
7款CSS3动画效果分享
w3cschool今天要来和大家分享7款顶级的CSS3动画效果,包含了菜单特效、文字特效、图片特效等,另外还有几个表现非常特别的动画,个人觉得非常赞哦。
不懂如何制作CSS动画?请点击这里
- 解压密码:
RJ4587
1、CSS3和SVG文字背景动画,超酷的文字特效
这是一款基于CSS3和SVG的文字特效,文字的背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字。本示例让文字背景展示水波和火焰的动画特效。

2、CSS3下划线跟随动画菜单,背景色渐变
这是一款CSS3菜单,特点就是有一条下划线会跟随鼠标移动,当鼠标滑过菜单项时,下划线跟随动画就会出现,并对当前激活的菜单项进行下划线加粗。此外,菜单背景色也会有渐变的效果,看上去非常酷炫。

3、CSS3手势变换动画特效
这款CSS3动画展现在我们眼前的是一只手掌,点击手掌下方的滑动按钮,就可以切换手势,目前可以切换两种不同的手势。

4、基于Bootstrap的CSS3面包屑菜单
面包屑菜单以嵌入到网站中,帮助用户在网站中实现各级目录的跳转。这款面包屑菜单沿用了bootstrap的风格,利用CSS3特性,让菜单项进行圆角处理,整体变得很圆润。

5、纯CSS3实现圆盘时钟动画
这是一款纯CSS3实现的圆盘时钟动画,这款动画在初始化时就有动画特效,包括圆盘的形成和时钟指针的形成,都赋予了非常酷的动画色彩。

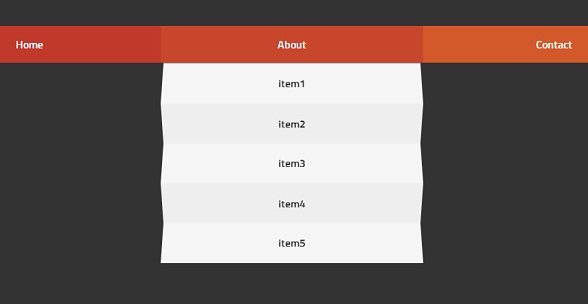
6、HTML5/CSS3 3D下拉折叠菜单 3D子菜单
这是一款很有特色的CSS3菜单,该菜单不仅拥有下拉菜单的特点,而且下拉的子菜单还拥有3D的折纸效果,看起来蛮酷的。

7、动感的CSS3 Loading文字特效
这是一款CSS3 Loading的加载动画,该动画利用CSS3特性,将Loading这几个字母渲染得非常具有动感。

以上就是w3cschool和大家分享的7款顶级的CSS3动画效果,希望大家喜欢。
- 原文作者:html5tricks
- 原文链接:https://www.html5tricks.com/7-top-css3-animation.html