创建CrossApp工程
1.Windows下创建CrossApp工程
使用命令行的方式:在CrossApp的解压目录下CrossApp/tools/project-creator中有一个创建工程的Python脚本,我们使用create_project.py来创建工程。因此在Windows下要求安装Python环境,用于运行create_project.py脚本Python的安装过程很简单,需要注意的是,在安装完成后,需要在系统环境变量”Path”中加入Python的安装路径。
python下载地址:https://www.python.org/downloads/windows
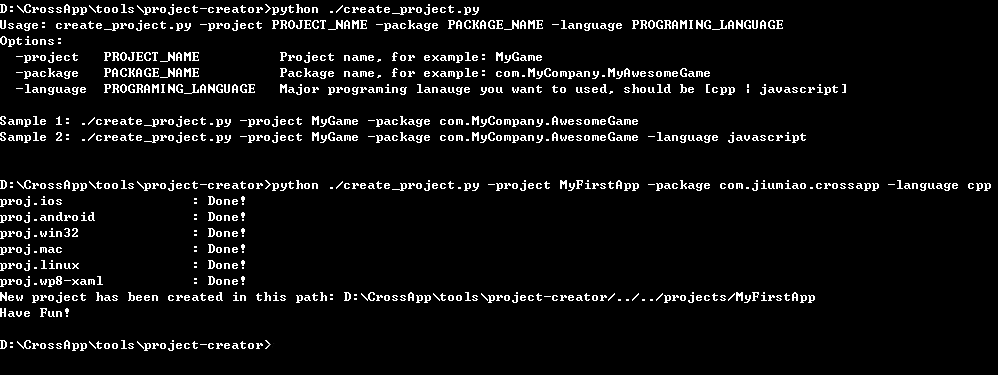
命令行创建工程示例:
使用工具创建:在CrossApp的解压根目录,有一个project-creator.exe创建工程工具,我们可以直接运行这个工具,之后只需要输入工程名和包名就可以创建CrossApp工程。注意,无论使用哪种方式创建工程,包名的字段的首字母不能为数字,否则在Android下会产生错误。
2.Mac下创建CrossApp工程
在Mac下我们通过命令行的方式来创建CrossApp工程,由于Mac自带Python环境,所以直接通过命令行的方式创建工程,创建方式和在Windows下一样,运行create_project.py脚本创建工程。
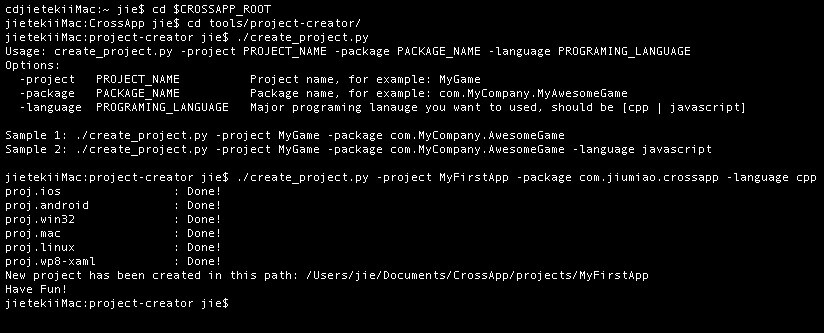
命令行创建工程示例: