扩展管理
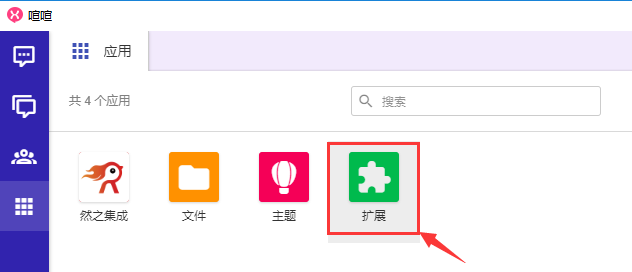
扩展管理包括应用、主题、插件的管理。

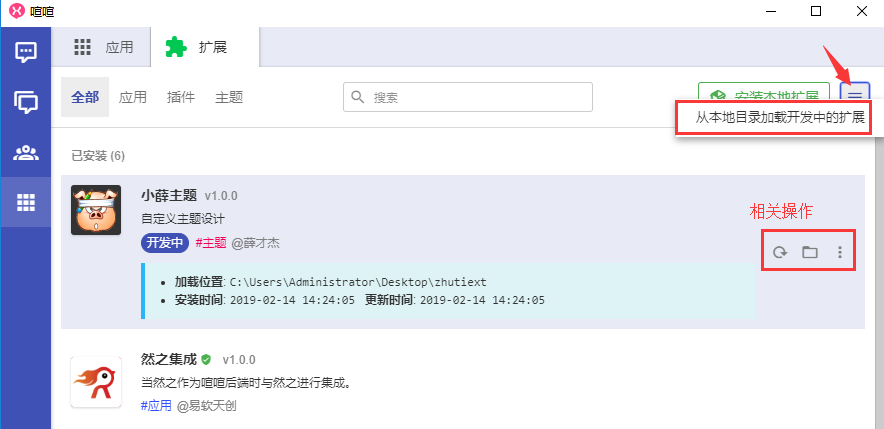
这里以安装主题扩展为例,点击右上角“安装本地扩展”,加载本地已开发好的扩展包(.zip包)即可。

如果扩展正在开发中,无需将扩展打包为 .zip 文件进⾏安装测试,可以直接从开发目录加载扩展。从开发目录加载的扩展会显示“开发中” 标签。
在扩展的右侧可以进行重新加载、查看扩展目录、禁用、卸载等操作。


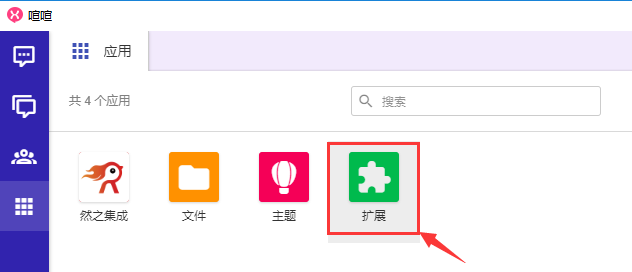
扩展管理包括应用、主题、插件的管理。

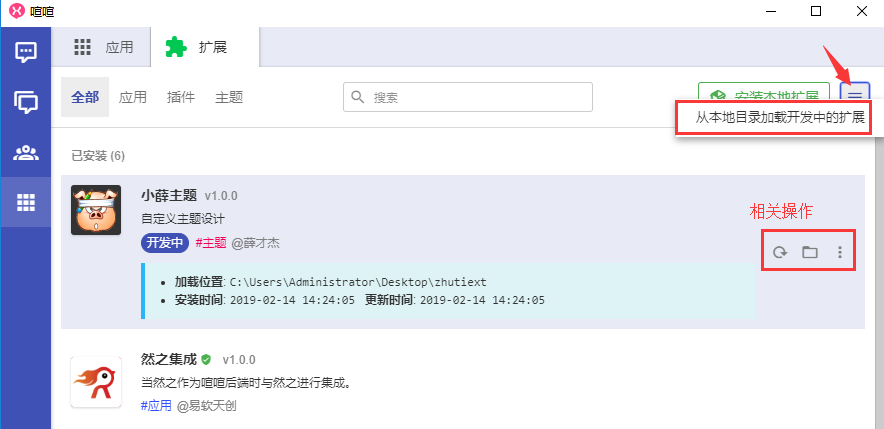
这里以安装主题扩展为例,点击右上角“安装本地扩展”,加载本地已开发好的扩展包(.zip包)即可。

如果扩展正在开发中,无需将扩展打包为 .zip 文件进⾏安装测试,可以直接从开发目录加载扩展。从开发目录加载的扩展会显示“开发中” 标签。
在扩展的右侧可以进行重新加载、查看扩展目录、禁用、卸载等操作。