
微信Wi-Fi硬件鉴权协议接口说明
Wi-Fi硬件鉴权协议接口说明
概述
硬件鉴权协议主要用于Portal型设备的鉴权方式改造,使设备可以通过识别微信身份给顾客放行,让顾客的手机和PC快速便捷连上Wi-Fi。
业务逻辑
移动端连Wi-Fi
用户连网流程
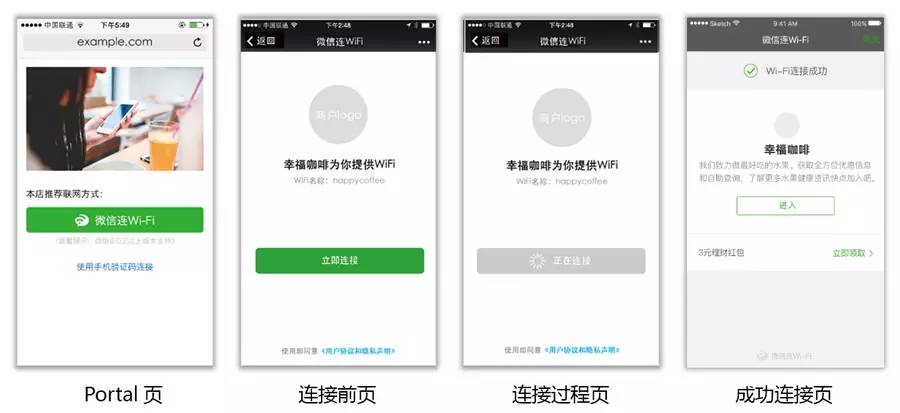
顾客在手机上点选ssid后唤起portal页,点击页面上“微信连Wi-Fi”按钮进入连接前页,展示公众号logo和名称,点击“立即连网”按钮后开始连WiFi,连接成功后跳转到成功连接页,关注商家公众号。

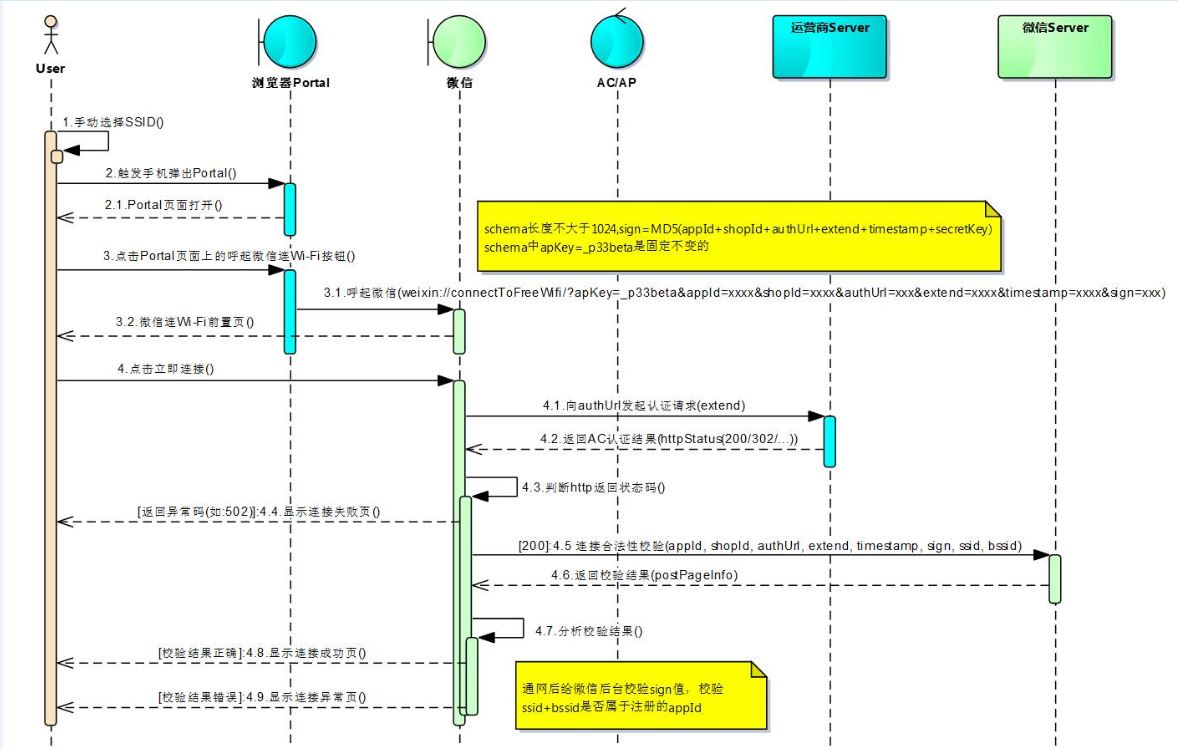
模块时序图
若无法看清图中文字,可先通过“图片另存为”将图片保存到本地,再放大查看。

PC连Wi-Fi
用户连网流程
顾客在PC上选择ssid后,在浏览器打开portal页,页面上展示连Wi-Fi二维码。用手机微信扫描该二维码,点击手机页面上的“确认”按钮,PC连上Wi-Fi,同时浏览器的portal页自动跳转到商家配置的网页。

模块时序图
若无法看清图中文字,可先通过“图片另存为”将图片保存到本地,再放大查看。

移动端实现流程
请按照以下步骤操作,即可完成设备改造,让移动端设备使用微信连Wi-Fi。
第一步:获取门店Wi-Fi信息
改造portal型设备的第一步,是获得门店Wi-Fi信息,包括:appId,shop_id,ssid,secretkey。有两种获取门店Wi-Fi信息的方法:
1. 通过页面操作获得
在微信公众平台微信连Wi-Fi插件中,打开【设备管理】->【添加设备】,添加“新增微信方式连网+连网后近场服务”->”Portal型设备”;添加成功后即可获得门店Wi-Fi参数信息。
已添加设备也可在【设备详情】->【查看设备改造信息】中,获得门店Wi-Fi参数信息。
2. 调用接口获得
调用“添加portal型设备”接口获得。
第二步:改造移动端portal页面
若连网设备是移动设备,在portal页中引用下述微信JSAPI,让原有Wi-Fi portal页具备呼起微信的能力:
<script type="text/javascript" src="https://wifi.weixin.qq.com/resources/js/wechatticket/wechatutil.js" ></script>
调用JSAPI触发呼起微信客户端:
Wechat_GotoRedirect( appId, extend, timestamp, sign, shop_id, authUrl, mac, ssid );
具体示例:
Wechat_GotoRedirect( 'wx23fb4aaf04b8491e', 'demoNew', '1441768153341', 'a355c78bad9be9235d2105d28f8e010c', '6747662', 'http://wifi.weixin.qq.com/assistant/wifigw/auth.xhtml?httpCode=200', 'aa:aa:aa:aa:aa:aa', '2099');
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appId | 是 | 商家微信公众平台账号 |
| extend | 是 | extend里面可以放开发者需要的相关参数集合,最终将透传给运营商认证URL。extend参数只支持英文和数字,且长度不得超过300个字符。 |
| timestamp | 是 | 时间戳使用毫秒 |
| sign | 是 | 请求参数签名,具体计算方法见下方说明 |
| shopId | 是 | AP设备所在门店的ID,即shop_id |
| authUrl | 是 | 认证服务端URL,微信客户端将把用户微信身份信息向此URL提交并获得认证放行 |
| mac | 安卓设备必需 | 用户手机mac地址,格式冒号分隔,字符长度17个,并且字母小写,例如:00:1f:7a:ad:5c:a8 |
| ssid | 是 | AP设备的无线网络名称 |
签名的计算方法:
sign = MD5(appId + extend + timestamp + shopId + authUrl + mac + ssid + secretkey);
注意:这里timestamp为毫秒单位的当前时间戳。
第三步:支持临时放行上网请求
请确保AP/AC在portal页打开后能够临时放行用户的上网请求。只有临时放行成功,才可以调用上述JSAPI呼起微信,换取用户身份信息,保证后续认证请求顺利完成,从而成功连网。
注意:IOS呼起微信时如果网络不通Wi-Fi会被切走,导致连网失败,因此请务必确保AC/AP支持临时放行上网请求。
部分安卓设备的web浏览器无法自动呼起微信客户端的问题,请参考常见问题中的解决方案。
第四步:接受微信身份认证放行
微信客户端被呼起后,将自动向authUrl(JSAPI的传入参数)发起请求,提交认证所需的用户微信身份信息参数,包括extend、openId、tid。
微信客户端向authUrl发送请求示例:
http://www.foo.com/portal/auth.html?extend=xxx&openId=xxx&tid=xxx
参数说明
| 参数 | 说明 |
|---|---|
| extend | 为上文中调用呼起微信JSAPI时传递的extend参数,这里原样回传给商家主页 |
| openId | 用户的微信openId |
| tid | 为加密后的用户手机号码(仅作网监部门备案使用) |
authUrl所对应的后台认证服务器必须能识别这些参数信息,并向微信客户端返回AC认证结果,微信客户端将根据http返回码,提示用户连网成功与否。
若http返回码为200,则认为服务认证成功,微信客户端跳转到成功连接页,用户点击“完成”按钮后,将跳转到商家主页;若认证服务器需要转移认证请求,请返回302和下一跳地址,微信客户端将向下一跳地址再发起一次请求,302跳转仅支持一次;对于非200和302,或者超过次数的302返回码,视为认证失败,此次连网失败,微信客户端跳转到连接失败页。
注意:微信客户端一次请求的等待时间为10s,请确保后台认证服务器在微信客户端向authUrl发送请求10s之内返回AC认证结果,即http返回码。超过10s未返回认证结果将视为认证失败。
第五步:实现扫二维码连网
在完成第一至四步的前提下,进行下述配置,可实现portal设备扫二维码连Wi-Fi。具体操作如下:
1. 改造portal server跳转内容
当一个未认证的手机用户试图联网时,AC会将用户的http请求转跳到Portal Server上的Portal页面,这里AC需要进一步识别,如果这个http请求是来自于微信客户端,则在转跳URL上带上authUrl和extend两个约定参数即可。
http://www.foo.com/portal/portal.html?authUrl=http%3A%2F%2Fwww.foo.com%2Fportal%2Fauth.html&extend=xxx
| 参数 | 说明 |
|---|---|
| authUrl | 即第二步portal页中填写的authUrl,是认证服务端URL,微信客户端将把用户微信身份信息向此URL提交并获得认证放行 |
| extend | 为上文中调用呼起微信JSAPI时传递的extend参数,这里原样回传给商家主页 |
2. 如何识别http请求是否来自微信客户端
在http数据包的header结构中解析“User-Agent”即可,判断是否包含关键字“micromessenger”(这里请注意不要拦截其他微信http请求,所以关键词请匹配好),示例代码如下:
...
String userAgent = request.getHeader("User-Agent");
if(userAgent.matches(".*micromessenger.*")){
response.sendRedirect("http://www.foo.com/portal/portal.html?authUrl=http%3A%2F%2Fwww.foo.com%2Fportal%2Fauth.html&extend=xxx ");
}
...微信客户端将解析Portal Server转跳地址中的authUrl和extend参数,继续完成连接流程。
3. 防止IOS自动弹出portal页
为了防止IOS切换ssid时自动弹出portal页,请将IOS的嗅探地址“http://captive.apple.com/hotspot-detect.html”放入白名单。
4. 下载物料二维码
完成portal server改造后,调用“获取物料二维码”接口,下载该门店二维码,张贴于店内,顾客即可扫码连Wi-Fi。
移动端portal页示例Demo
请参考示例Demo,进行移动端Portal页面改造(JS代码直接在页面中)
请用手机浏览器打开以下链接(可手动输入,也可扫码获得链接地址):
https://wifi.weixin.qq.com/operator/demoNew.xhtml

如果用微信扫码,请点击有右上角按钮,选择“在浏览器中打开”页面,不要直接在微信浏览器中体验。
常见问题
1. 部分安卓手机的web浏览器无法自动呼起微信客户端
6.2.5以上的Android版微信已经支持手动打开客户端后继续进行连接流程的功能,为保证此流程顺畅进行,开发者需注意以下几点:
1.保证微信客户端版本为6.2.5以上的Android版微信; 2.参考示例demo中jsapi的写法,在无法自动跳转微信客户端时弹出提示,让用户手动切换到微信; 3.在portal页面中调用微信jsapi时,需保证AP设备的ssid和手机mac这2个参数真实有效; 4.测试过程请从切换到目标ssid动作开始(例如:原来为3G或4G网络然后手动选择目标ssid,原来为非目标ssid的wifi信号然后手动选择目标ssid,等等)。
2. IOS从portal页面跳转到微信后如何保证手机仍保持在目标ssid下?
IOS系统为了保证Wi-Fi是可用的,在用户选择完一个ssid后不会马上切换过去,而是会嗅探通过该ssid是否能触达公网上的预设服务,如果能嗅探到才真正显示连接该ssid。在弹portal的AP环境中,这点正好被用来弹出portal页面,如果在portal页面上完成了认证,则在portal右上方的提示会由“取消”变为“完成”,如果在“取消”状态下离开这个界面,那么刚刚选择的ssid将会被断开,回到上一个可用的连接,而如果在“完成”状态下离开这个界面则不会断开。
由于通过微信认证时,会由portal界面跳转到微信,所以确保portal右上角的“完成”状态是个前提。开发者需要注意以下几点:
1.确保弹出portal后,临时放行手机的所有流量; 2.临时放行手机的所有流量后,局部或整体刷新portal页面触发IOS再次进行嗅探; 3.IOS嗅探可以正常触达公网上的预设服务后“取消”变为“完成”; 4.以上动作完成后,再调用跳转微信的JSAPI,继而跳转微信完成认证连接流程。
PC端实现流程
请按照以下步骤操作,即可在PC端使用微信连Wi-Fi。
第一步:获取门店Wi-Fi信息
实现PC连Wi-Fi的第一步,是获得门店Wi-Fi信息,包括:appId,shop_id。有两种获取门店Wi-Fi信息的方法:
1. 页面操作获得
在微信公众平台开通微信连Wi-Fi插件,在【设备管理】->【添加设备】里,添加“新增微信方式连网+连网后近场服务”->”Portal型设备”;添加成功后即可获得门店Wi-Fi参数信息。
已添加设备也可在【设备详情】->【查看设备改造信息】中,获得门店Wi-Fi参数信息。
2. 通过接口获得
调用“获取WiFi门店列表”接口获得shop_id,即设备要添加到的门店的ID。
第二步:改造PC端portal页
若连网设备为PC,在portal页中引用下述微信JSAPI,让原有的Wi-Fi portal页具备呼起微信的能力:
<script type="text/javascript" src="https://wifi.weixin.qq.com/resources/js/wechatticket/pcauth.js" ></script>
调用JSAPI生成二维码,具体示例代码如下:
<script type="text/javascript">
JSAPI.auth({
target : document.getElementById('qrcode_zone'),
appId : 'wx23fb4aaf04b8491e',
shopId : 6747662,
extend : 'wechatpc',
authUrl : 'http://wximg.qq.com/tmt/wifi-landing-pc/dist/html/index-success.html'
});
</script>参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| target | 是 | 二维码图片放置位置 |
| appId | 是 | 商家微信公众平台账号 |
| shopId | 是 | 即shop_id,设备所在门店的ID(微信公众平台门店) |
| extend | 是 | extend里面可以放开发者需要的相关参数集合,最终将透传给运营商认证URL。extend参数只支持英文和数字,且长度不得超过300个字符。 |
| authUrl | 是 | 认证服务端URL,微信客户端将把用户微信身份信息向此URL提交并获得认证放行 |
第三步:支持PC端白名单放行
AP/AC须对PC做白名单放行,以支持portal页面引用jsapi,以及轮询微信后台并获取openid和tid。
请对微信连Wi-Fi的URL做白名单支持,URL为:
https://wifi.weixin.qq.com/
以支持:
1.引用jsapi:
https://wifi.weixin.qq.com/resources/js/wechatticket/pcauth.js
2.轮询微信后台获取openid和tid:
https://wifi.weixin.qq.com/cgi-bin/pollpcresult
第四步:支持移动端临时放行上网请求
请参考移动端实现流程的第三步,支持移动端临时放行上网请求。
第五步:接受微信身份认证放行
请参考移动端实现流程的第四步,接受微信身份认证并放行。
PC端portal页示例Demo
请参考示例Demo,进行PC端Portal页面改造(JS代码直接在页面中):
https://wifi.weixin.qq.com/operator/demoForPc.xhtml
离线认证方式
Wi-Fi环境无法做到临时放行用户流量用于与微信后台通信,可采用离线认证方式实现。请按照以下步骤操作,即可在移动端使用微信连Wi-Fi。
模块时序图
若无法看清图中文字,可先通过“图片另存为”将图片保存到本地,再放大查看

第一步:获取门店Wi-Fi信息
请参考移动端实现流程的第一步,获取门店的Wi-Fi信息。
第二步:改造移动端portal页
在portal页中引用离线呼起微信的链接,让原有的Wi-Fi的portal页具备呼起微信客户端的能力。链接格式具体如下:
function callWechatBrowser(){
var appId = getParam('appId');
var shopId = getParam('shopId');
var authUrl = getParam('authUrl');
var extend = getParam('extend');
var timestamp = getParam('timestamp');
var sign = getParam('sign');
var weixinUrl = 'weixin://connectToFreeWifi/?apKey=_p33beta&appId='+appId+'&shopId='+shopId+'&authUrl='+authUrl+'&extend='+extend+'×tamp='+timestamp+'&sign='+sign;
window.location=weixinUrl;
}参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appId | 是 | 商家微信公众平台账号 |
| shopId | 是 | 即shop_id,设备所在门店的ID(微信公众平台门店) |
| authUrl | 是 | 认证服务端URL,微信客户端将把用户微信身份信息向此URL提交并获得认证放行。authUrl的值是经过Url编码的,如:http%3A%2F%2F192.168.1.1%2Fauth.html%3Ft%3Dabc%26s%3D123 |
| extend | 是 | extend里面可以放开发者需要的相关参数集合,最终将透传给运营商认证URL。extend参数只支持英文和数字,且长度不得超过300个字符。 |
| timestamp | 是 | 时间戳使用毫秒 |
| sign | 是 | 请求参数签名,具体计算方法见下方说明 |
签名的计算方法:
sign = MD5(appId + extend + timestamp + shop_id + authUrl + mac + ssid + secretkey);
注意:这里timestamp为毫秒单位的当前时间戳。authUrl在签名时为未编码的url格式,如:http://192.168.1.1/auth.html?t=abc&s=123
第三步:支持微信身份认证放行
微信客户端被呼起后,将自动向authUrl发起认证请求,提交extend参数。用户微信身份(tid参数)将通过商户主页传递,请开发者注意在商家主页的后台获取。 微信客户端向authUrl发送请求示例:
http://www.foo.com/portal/auth.html?extend=xxx
参数说明
| 参数 | 说明 |
|---|---|
| extend | 为上文中调用呼起微信JSAPI时传递的extend参数,这里原样回传给商家主页 |
authUrl所对应的后台认证服务器必须能识别这些参数信息,并向微信客户端返回AC认证结果,微信客户端将根据http返回码,提示用户连网成功与否。
若http返回码为200,则认为服务认证成功,微信客户端跳转到成功连接页,用户点击“完成”按钮后,将跳转到商家主页;若认证服务器需要转移认证请求,请返回302和下一跳地址,微信客户端将向下一跳地址再发起一次请求,302跳转仅支持一次;对于非200和302,或者超过次数的302返回码,视为认证失败,此次连网失败,微信客户端跳转到连接失败页。
注意:微信客户端一次请求的等待时间为10s,请确保后台认证服务器在微信客户端向authUrl发送请求10s之内返回AC认证结果,即http返回码。超过10s未返回认证结果将视为认证失败。