XHTML DTD三种文件类型声明
DOCTYPE声明位于文档中的最前面的位置,处于<html>标签之前。DOCTYPE是document type(文档类型)的缩写。主要是用来说明你用的XHTML或者HTML是什么版本。浏览器根据你DOCTYPE定义的DTD(文档类型定义)来解释页面代码,并展现出来。所以,要建立符合标准的页面,DOCTYPE声明是必不可少的关键组成部分。
XHTML标准定义了三个文档类型定义(DTD)。最常用和最简单的是XHTML Transitional文档。
<!DOCTYPE> 是强制使用的。
一个 XHTML 文档有三个主要的部分:
- DOCTYPE
- Head
- Body
XHTML基本的文档结构是这样的:
<!DOCTYPE ...>
<html>
<head>
<title>W3Cschool.cn在线教程 </title>
</head>
<body> 一个专业的编程入门教程学习网站! </body>
</html>在 XHTML 文档中,文档类型声明总是位于首行。
XHTML 实例
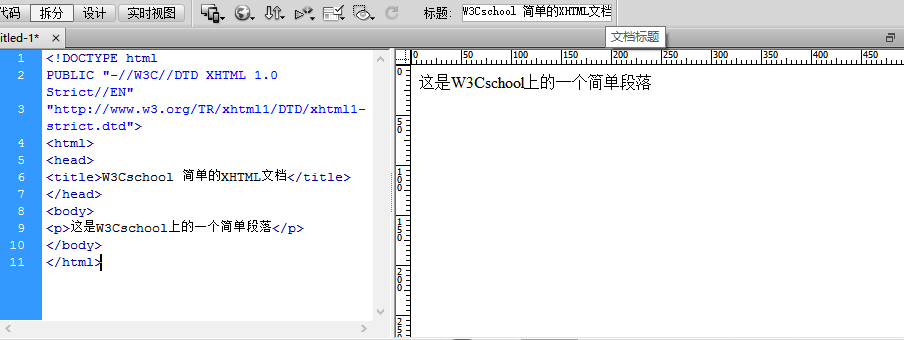
这个一个简单的(最小化的) XHTML 文档:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>W3Cschool 简单的XHTML文档</title>
</head>
<body>
<p>这是W3Cschool上的一个简单段落</p>
</body>
</html>
实例效果截图
文档类型声明定义文档的类型:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">文档的其余部分类似 HTML:
<html>
<head>
<title>W3Cschool 简单的XHTML文档</title>
</head>
<body>
<p>这是W3Cschool上的一个简单段落</p>
</body>
</html>3种文档类型声明
- DTD 规定了使用通用标记语言(SGML)的网页的语法。
- 诸如 HTML 这样的通用标记语言应该使用 DTD 来规定应用于某种特定文档中的标签的规则,这些规则包括一系列的元素和实体的声明。
- 在通用标记语言(SGML)的文档类型声明或 DTD 中,XHTML 被详细地进行了描述。
- XHTML DTD 使用精确的可被计算机读取的语言来描述合法的 XHTML 标记的语法和句法。
存在三种XHTML文档类型:
- STRICT(严格类型)
- TRANSITIONAL(过渡类型)
- FRAMESET(框架类型)
有几个XHTML元素和属性,它们在一个DTD中可用,但在另一个DTD中不可用。因此,在编写XHTML文档时,必须仔细选择您的XHTML元素或属性。但是,XHTML验证器可以帮助您识别有效和无效的元素和属性。
请查看XHTML验证以获取更多细节。
XHTML 1.0 的三种 XML 文档类型
XHTML 1.0 规定了三种 XML 文档类型,以对应上述三种 DTD。
XHTML 1.0 Strict 严格
如果您打算严格使用层叠样式表(CSS)并避免编写大部分XHTML属性,则建议使用此DTD。符合这个DTD的文件是最好的质量。
如果您想使用XHTML 1.0 Strict DTD,那么您需要在XHTML文档的顶部包含以下行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">在此情况下使用:需要干净的标记,避免表现上的混乱。请与层叠样式表配合使用。
XHTML 1.0 Transitional 过度
如果您打算使用许多XHTML属性以及少数级联样式表属性,那么您应该采用这个DTD,并且应该相应地编写您的XHTML文档。 如果您想使用XHTML 1.0 Transitional DTD,则需要在XHTML文档的顶部包含以下行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">在此情况下使用:当需要利用 HTML 在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写 XHTML 时。
XHTML 1.0 Frameset 框架
当您想要使用HTML框架将浏览器窗口分成两个或多个框架时,您可以使用它。 如果您想使用XHTML 1.0 Frameset DTD,则需要在XHTML文档的顶部包含以下行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">在此的情况下使用:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时。
注:无论您使用什么DTD编写XHTML文档,如果它是一个有效的XHTML文档,那么你的文档就是一个高质量的文档。
另附: html,xhtml1.0的区别
- XHTML标签必须被正确地嵌套。
- XHTML标签必须被关闭。
- 标签名必须用小写字母。
- 属性名必须小写,必有值,值必加引号。