
学会这几种方法css居中很简单
我们在使用 CSS 来布局时经常需要进行居中,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是应该选择哪种正确的方法。比如我们都知道 margin:0 auto;的样式能让元素水平居中,而margin: auto;却不能做到垂直居中……
下面就 CSS 居中的一些常用方法做个集中的介绍。
首先是水平居中,最简单的办法当然就是:
margin:0 auto;
也就是将 margin-left属性设置为 和 margin-rightauto,从而达到水平居中的效果。
文字的水平居中方法:
line-height 设为 height 的一样即可:
实例
.wrap{
line-height: 200px;/*垂直居中关键*/
text-align:center;
height: 200px;
font-size: 36px;
background-color: #ccc;
}
尝试一下 »

padding填充
padding 和 background-clip 配合实现div的水平垂直居中: background-clip 设置为 content-box, 将背景裁剪到内容区外沿,再利用 padding 设为外 div 减去内 div 的差的一半,来实现:
实例
.children {
width: 100px;
height: 100px;
padding: 50px;
background-color: black;
background-clip:content-box;/*居中的关键*/
尝试一下 »

提示:关于 padding 的使用,你可以参考 CSS padding 属性部分。
hacks, hacks(小技巧)
有许多 hacks ,负 margin,影子元素 : : before 等。如果你的内容不是固定大小的话,它们大部分是很脆弱的。
translate(-50%,-50%)
用 position 加 translate(-50%,-50%) 比较奇特,百分比计算不是以父元素为基准,而是以自己为基准。
示例:
实例
#ex3_content{
left:50%; top:50%;
transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
background-color:gray; color:white; position:absolute; }
尝试一下 »
这个技巧相当嚣张,同样适用于没固定大小的内容,min-width,max-height,overflow:scroll等。
绝对定位居中
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
父容器元素:position: relative
实例
.Absolute-Center {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
尝试一下 »
注意:高度必须定义,建议加 overflow: auto,防止内容溢出。
视口居中
内容元素:position: fixed,z-index: 999,记住父容器元素position: relative
实例
.Absolute-Center.is-Fixed {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: fixed;
top: 0; left: 0; bottom: 0; right: 0;
z-index: 999;
}
尝试一下 »
响应式
百分比宽高,最大、最小宽度均可以,加 padding 也可以
实例
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 400px;
max-width: 500px;
padding: 40px;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
尝试一下 »
偏移
只要margin: auto; 在,内容块将垂直居中,top, left, bottom, right 可以设置偏移。
实例
.Absolute-Center.is-Right {
width: 50%;
height: 50%;
margin: auto;
overflow: auto;
position: absolute;
top: 0; left: auto; bottom: 0; right: 20px;
text-align: right;
}
尝试一下 »
溢出
居中内容比父容器高时,防止溢出,加 overflow: auto (没有任何 padding 时,也可以加 max-height: 100%;)。
实例
.Absolute-Center.is-Overflow {
width: 50%;
height: 300px;
max-height: 100%;
margin: auto;
overflow: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
尝试一下 »
调整尺寸
resize 属性可以让尺寸可调。 设置 min- /max- 限制尺寸,确定加了 overflow: auto 。
实例
.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
尝试一下 »
margin填充
首先我们还是定义父子div:
这里我们利用将子 div 的 margin-top 设置为父 div 高度减去子 div 高度的一半,然后再通过 overflow 设置为 hidden 来触发父 div 的 BFC,CSS代码如下:
实例
.parent {
margin:0 auto;
height:@parentWidth;
width:@parentWidth;
background: red;
overflow:hidden;/*触发BFC*/
}
尝试一下 »

absolute定位
position:absolute 搭配top,left 50%,再将 margin 设为负值也可以对 div 进行水平垂直居中,首先还是需要定义父子 div:
实例
.children {
position:absolute;
left:50%;
top:50%;
margin:-25px 0 0 -25px ;
height:50px;
width:50px;
background-color: black;
}
尝试一下 »
margin 中的值为该 div 宽度的一半,最后效果图:

图片居中
一般的图片居中都是和 text-align 一样,将图片包装在一个 div 中,将该 div 的 text-align 设为 center 即可。
有一种特殊的方式,利用了一个图片进行占位,以让父容器获得高宽,从而让进行 -50% 偏移的图片能有一个参照容器作百分比计算。优点是可以不知道图片的大小,随便放张尺寸不超过父容器的图片上去都能做到居中。另外,兼容性好,IE6 都是能顺利兼容的。代码如下:
实例
p {
position:absolute;
top:50%;
left:50%;}
.show-img {
position:absolute;
right:50%;
bottom:50%;}
尝试一下 »

transform居中
上面讲到的 div 居中的例子中,div 的宽度都是固定的,然而实际项目中,有可能遇到不定宽的 div,特别是响应式或者移动端的设计中,更加常见。所以下面介绍一种不需要定宽的 div 水平垂直居中方法。
先上代码:
实例
.children-inline {
position: relative;
left: -50%;
-webkit-transform : translate3d(0, -50%, 0);
transform : translate3d(0, -50%, 0);
background-color: black;
color:white;
}
尝试一下 »

float,将需要居中的div的父 div 也就是 children 的宽度收缩,然后 left:50%,将 children 的左边与水平中线对齐。这个时候,还没有真正居中,我们需要将 children-inner 左移动 -50%,这样就水平居中了。
再来说说垂直方向,先将
children 的 top 设为50%,然后其上边和垂直中线对齐了,同样,我们需要将children-inner 上移动 -50%。但是这个 50% 是计算不出来的,所以我们用到了 transform : translate3d(0, -50%, 0);
这个方法非常好用噢。
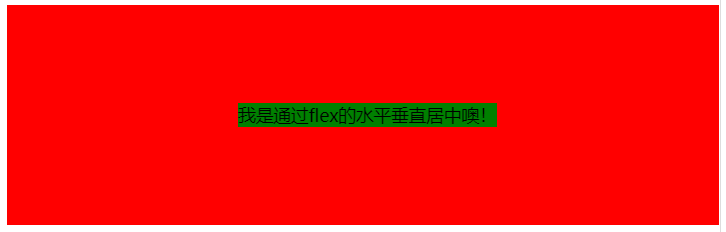
flex居中
display:flex 来实现的水平垂直居中的方法。实例
.parent {
display:flex;
align-items: center;/*垂直居中*/
justify-content: center;/*水平居中*/
width:100%;
height:100%;
background-color:red;
}
尝试一下 »

扩展阅读
flex 除了可以用于表示居中之外,它还是一个强大的开源应用程序框架,允许使用相同的编程模型,工具和代码库构建针对浏览器,移动设备和桌面的传统应用程序。你可以在本站的《Flex教程》中掌握更多有关于Flex框架的详细信息。