
Atom 实用侧边栏插件
实用侧边栏插件
插件介绍:tree-view-finder
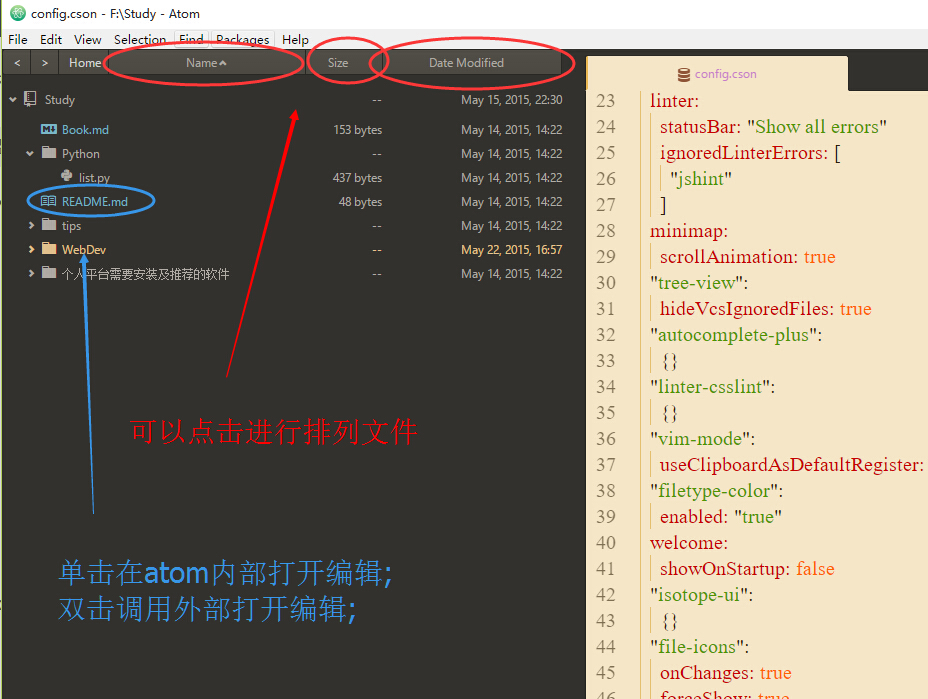
修改目录树跟 Mac OS Finder 相似
- 在目录树显示文件大小和文件修改日期及文件的大小
- 可以根据文件名/大小/文件修改日期进行排列
- 双击文件可以调用外部编辑器打开所要编辑的文件
安装及使用
两种安装方法
- apm install tree-view-finder
- Atom->settings(设置)->install(安装)->搜索tree-view-finder — 推荐
使用
Tips:(若是没有启用自身插件二步设置里面的 Use entire window)是默认在侧边栏生效的,若是勾选了那个,按下快捷键后整个目录树独占一个窗口[平铺]。默认生效的快捷键是Ctrl + Alt + o 。
效果图

快捷键参数-默认
'atom-workspace':
'ctrl-alt-o':'tree-view-finder:toggle'若是有其他插件和这个快捷键冲突了,在个人 keymap 里面修改。