会话聊天功能
在喧喧聊天窗口中,支持用户发送表情、图片、文件、截屏、代码,还支持用户调整对话窗口字体的大小,还可以通过Markdown 文本来发送富文本消息。

1、表情
在喧喧即时通讯软件中,你可以直接输入或粘贴 Emoji 字符来发送表情。 如果你的系统或输入法还不支持 Emoji,可以在 getemoji.com上复制你需要输入的 Emoji 字符。 用快捷短语来输入 Emoji,例如 :grinning: 来表示 ![]() 。
。

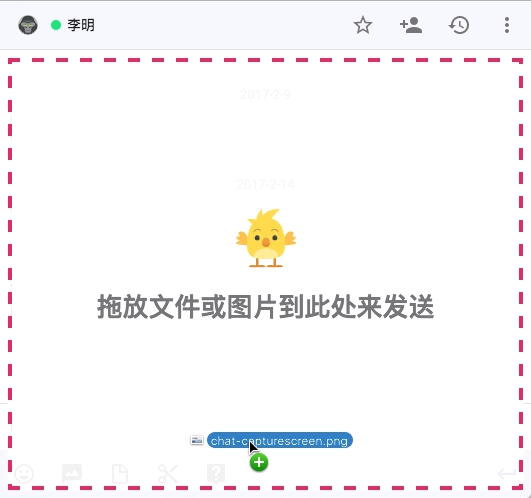
2、图片或文件
通过点击文件或图片按钮从系统中选择要发送的图片或文件。你也可以直接从系统文件管理器中拖放文件到喧喧聊天软件当前聊天窗口进行发送。

3、代码
你可以通过代码按钮来发送代码消息。

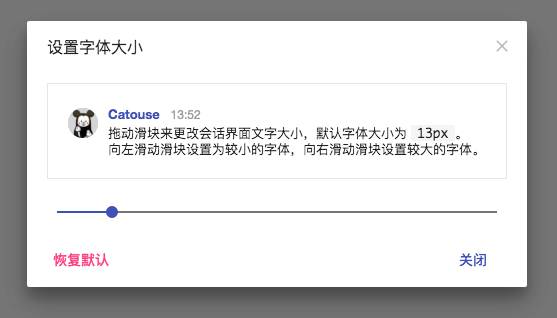
4、字体大小
通过会话窗口顶部工具栏菜单可以打开会话字体大小设置对话框。会话字体大小设置会影响所有会话窗口。

5、 Markdown
你可以通过发送 Markdown 文本来发送富文本消息。Markdown 语法参见 Markdown 编辑器语法指南。
为避免 XSS 攻击,你无法在 Markdown 中包含 HTML 代码。
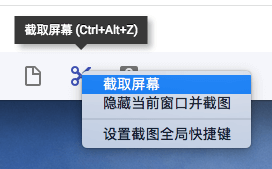
6、截屏并发送
点击会话窗口底部工具栏的截图按钮可以截取当前屏幕图形并发送到会话中。右键点击截图按钮可以使用截屏的高级功能,包括隐藏当前窗口再截图及设置全局截图快捷键。即时喧喧应用窗口没有打开,你也可以使用全局截图快捷键来截取屏幕。