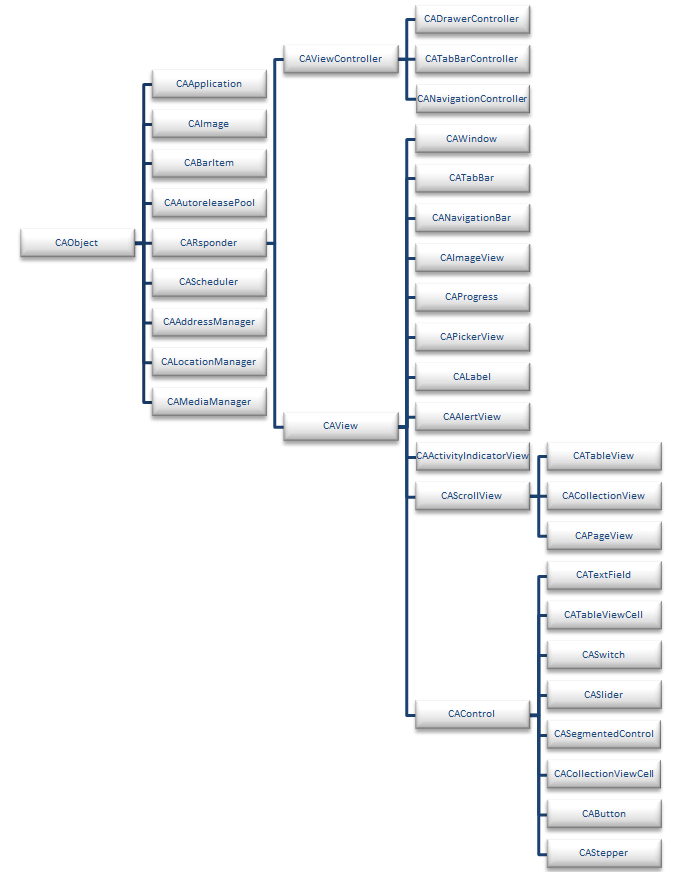
CrossApp类结构图
CrossApp的根类是CAObject,主要分为视图(view)和控制器(controller),view都派生自CAView,controller都派生自CAViewController。
CAView主要分为三类,用于显示文本和图片的view:CALabel、CAImageView、CAScale9ImageView;容器类:CAScrollView、CATableView、CACollectionView;控件类:CAButton、CAAlertView、CASlider、CASwitch、CASegmentedControl等。
CAControllerView包括三个子类:CADrawerController、CATabBarController和CANavigationController,分别实现不同的view管理方式。
下面是CrossApp的主要类结构图。