
Atom 编辑器实时预览 HTML 页面
编辑器实时预览 HTML 页面
为何寻找
每次预览 HTML 页面,都需要打开各种浏览器;哪怕不是调试,只是为了查看下效果;切换来切换去,各种刷新,感觉有些浪费时间;以前用过 DW 的实时预览,感觉这个功能很赞;又踏上了 atom 插件仓库慢慢寻找之路......
插件:atom-html-preview
官方描述:A live preview tool for Atom Editor. 简言之:Atom编辑器内实时预览的工具
获取方式
1.通过命令行安装
apm install atom-html-preview2.通过编辑器内部的 install 搜索 atom-html-preview 安装
使用方式及效果
快捷键
- 默认快捷键:
CTRL + P调用,会和内置核心插件冲突(切换文件那个) — 非常不好 - 修改版快捷键:
CTRL + F12(感觉方便使用且没有冲突的快捷键)
#实时浏览器调用快捷键
'atom-text-editor':
'ctrl-F12':'atom-html-preview:toggle'Tips
写在 keymap 里面的权重是最高的......较新版本的 atom 内置了 Dev Live Reload 这个插件;
这个插件的作用就是重新加载所有样式和规则,有点类似 linux 的 source xx.sh 一样..即时生效
调用快捷键是 CTRL + SHIFT + ALT +R
当然,关闭 atom 再开 atom 编辑器也能达到重新加载所有样式规则的效果......
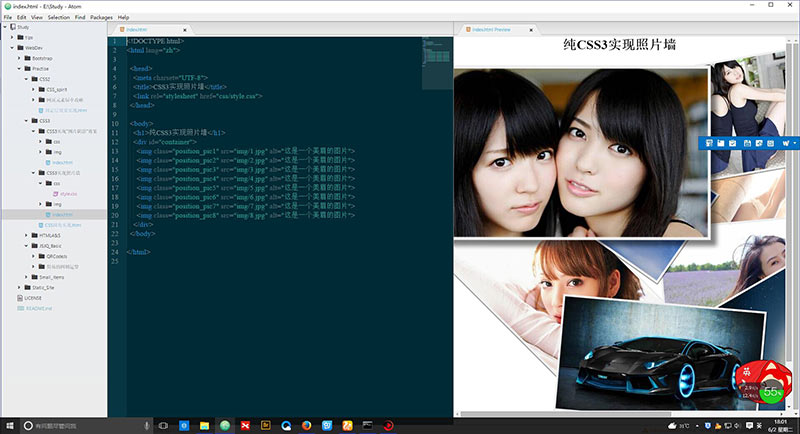
效果图
我用 BS 框架写的页面来测试….可以正确预览,内部 css 是 cdn 也能正确识别。


浏览器猜测
跑到该插件的 GitHub 仓库页面,只看到一些 cson 规则,没有调用外部浏览器。
那么答案只有一个….就是 chromium 框架….所以内核应该也是 blink
以下是引用外部描述的 atom[不知道是不是官方]
Web 本地应用程序
Atom 是一款基于 Web 技术的桌面应用程序,和其他桌面应用程序一样,它也拥有自己的图标、本地菜单、对话框以及访问整个文件系统的权限。
无论你是调整 Atom 的 CSS 接口还是添加一些 HTML 和 JavaScript 主要功能,它都可以被你轻松控制,并且使用起来非常方便。