CrossApp坐标系浅谈
大家学习CrossApp的时候,搞清楚基础概念性的东西,能够大大提高我们学习CrossApp的效率。今天就和大家简单谈谈CrossApp的坐标系统。
基础坐标系
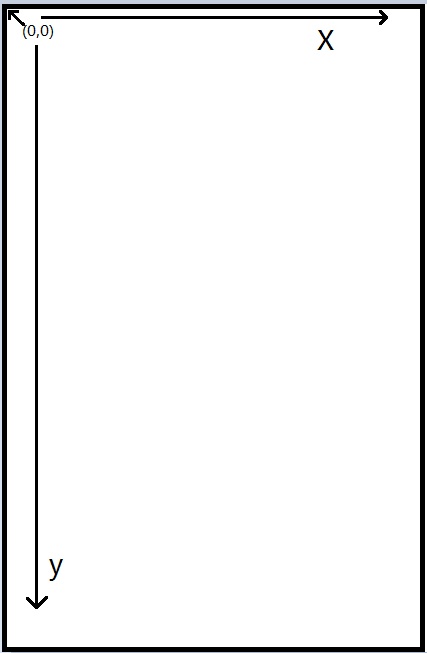
CrossApp采用的坐标系是屏幕坐标系,即左上角为原点,向右为X轴增长方向、向下对应Y轴增长方向。如图:
节点的概念
谈到CrossApp的坐标系,不得不谈到视图类CAView。我们来看看API中CAView的类说明 : 视图类CAView是整个CrossApp引擎最基本的类,负责将各式各样的界面呈现出来,我们在App中所能看见的的一切界面其实就是一个个CAView的组合。CAView负责在屏幕上定义矩形区域,在展示用户界面及响应用户界面交互方面发挥关键作用。每个视图对象要负责渲染试图矩形区域中的内容,并响应该区域内发生的操作事件,视图是应用程序用户交互的重要机制。
除了显示内容和处理事件之外,试图还可以管理一个或多个子视图。我们可以在一个view上面添加多个子view,而作为父view,即父节点,负责管理其直接子视图,并根据需要调整他们的位置和尺寸,以及响应他们没有处理的事件。
根据类说明我们可以得出以下结论:
- 所有能看到的都是CAView的派生类。
- CAView上面可以添加子CAView。
- 父节点管理子视图
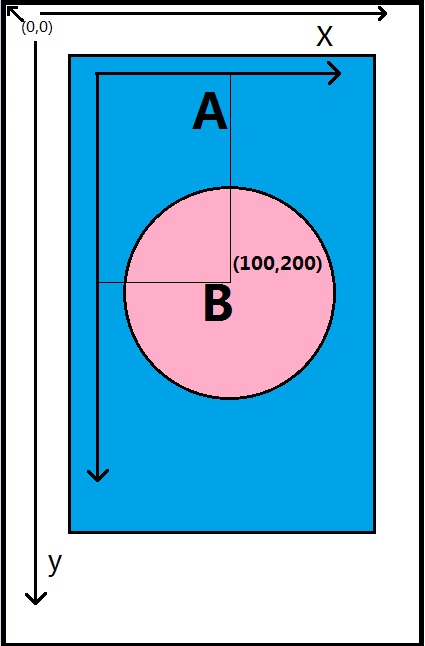
新手朋友可能不看明白父节点和子视图的概念 并且B是添加在A上的,假如这时候,我们调整A的坐标位置,那么B也将随A的坐标改变而改变。这样我们就说:B是A的子节点(也称子视图),A是B的父节点。 由于B是A的子节点(子视图),那么B则可以使用A的节点坐标系
,我画图来说明:
如图所示,屏幕上显示了两个CAView分别是A和B,
上下左右边距、中心点、宽高
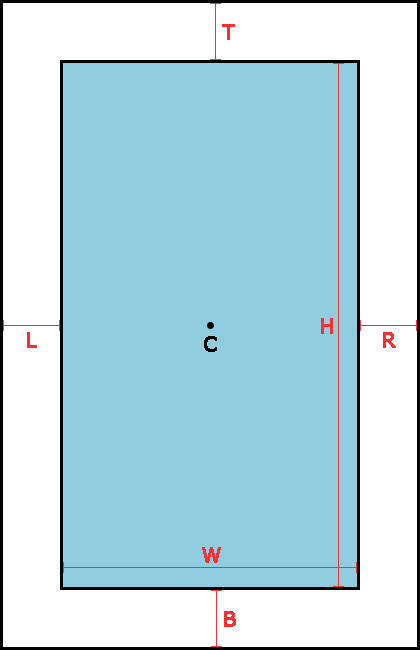
CAView在坐标系中定义了属性:DLayout。API定义如下:
Layout
类型:DLayout
解释:确定view在屏幕上显示的自适应方式。
起始点、中心点、宽高(旧版本)
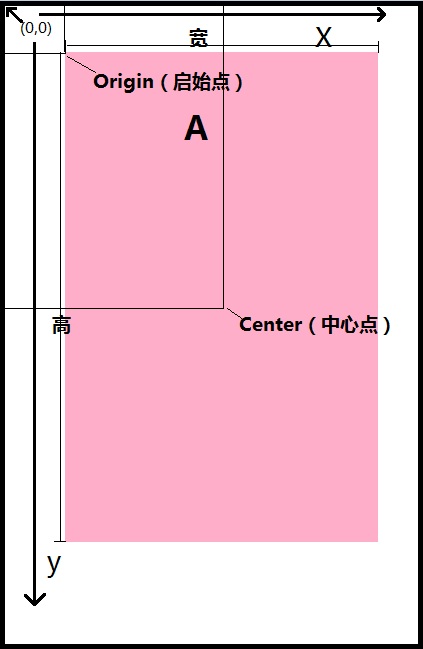
那么CAView在坐标系中分别定义了三个属性:Frame、Bounds、Center。API定义如下:Frame
类型:DRect
解释:确定view在屏幕上显示的位置和大小,参考的是父视图的坐标系统,frame属性是view及其子类共有属性。DRect包括两个成员,一个是起点坐标origin,另一个是宽高size,创建一个view必须指定Frame,否则看不见任何效果。对于CAView及其子类的frame操作,在createWithFrame、setFrame等操作时,如果DRect的size成员设置为(0,0),则不改变view的大小;如果只想改变view的坐标,不需要改变view的大小,则可采用setFrameOrigin方法来进行设置,get/set{}。
Bounds
类型:DRect
解释:view在自身坐标系统中的位置和大小,参考的是自身的坐标系统,DRect的origin值永远都是(0,0),bounds属性是view及其子类共有属性。在设置frame时,bounds也确定,其值等于frame的值。bounds和frame是有区别的,frame的值会随着view的缩放操作改变,bounds的值则不会改变,get/set{}。
Center
类型:DRect
解释:view的中心点在屏幕上的位置,CrossApp采用的坐标系是屏幕坐标系,即左上角为原点,向右和向下分别对应X和Y轴。在CrossApp中我们确定一个view的位置,是通过origin和size来设定的,为了方便,这里可以直接使用Center将view的中心点设置在我们想要的位置。如果只想改变view的坐标,不需要改变view的大小,则可采用setFrameOrigin方法来进行设置,get/set{}。
测试代码:
//Frame
CAView * frameView = CAView::createWithColor(CAColor_blue);
frameView->setFrame(DRect(100, 100, 100, 100));
//this->getView()->addSubview(frameView);
//添加并设置z为2
this->getView()->insertSubview(frameView, 2);
//Bounds
CAView* boundsView = CAView::createWithColor(CAColor_red);
boundsView->setBounds(DRect(300, 300, 100, 100));
this->getView()->addSubview(boundsView);
//Center
CAView* centerView = CAView::createWithColor(CAColor_orange);
centerView->setCenter(DRect(100, 100, 100, 100));
//this->getView()->addSubview(centerView);
//添加并设置z为1
this->getView()->insertSubview(centerView, 1);
测试View缩放后,frame和bounds的变化:
//缩放后的Frame和Bounds
frameView->setScale(2);
DRect frameRect = frameView->getFrame();
DRect boundsRect = frameView-> getBounds();
CCLog( "frameView->getFrame():x:%f,y:%f,width:%f,height:%f", frameRect.getMinX(), frameRect.getMinY(), frameRect.getMaxX() - frameRect.getMinX(), frameRect.getMaxY() - frameRect.getMinY() );
CCLog( "frameView->getBounds():x:%f,y:%f,width:%f,height:%f", boundsRect.getMinX(), boundsRect.getMinY(), boundsRect.getMaxX() - boundsRect.getMinX(), boundsRect.getMaxY() - boundsRect.getMinY() );