
实例解析CSS3圆角的实现方法
过去如果我们用传统的方法要实现圆角边框,需要使用多张图片作为背景图案才可以。CSS3出现后添加了一个新的属性border-radius,就可以轻松实现圆角边框的效果,一方面省去了制作图片的时间,另一方面省去了浏览器加载图片造成的延迟和带宽。不过要使用支持该属性的浏览器才能运行。主流浏览器如Safari,谷歌浏览器,IE,Opera和火狐浏览器可支持border-radius属性。

如果没有 CSS ,那么上面的 HTML 执行起来是这样的:

到这一步后按钮看起来是这样的:





语法
.roundElement {
border-radius: 10px;
}
上面的这句代码的作用是设置一个元素的四个角的弧度半径值都为10px。你也可以对每个角单独指定:角的弧度半径值都为10px。你也可以对每个角单独指定:
.pearElement {
border-top-left-radius: 7px;
border-top-right-radius: 5px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 8px;
}
.oddRoundElement {
border-radius: 12px 5px 12px 5px;
/* or */
border-radius: 12px 5px;
}
实例解析
首先来看看效果图:

HTML代码:
<a href="#" class="button green">button</a>
<a href="#" class="button blue">button</a>
<a href="#" class="button gray">button</a>

CSS3的编写:
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
}
一些不同颜色的按钮样式:
.green {
color: #3e5706;
background: #a5cd4e;
}
/* Blue Color */
.blue {
color: #19667d;
background: #70c9e3;
}
/* Gray Color */
.gray {
color: #515151;
background: #d3d3d3;
}

用 CSS 处理圆角:
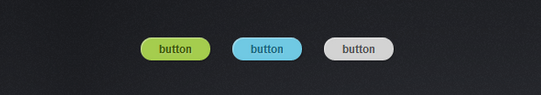
现在的按钮圆润多了,看看:
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}

还不够啊,没有立体效果,再完善完善:
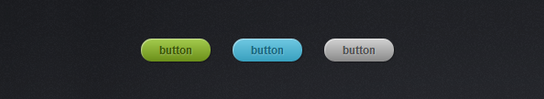
现在爽了,漂亮了,你喜欢这样的按钮吗?
/* Green Color */
.green {
color: #3e5706;
background: #a5cd4e; /* Old browsers */
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* IE10+ */
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* W3C */
}
/* Blue Color */
.blue {
color: #19667d;
background: #70c9e3; /* Old browsers */
background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */
background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */
}
/* Gray Color */
.gray {
color: #515151;
background: #d3d3d3; /* Old browsers */
background: -moz-linear-gradient(top, #d3d3d3 0%, #8a8a8a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d3d3d3), color-stop(100%,#8a8a8a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* IE10+ */
background: linear-gradient(top, #d3d3d3 0%,#8a8a8a 100%); /* W3C */
}

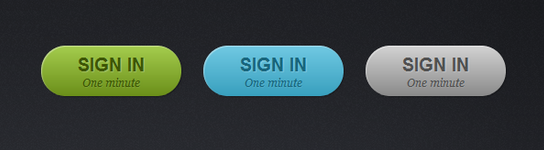
为了让按钮更大一点,我们增加了个 big 样式:
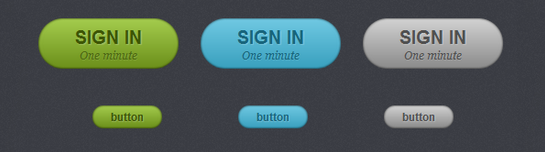
大按钮的效果:
<a href="#" class="button big green">sign in <span>One minute</span></a>
<a href="#" class="button big blue">sign in <span>One minute</span></a>
<a href="#" class="button big gray">sign in <span>One minute</span></a>
/* Big Button Style */
.big {
padding: 0 40px;
padding-top: 10px;
height: 45px;
text-transform: uppercase;
font: bold 20px/22px Arial, sans-serif;
}
.big span {
display: block;
text-transform: none;
font: italic normal 12px/18px Georgia, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .12);
}

我们还需要处理下当鼠标移到按钮上方时显示不同的效果:
.button:hover {
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
box-shadow: 1px 1px 1px rgba(0,0,0,.29), inset 0px 0px 2px rgba(0,0,0, .5);
}
.button:active {
-webkit-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
-moz-box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
box-shadow: inset 0px 0px 3px rgba(0,0,0, .8);
}
效果如下:

各浏览器对border-radius的支持
因为这种圆角技术是CSS3里出现的,老式浏览器或较早期的浏览器中用到这个属性时需要在CSS里添加浏览器引擎前缀(vendor prefixes)。会是{prefix}-border-radius这样一个样子,而具体各种浏览器引擎前缀是下面这样的写法:
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-o-border-radius: 20px;
/* 火狐浏览器 */
-moz-border-radius-topleft:15px; /* top left corner */
-moz-border-radius-topright:50px; /* top right corner */
-moz-border-radius-bottomleft:15px; /* bottom left corner */
-moz-border-radius-bottomright:50px; /* bottom right corner */
-moz-border-radius:10px 15px 15px 10px; /* shorthand topleft topright bottomright bottomleft */
/* webkit引擎的浏览器 */
-webkit-border-top-left-radius:15px; /* top left corner */
-webkit-border-top-right-radius:50px; /* top right corner */
-webkit-border-bottom-left-radius:15px; /* bottom left corner */
-webkit-border-bottom-right-radius:50px; /* bottom right corner */
让IE支持border-radius
直到IE9才有对border-radius属性的支持,相信很多Web开发人员和Web应用设计人员都很沮丧。在IE9里,最重要的一个点是使用edge META 标记:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
border-top-right-radius: 7px;
border-top-left-radius: 7px;
border-bottom-right-radius: 2px;
border-bottom-left-radius: 2px;
</style>
如果你的IE比较老,不支持border-radius,有很多其它的技术可以弥补这个缺陷,最好的一个解决方法是使用一个很小的JavaScript程序包,叫做CurvyCorners。这个CurvyCorners用javaScript动态的生成很多div标记,用这些div标记来绘出圆角效果,甚至支持消除锯齿功能。
CurvyCorners的用法很简单。第一步是在页面中引入CurvyCorners.js脚本:
<!-- SIMPLY INCLUDE THE JS FILE! -->
<script type="text/javascript" src="curvy.corners.trunk.js">
</script>
var settings = {
tl: { radius: 12 },
tr: { radius: 12 },
bl: { radius: 12 },
br: { radius: 12 },
antiAlias: true
};
/* moooo */
$$('.round').each(function(rd) {
curvyCorners(settings,rd);
});