微信公众号在线帮助工具
在线帮助工具
目录
商户使用在线帮助工具,可以直接获取商户信息并创建商品,也可以用于获取调用接口所需的JSON数据,或者检查接口调用返回。商户使用前,请务必先阅读扫一扫“接入指南”,要深入了解扫一扫接口,则需阅读文档对应部分。
登录在线帮助工具
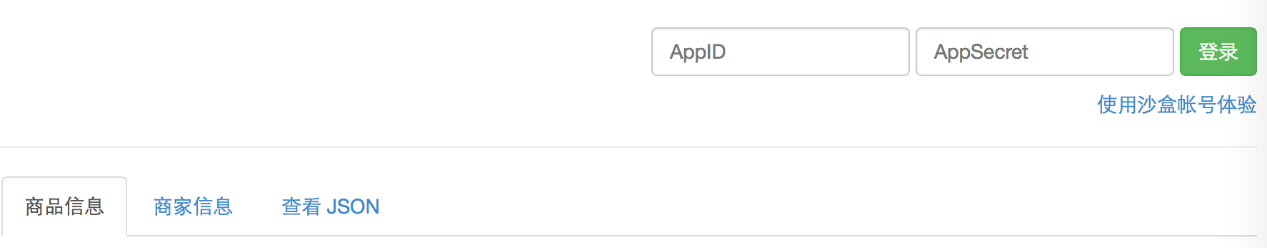
登录在线帮助工具,填写AppID和AppSecret。如下图:

查看商家信息
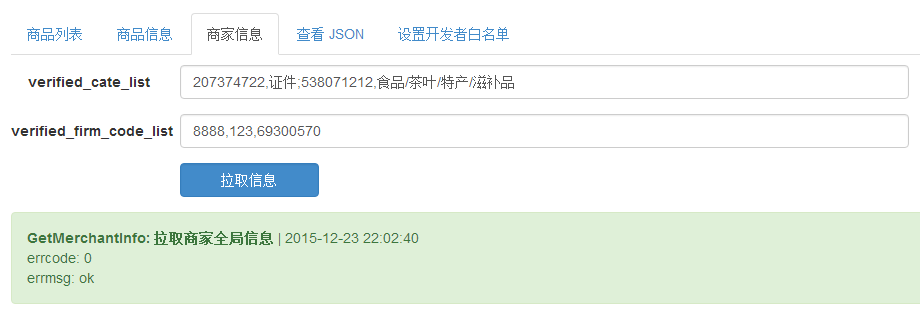
点击“商家信息”,可以查看商户账号下的类目和号段信息。类目id会参与商品信息的创建,号段限制了EAN13标准下的商品编码内容。

创建商品信息
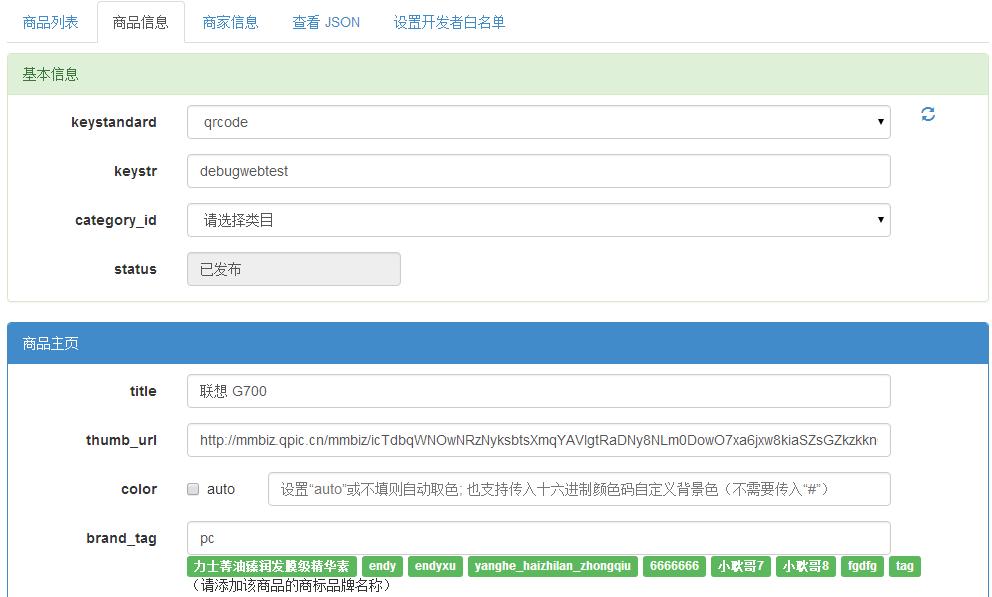
点击“商品信息”,创建商品。强烈建议商户在填写前认真阅读接口文档“创建商品”部分的参数说明。如下图:

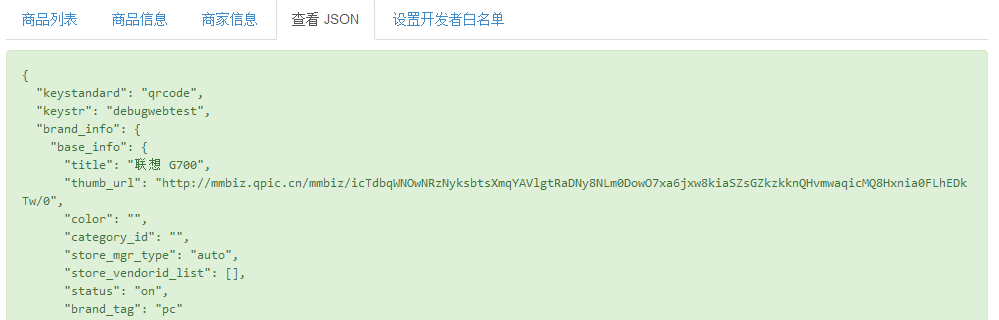
编辑商品信息的同时,可以点击“查看JSON”,获取对应的JSON数据。如下图:

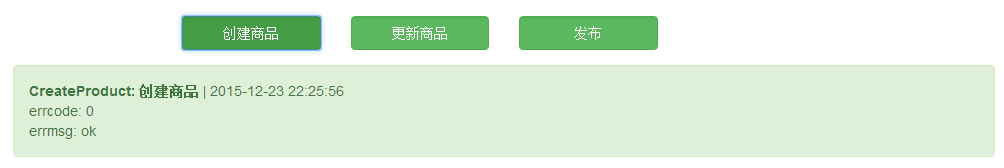
编辑完成后,点击“创建商品”,效果等同于商户调用创建接口。成功创建后,可以看到页面底部显示正确返回值。如返回错误码,请对照接口文档“错误码”部分理解修改。如下图:

设置白名单
商品创建成功,但通过审核,成功发布之前还无法被用户扫码查看到。此时只有白名单内的用户可扫码查看。商户可点击“设置开发者白名单”管理白名单用户。如下图:

白名单内的用户,可以在“商品信息”界面,通过扫描二维码预览创建成功的商品信息。如下图:

发布商品
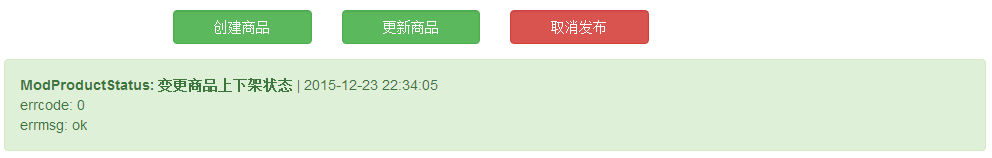
创建成功,预览确认无误后,点击“商品信息”界面底部的“发布”按钮,可申请发布该商品,审核通过后商品信息可被所有用户扫码查看。如下图:

管理商品
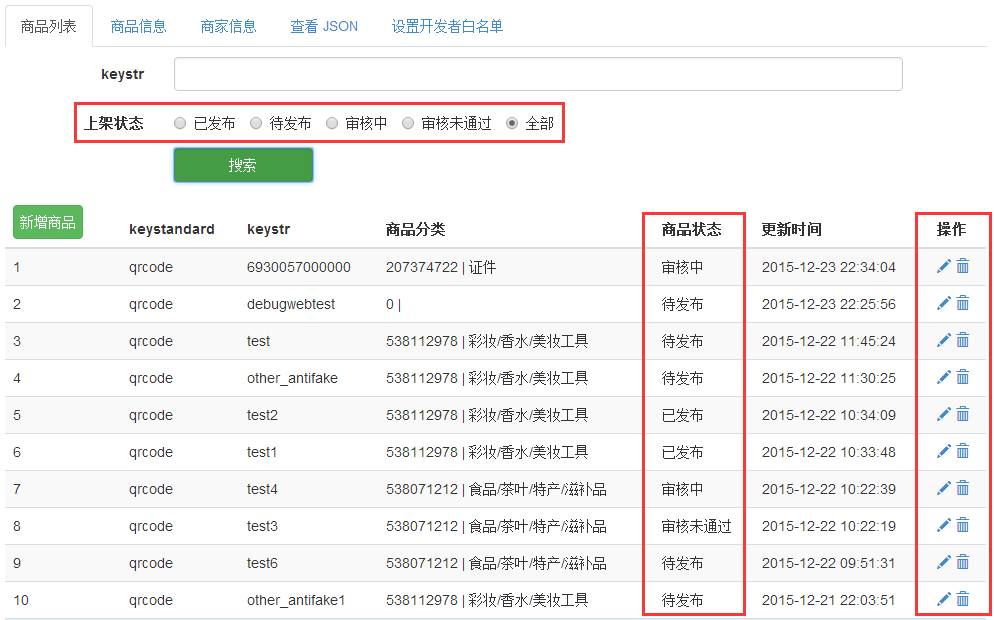
点击“商品列表”,可以查看商户已创建的商品信息。通过输入“编码内容keystr”或者选择“上架状态”来可以搜索商品。点击左侧“操作”可对商品信息进行再编辑或直接删除。如下图:

点击“更新商品”,成功后商品信息会自动进入审核系统,通过审核后二次编辑的商品信息将生效。如下图: