
第6节 Axure自动生成流程图
3.5 自动生成流程图
可以根据页面导航面板中的页面层级关系自动产生流程图:
1、首先,创建一个流程图页面,并双击打开;
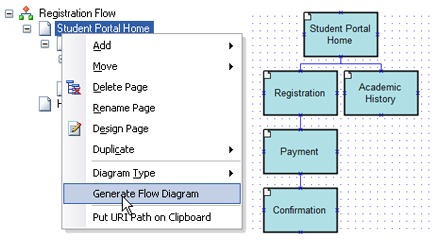
2、然后,在页面导航面板中你想要生成流程图的分支根节点上点击右键,然后选择“Generate Flow Diagram”,你将看到两个选项:Standard digram 或Right Hanging。选择其中一个就可以在线框图面板中产生一个流程图。其界面如图6所示:

图6
所生成的流程图是根据你所选择的页面和子页面的层级关系,并且会自动引用对应的页面。可以像一般的流程图一样编辑修改自动生成的流程图。
