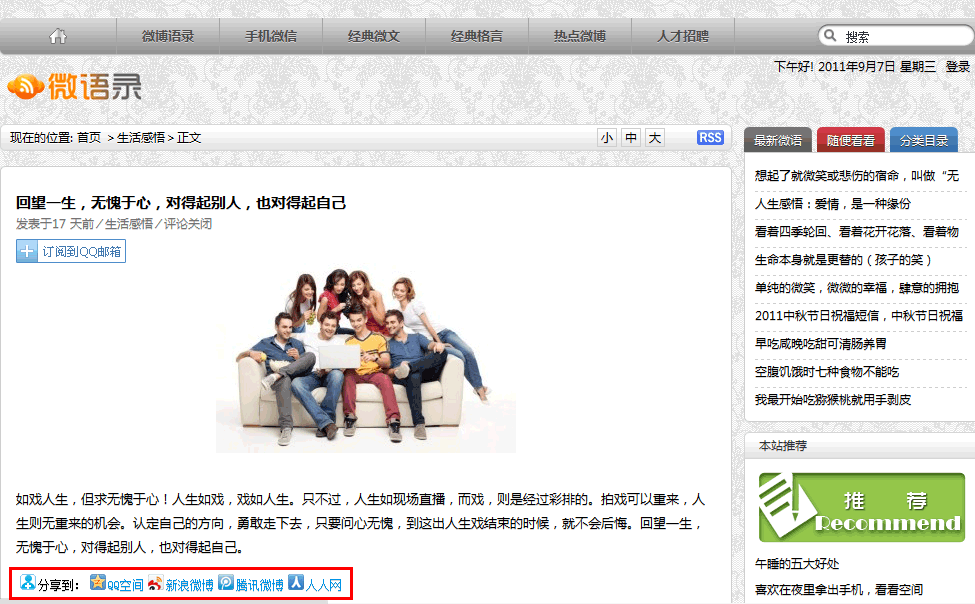
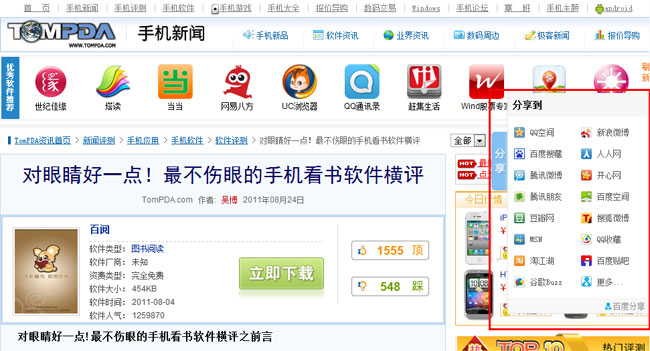
文字式


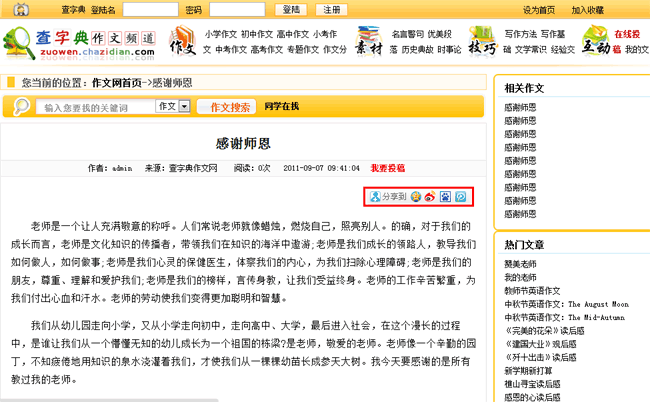
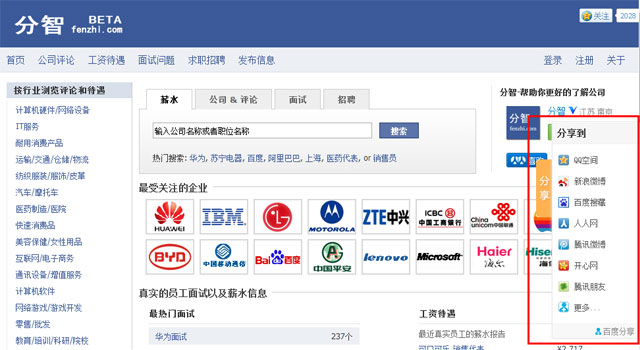
按钮式



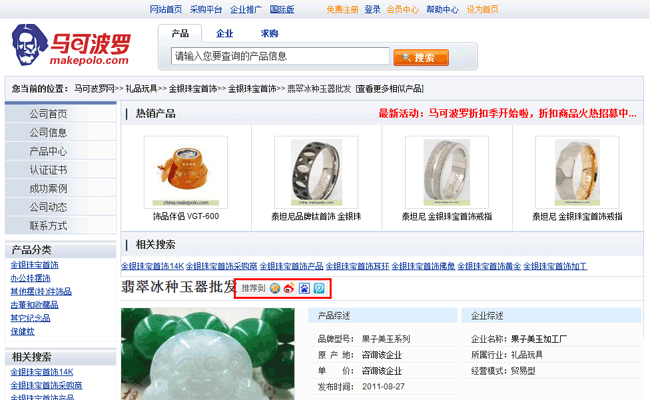
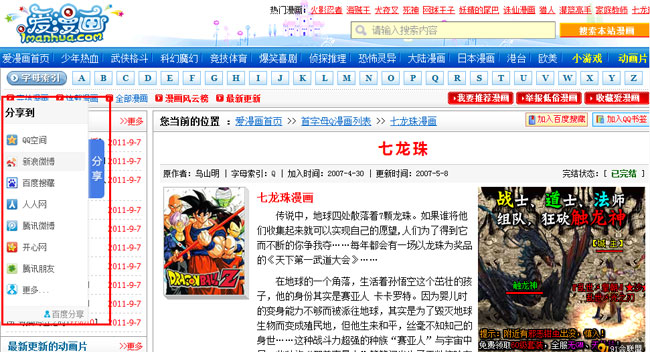
浮窗式






无论您使用的是哪种风格的百度分享按钮,只要将代码放在网站页面中您希望按钮出现的位置,我们的javascript代码将自动在该位置进行渲染,生成分享按钮。
但为了不破坏您的页面渲染,我们还是建议您将涉及到javascript标签的代码,放到页面的最底部。