第1节 Axure什么是流程图
3.1 什么是流程图
一个流程图可用于展示各种各样的处理流程,包括用例流程、商业流程、页面流程等。在Axure中,流程图常用于提供一个高保真的、能通过所设计的页面来完成的任务视图。一张简明的流程图,能促进和其它设计师、开发工程师的交流,节约口头沟通的成本,并且能点出一些关键性问题。流程图能使思路清晰、逻辑清楚,并且有助于程序的逻辑实现和有效解决实际问题。
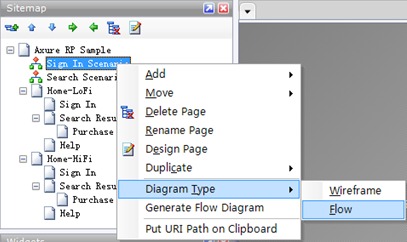
流程图其实也是页面,只要修改页面类型为流程图即可。在页面上点击右键,选择“Diagram Type->Flow”,这时在页面前图标会变为另一个图标。其界面如图1所示:
图1
注意:要创建流程图并不是一定强制要将页面指定为流程图,指定为流程图只是方便识别。