
CSS3选择器归类整理(附CSS优先级要点)
CSS3选择器就像是网页设计中的“魔法棒”,能让网页元素变得灵动起来。想象一下,你走进一家超级市场,货架上的商品琳琅满目。如果你想快速找到某类商品,比如零食,你可能会先看零食区的标识(这类似于 ID 选择器),然后在货架上挑选出那些包装上有“薯片”标签的商品(这类似于类选择器),最后再根据商品的产地、口味等细节(这类似于属性选择器)来决定买哪一个。CSS3选择器的作用,就是帮助我们快速、精准地定位到网页中的元素,然后给它们施加上漂亮的样式魔法。
一、CSS优先级的小秘密
在学习CSS3选择器之前,我们得先搞清楚CSS优先级这个小秘密,不然有时候写好的样式不起作用,可能会让你一头雾水。
CSS优先级就像是学校里选班长的投票规则。每个CSS选择器都有自己的“票数权重”。当我们给同一个HTML元素应用了多个CSS样式时,浏览器就会比较这些样式的“票数”,“票数高”的样式就会获胜。
优先级的计算可以看成是一个四数字组合,比如:a, b, c, d。
- a:通常为0,除非在HTML标签上直接用了
style属性,这就好比是“班长本人亲自下令”,优先级超级高。 - b:是选择器里
id的数量总和,id就像是商品的条形码,是独一无二的,所以它的权重也比较高。 - c:是选择器里类(
.class)、属性选择器(比如li[id=red])和伪类(比如:hover)的数量总和,它们就像是商品的标签,能帮助我们快速筛选出一类商品。 - d:是元素选择器(比如
table、p、div)和伪元素(比如:first-line)的数量总和,这是最基本的筛选方式,权重也相对最低。
举个栗子:
#sidebar h2的优先级是0, 1, 0, 1。h2.title的优先级是0, 0, 1, 1。h2 + p的优先级是0, 0, 0, 2。#sidebar p:first-line的优先级是0, 1, 0, 2。
如果两个选择器优先级一样,那就像两个同学票数一样多,这时候谁在CSS文件里出现得靠后,谁就获胜。

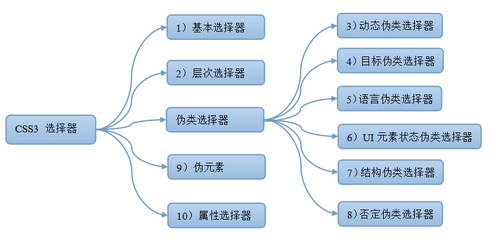
二、CSS3选择器的魔法家族

CSS3选择器的魔法家族成员众多,每个都有自己的独特能力,以下是具体的分类和常见选择器的说明:
1. 基本选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
* | 通配选择器 | 选择文档中所有HTML元素 |
E | 元素选择器 | 选择指定类型的HTML元素 |
#id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
.class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
2. 层次选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
3. 动态伪类选择器
| 选择器 | 类型 | 功能描述 |
|---|---|---|
E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过 |
E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过 |
E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活 |
E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上 |
E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
4. 目标伪类选择器和UI元素状态伪类选择器
| 选择器 | 功能描述 |
|---|---|
E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
E:checked | 匹配选中的复选按钮或者单选按钮表单元素 |
E:enabled | 匹配所有启用的表单元素 |
E:disabled | 匹配所有禁用的表单元素 |
5. 结构伪类选择器
| 选择器 | 功能描述 |
|---|---|
E:first-child | 作为父元素的第一个子元素的元素E |
E:last-child | 作为父元素的最后一个子元素的元素E |
E:root | 选择匹配元素E所在文档的根元素 |
E F:nth-child(n) | 选择父元素E的第n个子元素F |
E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F |
E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
E:first-of-type | 选择父元素内具有指定类型的第一个E元素 |
E:last-of-type | 选择父元素内具有指定类型的最后一个E元素 |
E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
6. 否定伪类选择器
| 选择器 | 功能描述 |
|---|---|
E:not(F) | 匹配所有除元素F外的E元素 |
7. 属性选择器
| 选择器 | 功能描述 |
|---|---|
[attribute] | 用于选取带有指定属性的元素 |
[attribute = value] | 用于选取带有指定属性和值的元素 |
[attribute ~= value] | 用于选取属性值中包含指定词汇的元素 |
[attribute \|= value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词 |
[attribute ^= value] | 匹配属性值以指定值开头的每个元素 |
[attribute $= value] | 匹配属性值以指定值结尾的每个元素 |
[attribute*= value] | 匹配属性值中包含指定值的每个元素 |
三、CSS3选择器的魔法咒语(代码示例)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>CSS3选择器魔法秀</title>
<style>
/* 通配选择器 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 元素选择器 */
p {
font-size: 16px;
color: #333;
}
/* ID选择器 */
#header {
background-color: #f0f0f0;
padding: 20px;
}
/* 类选择器 */
.box {
width: 200px;
height: 200px;
border: 1px solid #000;
margin: 10px;
}
/* 后代选择器 */
.container p {
color: red;
}
/* 子选择器 */
.container > p {
font-weight: bold;
}
/* 相邻兄弟选择器 */
h2 + p {
background-color: #ffe6e6;
}
/* 通用选择器 */
.container ~ .box {
border-color: blue;
}
/* 鼠标悬停效果 */
.box:hover {
background-color: #f0f0f0;
}
/* 奇数行表格 */
table tr:nth-child(odd) {
background-color: #f9f9f9;
}
/* 排除带有特定类的元素 */
.container div:not(.box) {
border: 1px dashed #ccc;
}
/* 带有特定属性的元素 */
input[type="text"] {
padding: 5px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="header">这是带有ID的选择器示例</div>
<div class="container">
<p>这是段落元素,受元素选择器和后代选择器影响。</p>
<p style="color: blue;">这个段落带有内联样式,它的优先级最高哦。</p>
<div class="box">这个是类选择器示例,在鼠标悬停时会有变化。</div>
<div class="box" style="border-color: red;">这个带有内联样式,边框是红色。</div>
</div>
<h2>标题元素</h2>
<p>我是紧挨在标题后面的段落哦,看我的背景颜色变化。</p>
<div class="box">这个盒子不受特定排除条件影响。</div>
<input type="text" placeholder="输入文字看看样式">
<table>
<tr>
<td>表格行1</td>
</tr>
<tr>
<td>表格行2</td>
</tr>
<tr>
<td>表格行3</td>
</tr>
</table>
<div class="container">
<p>这个段落只受子选择器影响哦。</p>
</div>
</body>
</html>
四、为什么要学会CSS3选择器?
CSS3选择器就像是网页设计的“瑞士军刀”,用途广泛且强大:
- 样式定制:能精准地控制网页中每个元素的外观,让页面变得美观、独特。
- 交互效果:通过伪类选择器,能实现丰富的交互效果,提升用户体验。
- 响应式布局:结合媒体查询,能根据不同的设备屏幕大小,灵活地调整元素的样式。
- 代码可维护性:使用选择器合理组织样式代码,能让代码结构清晰,便于后期的维护和扩展。
总之,CSS3选择器是网页设计中不可或缺的技能。掌握它们,就像掌握了开启网页设计宝库的钥匙。
希望这篇文章能帮助你更好地理解和运用CSS3选择器,在网页设计的道路上越走越远!