第2节 Axure页面导航面板 (Sitemap)
2.2 页面导航面板 (Sitemap)
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。
页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1. 页面的添加、删除和重命名
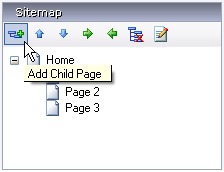
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,如图1所示。点击 “Delete Page”按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
图1:添加新页面
2. 页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次,如图2所示:
图2:移动页面
3. 打开页面进行设计
在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。