
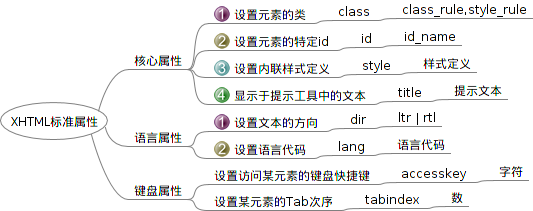
XHTML 标准属性
HTML 标签拥有属性。每个标签的特殊属性均被列于每个标签描述之下。这里列出的属性是通用于每个标签的核心属性和语言属性(有个别例外)。
只是添加文本限制了创建网页的方式。标签具有属性,它们也接受修改其功能的样式规则,这使XHTML具有实用性。
在使用属性时应该牢记XML的规则和一般属性的规则。

规则如下:
- 在元素标签的开始处,只有属性必须被指定。
- 关闭元素的标签只包含反斜杠和标签名称。
- 所有属性名称必须小写。
- 所有属性都必须有一个值。
- 所有的属性应该保持一个值,并且总是双引号。这里双引号和两个单引号是不一样的。
- 所有的属性必须放置在一个由空格分隔的列表中,而且它们之间不能包含其他字符
XHTML核心属性 (Core Attributes)
以下标签不提供下面的属性:base, head, html, meta, param, script, style, 以及 title 元素。
| 属性 | 值 | 描述 |
|---|---|---|
| class | class_rule 或 style_rule | 元素的类(class) |
| id | id_name | 元素的某个特定id |
| style | 样式定义 | 内联样式定义 |
| title | 提示文本 | 显示于提示工具中的文本 |
XHTML语言属性 (Language Attributes)
lang 属性应用于几乎所有的 XHTML 元素。它定义元素内部的内容的所用语言的类型。
如果在某元素中使用 lang 属性,就必须添加额外的 xml:lang,像这样:
<div lang="no" xml:lang="no">上W3Cschool.cn,随时随地学编程</div>以下标签不提供下面的属性:base, br, frame, frameset, hr, iframe, param, 以及 script 元素。
| 属性 | 值 | 描述 |
|---|---|---|
| dir | ltr | rtl | 设置文本的方向 |
| lang | 语言代码 | 设置语言代码 |
XHTML键盘属性 (Keyboard Attributes)
| 属性 | 值 | 描述 |
|---|---|---|
| accesskey | 字符 | 设置访问某元素的键盘快捷键 |
| tabindex | 数 | 设置某元素的Tab次序 |
在写XHTML代码时要注意XHTML语法规则
- XHTML 属性必须使用小写
- XHTML 属性值必须用引号包围
- XHTML 属性最小化也是禁止的