
Atom 分屏操作
分屏操作
分屏
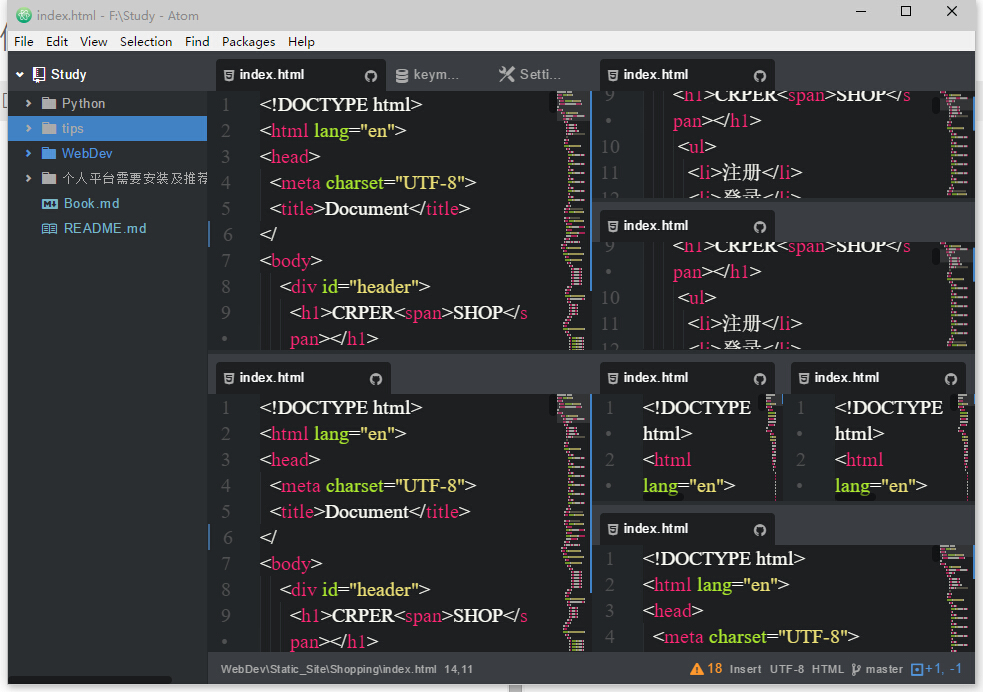
何为分屏..请看此图

为何要分屏
用过 linux 的小伙伴都知道,分屏耍的好,可以提高工作效率的。
如何获取 Atom 的分屏命令
1.最简易的,进入设置中心的快捷键列表,搜索 pane 和 split 就可以看到命令和选择器了。
2.查询官方手册。
为何不用默认的分屏快捷键
-
有些失效了.就是按了没反应,应该和一些插件冲突了。
- 不习惯,符合自己习惯的才是最高效的。
自定义快捷键
为何这样自定义我写在注释里面了…vi/vim。
#分屏快捷键自定义
#alt-fkey是分屏的方向,仿vim模式
#ctrl-fkey是光标聚焦的窗口.选择分屏窗口的.也是仿vim模式;
#vim上下左右(j,k,h,l),这里对应(f6,f7,f5,f8)
'body':
'alt-f7':'pane:split-up'
'alt-f6':'pane:split-down'
'alt-f5':'pane:split-left'
'alt-f8':'pane:split-right'
'ctrl-k ctrl-c':'pane:close'
'ctrl-f5':'window:focus-pane-on-left'
'ctrl-f8':'window:focus-pane-on-right'
'ctrl-f7':'window:focus-pane-above'
'ctrl-f6':'window:focus-pane-below'值得一提的是,Atom 和 sublime 一样支持复合快捷键的,上面的配置文件就有一条。
'ctrl-k ctrl-c':'pane:close'这条命令就是按下 control + k ,松开 K 而 control 不松开,再按下 c 生效….关闭当前的窗口。