CrossApp屏幕适配方案
我们在开发移动端应用时,首先会面临一个很棘手的问题,就是市场上的手机,平板等设备的屏幕尺寸、分辨率各有不同,屏宽比也多种多样,如何来解决这个问题呢?
想要解决这个问题,我们需要了解一下关于显示的一些基础概念,已经市场上我们常见的尺寸及分辨率。
常见的分辨率
1136*640,1920*1080,960*640,1280*720,800*480。
常见的屏幕尺寸
3.5英寸、4英寸、5英寸、5.5英寸、7英寸等等。
PX:pixels,就是绝对像素。大小固定,不会随着屏幕不同而改变
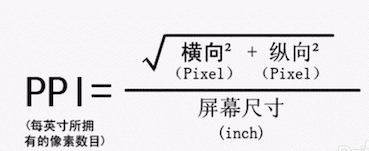
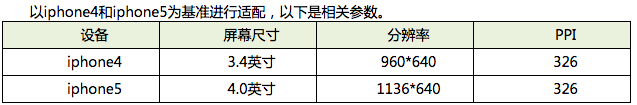
PPI:Pixels Per Inch所表示的是每英寸所拥有的像素(Pixel)数目。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高。
DPI:每英寸所包含的点,在Android设备上,通常以DPI来表示设备屏幕的显示精细度。通常情况下,PPI和DPI可以表示同一个概念,PPI主要针对显示设备,DPI更多应用于打印输出设备,但都表示每英寸所包含的像素点
CrossApp为我们提供的解决方案:
CrossApp辅助适配方案适配的原则是尽量保持UI的物理尺寸相近,但仍旧可能会有细微变化,具体的变化值由系统决定。在不同设备下,ppi值会有所不同,在保持UI的物理尺寸不变的情况下,在不同设备上的显示效果会有所差别。屏幕尺寸大的设备,显示的内容会相对较多,ppi值越高,则画面越精细。CrossApp提供的Dip类型数据
DPoint:点DSize:面积
DRect:区域(包含一个点位点和面积)
推荐适配方案
尽量避免固定值使用比例值
使用基准值
为了防止拉伸变形,多用CAScale9ImageView控件
字体大小推荐使用 (10)
例如:
DSize(100,200);//不推荐这样写
DSIze(屏幕宽度/2,屏幕高度/2);//使用比例值
DPoint(父节点的宽度 -100,父节点的宽度-200);//使用基准值
CrossApp 横屏竖屏切换方法
ios方法:
打开ios目录下RootViewController.mm文件
// Override to allow orientations other than the default portrait orientation.
// This method is deprecated on ios6
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
//竖屏
//return UIInterfaceOrientationIsPortrait( interfaceOrientation );
//横屏
//return UIInterfaceOrientationIsLandscape( interfaceOrientation );
}
// For ios6, use supportedInterfaceOrientations & shouldAutorotate instead
- (NSUInteger) supportedInterfaceOrientations{
#ifdef __IPHONE_6_0
//竖屏
//return UIInterfaceOrientationMaskPortrait;
//横屏
//return UIInterfaceOrientationMaskLandscapeRight;
#endif
}
- (UIInterfaceOrientation)preferredInterfaceOrientationForPresentation
{
//竖屏
//return UIInterfaceOrientationPortrait;
//横屏
//return UIInterfaceOrientationLandscapeRight;
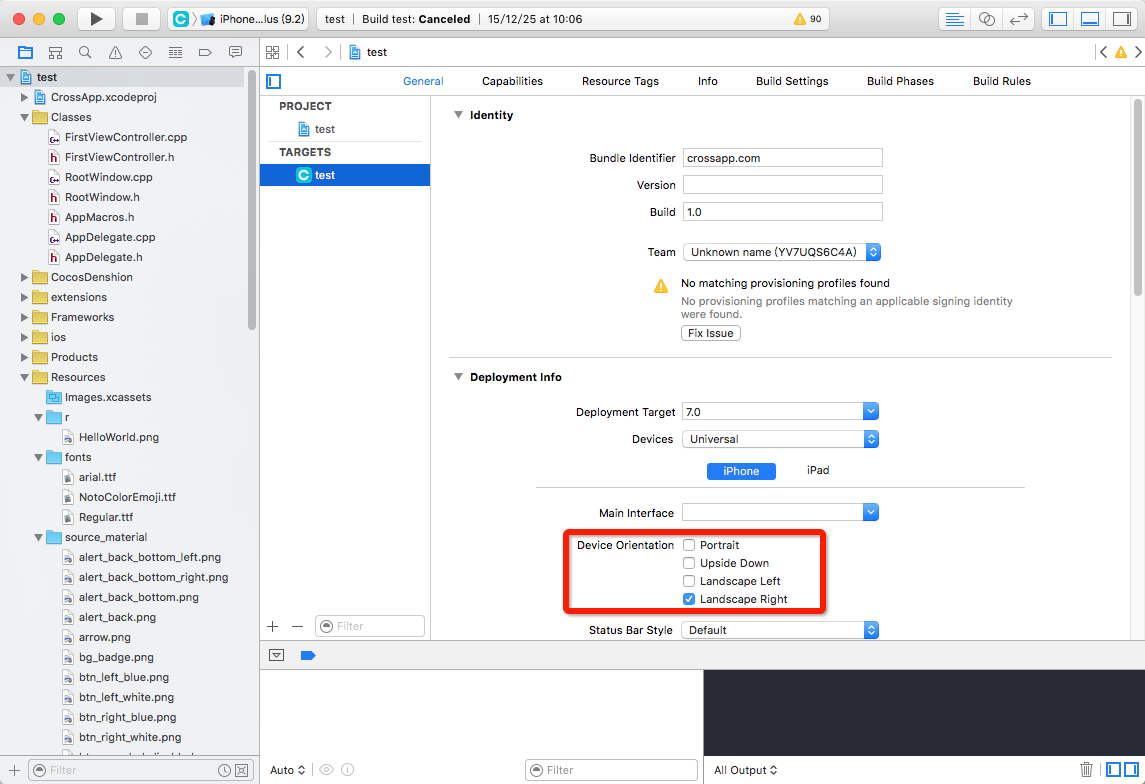
更改Device Orientation 属性为Landscape Right 如图:
Android 方法:
AndroidManifest.xml中 activity 找到 android:screenOrientation属性。
"unspecified":默认值 由系统来判断显示方向.判定的策略是和设备相关的,所以不同的设备会有不同的显示方向.
"landscape":横屏显示(宽比高要长)
"portrait":竖屏显示(高比宽要长)
"user":用户当前首选的方向
"behind":和该Activity下面的那个Activity的方向一致(在Activity堆栈中的)
"sensor":有物理的感应器来决定。如果用户旋转设备这屏幕会横竖屏切换。
"nosensor":忽略物理感应器,这样就不会随着用户旋转设备而更改了("unspecified"设置除外)。