第6节 Axure控件注释面板(Annotations)
2.6 控件注释面板(Annotations)
可以为控件添加注释,以说明控件的功能。
1. 添加注释
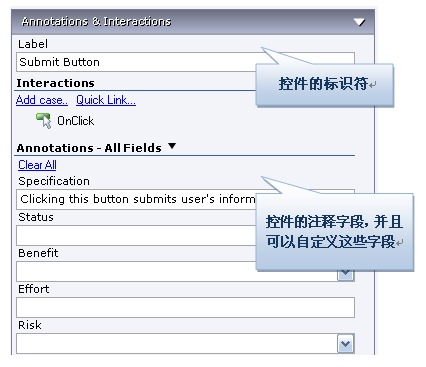
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的Label字段是为控件添加一个标识符,如图1所示。
图1
2. 自定义字段(Fields)
通过主菜单Wireframe->Customize Annotation Fields and Views或点击面板上Annotations头部的“Custommize Fields and Views”,然后在弹出的Custommize Fields and Views对话框中可以添加、删除、修改、排序注释字段。
3. 脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。脚注号码可以增大和减小,可通过控件右键菜单按钮或工具栏上的图标按钮进行修改。