Atom JS 代码智能提示补全
JS 代码智能提示补全
题外话
官方正式版虽然内置了.autocomplete-plus;最为明显的一个功能就是记忆你已经输入过的名称进行匹配;
但是针对于某些语言来说,还是有些不足的….其中 JS 的补全上就明显不足了…所以需要借助插件来拓展。
atom-ternjs
下载地址:https://atom.io/packages/atom-ternjs
官方描述: Javascript code intelligence for atom with tern.js. Uses suggestion provider by autocomplete-plus.
简言之,就是 JS 代码智能提示,个人也希望以后可以直接内置到 atom 中,而不是作为第三方插件!!
此插件依赖两个东东,git 和 nodejs ; 具体可以参考我博客里面的其他博文。
作用范围
- Configure your project(针对项目进行配置– 英文言简意赅就不翻译了)
- Navigate to Packages -> Atom Ternjs -> Configure project
- The config view appears.
- Hit “Save & Restart Server” to create/update the .tern-project file
- 全局(这个就不用解释了)
智能提示支持的语言特性
- browser: completion for vanilla js (optional)
- ecma5: es5 (optional)
- ecma6: es6 (optional)
- jquery: completion for jQuery (optional) – 这个可以有,JQ 也支持
安装方式两种
- apm install atom-ternjs - settings 内部搜索插件名
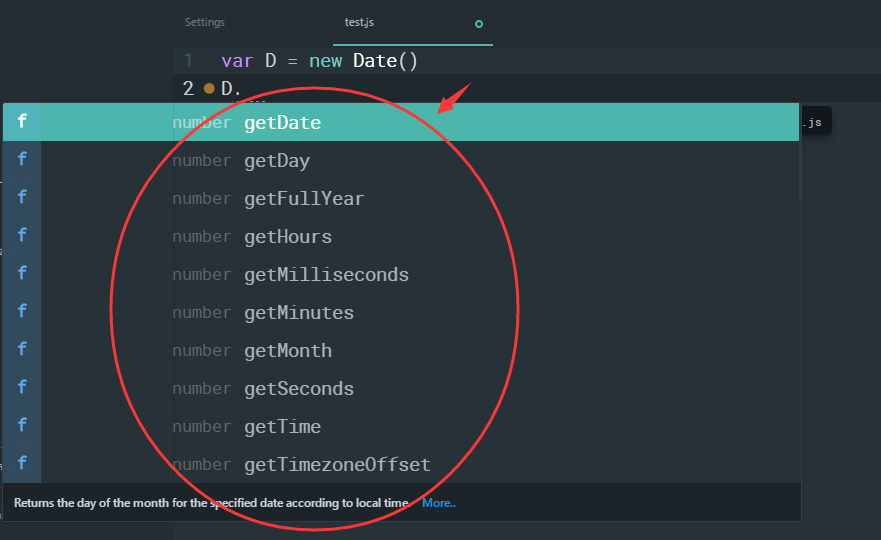
效果图