
XHTML 元素
什么是XHTML元素
XHTML元素指示XHTML文档中的结构以及分层排列内容的方式。XHTML元素根据合适的XHTML DTD(允许和需要)具有属性和内容。各种结构由标题,超文本链接,段落,列表,嵌入式媒体等元素表示。

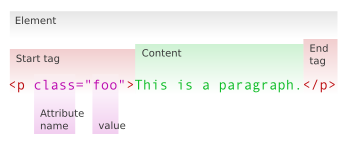
XHTML元素可以通过以下方式构建:
- 标记元素开始的开始标记。
- 它可以遵循任何数量的属性及其相应的值。
- 它可以有一些内容。(字符和其他元素)。
- 最后一个结束标签
许多XHTML元素在开始标签中保存属性,定义期望的行为或指示附加的元素属性。与HTML不同的是,总是需要结束标签。有一些元素不是任何官方DTD的子集,但是仍然被一些浏览器所支持,也被用在一些网页中。所有这些元素可能会被忽略或在不支持它们的浏览器上显示不正确。
XHTML标签
有时XHTML元素被称为“标签”。尽管许多人更喜欢严格地“标记”语义结构来界定元素的开始和结束。
- XHTML标签用于标记XHTML元素
- 在XHTML中,标签总是被<和>包围
- 这些字符被称为尖括号
- XHTML标签总是像<b>和</ b>一样成对出现
- 第一个标签叫做开始标签,第二个标签是结束标签
- 位于开始和结束标签之间的文本称为元素内容
- XHTML标签区分大小写,
我们应该开始使用小写标签,如果我们必须为下一代HTML做好准备,XHTML是下一代HTML小写标签需求