CSS虚线实现方法及多种应用实例
很多 CSS 初学者在前端开发过程中,经常会用到 CSS 虚线样式,但是不知道 CSS 虚线样式该如何实现,比如一个 CSS 这样写:border-style:dotted solid double dashed; 出来的框就是:上边框是点状,右边框是实线,下边框是双线,左边框是虚线,如果一个 CSS 这样写:border-bottom:1px
dashed #000000;出来的框就是一条宽度为1像素的黑色下划虚线··· CSS 关于“线”的类型还真是挺多的,其中新手们比较关注的还是“虚线的实现方法”。
css虚线实现方法
border 控制虚线。以下配置的 CSS 高度(CSS height)和 CSS 宽度( CSS width)为350像素。
border:1px dashed #000; 黑色虚线边框
实例:
hackhome 挑选器四边边框为1px的黑色虚线边框
这里配置了左边一边为黑色虚线边框
这里配置了右边一边为黑色虚线边框
这里配置了顶边(上边线)一边为黑色虚线边框
5、底部边(下边)为虚线:
这里配置了底边(下边线)一边为黑色虚线边框
6、随意一边不为虚线,其它三边为虚线状况
参与右边边框不为虚线而没有边线,其它三边为黑色虚线边框
这里先配置了该对象四边为黑色1px 虚线边框,紧接着又配置一边边线为0的配置,这样相当于配置了3边的边框虚线属性,但是这里留意边框属性配置前后顺序
常用css虚线样式
border-style:dotted solid double dashed;
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
border-style:dotted solid double;
上边框是点状
右边框和左边框是实线
下边框是双线
border-style:dotted solid;
上边框和下边框是点状
右边框和左边框是实线
border-style:dotted;
所有 4 个边框都是点状
怎么用CSS实现链接的虚线下划线效果
a {
color:#3399FF;
font-weight:Normal; /*字体效果 普通 可以改成bold粗体*/
text-decoration:none; /*下划线效果:无下划线*/
}
a:hover {
color:#4499EE;
text-decoration:none; /*下划线效果:无下划线*/
border-bottom: 1px #0099CC dotted /*加一个只有下边的框 边框为虚线*/
}
a{}控制连接的效果 a:hover{}控制鼠标移上去的效果。
css分割线虚线代码应用实例
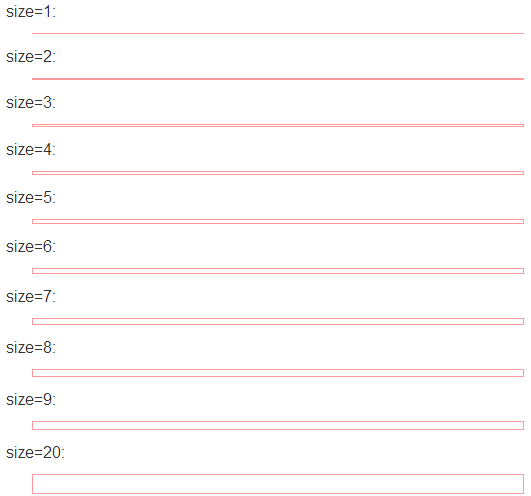
<hr align=left width=490 color=#990099 SIZE=3 noShade>

<HR align=center width=1 color=red size=100>

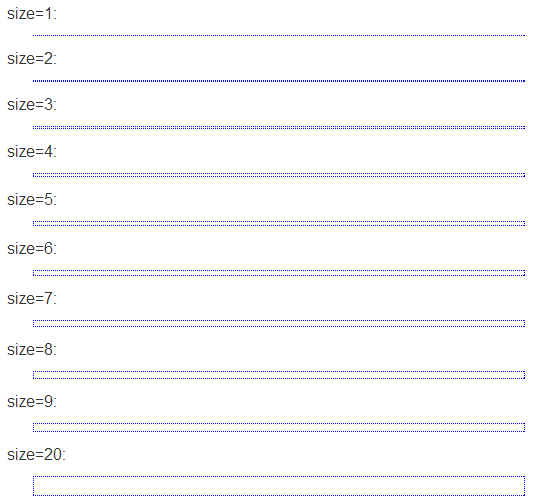
<hr size=1 style="color: blue;border-style:dotted;width:490">

双线:
<hr size=1 style="COLOR:#ff9999;border-style:double;width:490">