
CSS 布局的基础方法及css布局技巧
css 是一个网页的外衣,网页好不好看取决于 css 样式,而布局是 css 中比较重要的部分,当产品把一个需求设计交到手中,我首先要做的是一点点的解剖这些需求,首先想到的是 html 的结构,根据要兼容的浏览器,数据的拼接,代码的可维护性,扩展性来选择 css 的布局方法。有时候,一个好的布局可以减少很多代码,用 css 处理网页布局的时候有很多技巧性的东西,下面就给大家介绍一些 css 布局技巧实例及 css 布局模型。
css的基础布局方法
1.块区域介绍
<body>
<div>
<p>这是一个段落.</p>
</div>
</body>
p 元素的包含块是 div 元素,因为作为块级元素,表单元格或行内元素,这是最近的祖先元素,类似的,div 的包含块是 body. 因此,p 的布局依赖于 div 的布局,而 div 的布局则依赖于 body 的布局。
块级元素会自动重启一行。
2. 块级元素
正常流布局
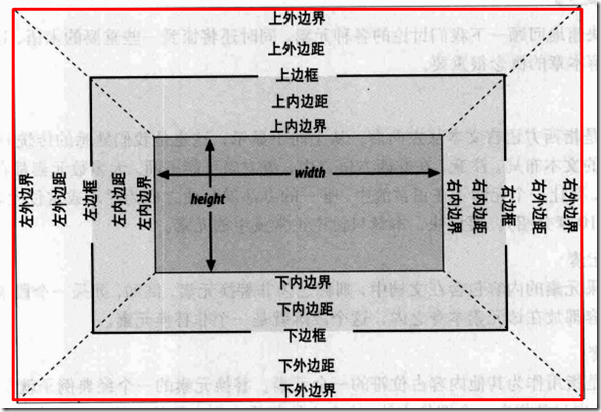
一般的,一个元素的width被定义为从左内边界到右内边界,height则是从上内边界到下内边界的距离。
不同的宽度,高度,内边距和外边距相结合,就可以确定文档的布局。
水平布局
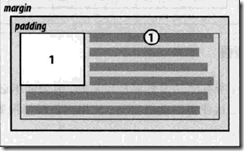
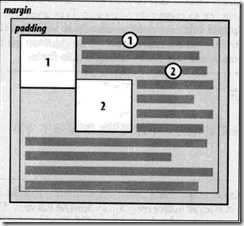
简单规则,正常流中块级元素框的水平部分 总和 就等于父元素的 width . 假设一个div中有两个段落,这两个段落的外边距设置为 1 em,段落内容宽度 width 在加上其左,右内边距,边框或外边距加在一起正好是 div 内容的 width.
7大属性:
margin-left, border-left, padding-left, width, padding-right, border-right, margin-right
width 值. ( 其中 margin-left, margin-right, width 可以设置成auto ) 设置成 auto, 会按照以上规则自动匹配到父块的宽度,例如 7个属性的和必须为 400像素,没有设置内边距或边距 ( 默认为 0) 而右外边距和width设置为100px, 左外边距为 auto,那么左外边距的宽度将是200px.
可以用 auto 弥补实际值与所需综合的差距。注:如果3个可以设置 auto,都没设置成 auto,而且宽度加在一起还不够父块区域的宽度的话,会默认将 margin-right 设置成 auto 来满足总和与父块相等的要求。
如果两个外边距设置成 auto,那么,它们会是等长的,因此将元素在其父亲元素中居中。
如果这3个属性都设置成auto, 那么, 外边距会是0,而让 width 尽可能的长。
可以使用百分数,但是边框的宽度不能是百分数。
其中 ,
margin-top, height, margin-bottom 也可以设置成 auto. ( 如果 margin-top, margin-bottom设置成 auto, 那么它们就会自动设置成 0 ).
(1) 浮动
一个元素浮动时,其他内容会“环绕”该元素,浮动元素要设置一个
width.
float ( left , right , none ) , none 的情况一般用在文档内部,用来覆盖式样表,一般很少使用 none.
浮动元素会自动生成一个块级框。
浮动元素规则
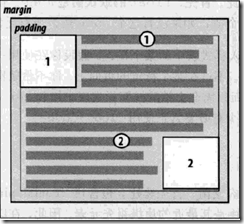
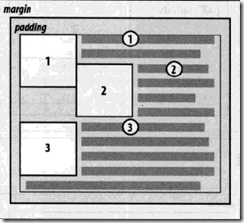
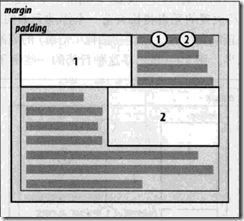
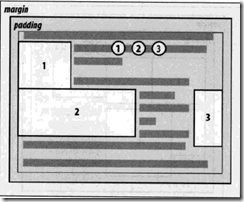
浮动元素不能超过包含它的块的左右边界。(1,2 左右边界受限 )




第一个浮动元素之后,第二个在它的下边,因为他们,第3个在它的右边。( 2 上边受限 )
浮动元素的顶端,不能比之前所有浮动元素或块级别元素的顶端更高 ( 顶端受限 )




position : static | relative | absolute | fixed
static : 元素框正常生成
relative : 元素框偏移某个距离
absolute : 元素框从文档流完全删除,并相对于其包含块定。包含块可能是文档中的另一个元素或初始包含块。
fixed : 类似 absolute,不过其包含块是视窗本身。
包含块:
根元素( html或body ) , 初始包含块是一个视窗大小的矩形.
非根元素 :
- 非根元素, 如果其
position是 relative 或 static, 则包含块由最近的块级框,表单元格或行内块构成。
- 非根元素, 如果其
position是 absolute , 包含块为最近的 position值不是 static的祖先元素
这里有一点很重要,元素可以定位到其包含块的外面。
css布局技巧
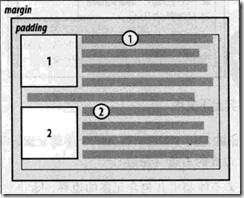
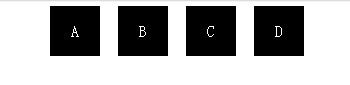
1、多元素水平居中

在网站布局中,很多时候,子元素中使用行内元素如
span或块元素li标签且标签个数不定,而我们又想让这一块不管个数有多少个(子元素的总体宽度不定),始终都能居中显示。这就需要设置子元素display:inline-block。同时,根据display:inline-block的属性,子元素本身具备inline的特性,因此父元素需要设置text-align:center,来实现子元素作为一个整体在父元素中水平居中。
main{
text-align:center;
}
div{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/
}
display:inline-block属性,可以使行内元素或块元素能够不加float属性就可以定义自身的宽、高,同时又能使该元素在父元素居中显示。
在内联元素上定义
display:inline-block属性,发现IE6、IE7中的显示效果同其它浏览器一致,但事实是ie7及更低版本的ie浏览器不支持display:inline-block这个属性。
在IE下,display:
inline-block只是触发了元素的layout。比如将display: inline-block设置到div上,只能保证这个div拥有块元素的特征(可以设置宽度,高度等),但还是会产生换行。接下来要设置display: inline,使其不产生换行。将display:inline-block;display:inline;写在同一个样式上,inline-block属性是不会触发元素的layout的,因此我们还要额外加上 zoom:1来触发layout。
除了以上所提到的有效方法之外,还有另外一种方法:
先使用
display:inline-block 属性触发块元素,然后再定义 display:inline,让块元素呈递为内联对象(两个display 要先后放在两个 CSS 样式声明中才有效果,这是 IE 的一个经典 bug ,如果先定义了 display:inline-block,然后再将 display 设回 inline 或 block,layout 不会消失)。
div {display:inline-block;...}div {*display:inline;}
但是要注意的是,
display:inline-block元素间会产生多余空白。解决方法:父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白。
提示:如果您希望设置元素的水平垂直定位,那么您可以参考本站的“CSS如何使元素水平垂直定位”部分的内容!
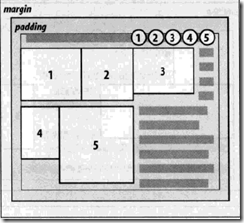
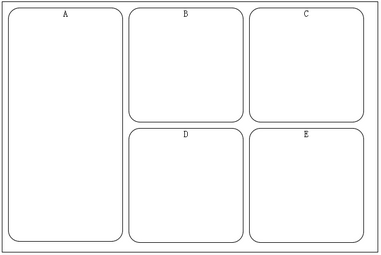
2、栏栅化布局

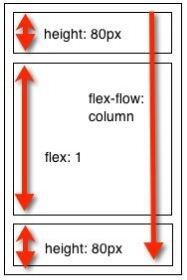
display: flex;
flex-direction: column;//上面两行等同于flex-flow:colomn
flex-wrap: wrap;// 显示 wrap一行显示不完的时候换行
height: 440px;
width: 660px;
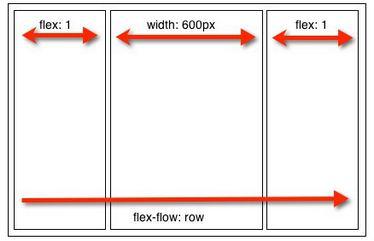
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

flex-flow值设置为column,伸缩项目排列由上至下排列。

.main-content {
width: 60%;
}
.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */ }
3、未知高度多行文本垂直居中

.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}
.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%
}
.dialog{
display: inline-block;
border: 3px solid lightblue;
}
box 容器通过after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了。
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
display:table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
display:table-cell 此元素会作为一个表格单元格显示(类似<td> 和 <th>)
方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局:
http://codepen.io/floralam/pen/yNeMvM
flexbox属性:
伸缩容器:一个设有display:flex或display:inline-flex的元素
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
另外,对于单行文本,设置line-height=height代码更加简洁:
http://codepen.io/floralam/pen/eNJvyE
父元素设置宽度高度,然后设置属性
text-align:center; /* 水平居中 */
line-height: 300px; /* line-height = height */
提示:如果你想要深入了解flexbox布局,请参考“CSS3 Flexbox属性与弹性盒模型”部分的内容。
4、多栏自适应布局
.container{
display:-webkit-box;
}
.left{
-webkit-box-flex:1;
}
.right{
-webkit-box-flex:1;
}

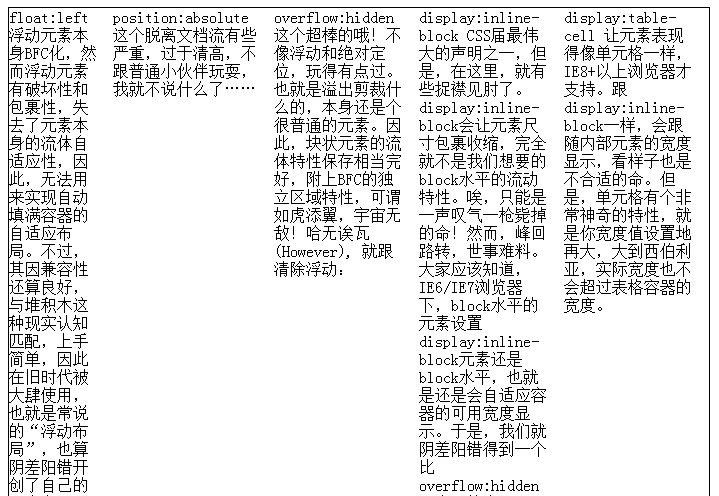
1)让左边的图片左浮动或者绝对定位,
http://codepen.io/floralam/pen/wBbPPj
.right{
margin-left: 150px;
}
2)让左边的图片左浮动或者绝对定位,
http://codepen.io/floralam/pen/gbJogQ
.right{
overflow:hidden;/*让右侧文字和左侧图片自动分栏*/
}
3)左侧图片设置为左浮动,
http://codepen.io/floralam/pen/bNyaaX?editors=110
.right{
display: table-cell;/*让右侧文字和左侧图片自动分栏*/
}
两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动):
http://codepen.io/floralam/pen/vEwpjV
.cell{
padding-right:10px;
display: table-cell;
*display: inline-block;
*width: auto;
}

5、强制不换行
white-space:nowrap;
word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行
word-wrap是控制换行的。break-word 是控制是否断词的。
强制英文单词断行
div{
word-break:break-all;
}
6、li超过一定长度,以省略号显示
nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}
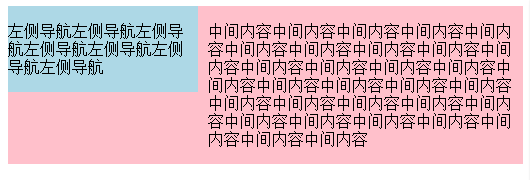
7、左侧导航

.nav{
position:relative;
float:left;width:190px;
margin-right:-190px;
background:lightblue;
}
.container{
float:right;
width:100%;
background:pink;
}
.content{
margin-left:200px;
}
8、 修复侧边栏
在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。
http://codepen.io/floralam/pen/XJLRYq?editors=110
解决方案:
1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。
2)width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值
3)http://codepen.io/floralam/pen/yydPOE
在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。
9、css描绘三角形
10、清除浮动的技巧

auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
1)添加最后一个元素<div style ="clear:both"></div>
2) 父元素设置overflow: hidden;
3) 使用CSS的:after伪元素
通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予
clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。