
如何使用AI辅助开发CSS3 - 通义灵码功能全解析
一、引言
CSS3 作为最新的 CSS 标准,引入了众多新特性,如弹性布局、网格布局等,极大地丰富了网页样式的设计能力。然而,CSS3 的样式规则繁多,记忆所有规则对于开发者来说几乎是不可能的任务。在实际开发中,我们只需熟记常用的 20% 规则,而剩下的 80% 则可以在需要时借助 AI 工具进行辅助开发。本文将介绍如何使用通义灵码这一 AI 工具来辅助 CSS3 的开发,提高开发效率和代码质量。
二、通义灵码简介
- 代码续写和优化:能够根据现有代码上下文,智能生成行级或函数级的代码建议,帮助开发者快速完成代码编写,并对代码进行优化,提高代码质量和执行效率。
- 自然语言描述生成代码:开发者可以通过自然语言描述需求,通义灵码能够将其转化为相应的代码,大大简化了代码编写过程,尤其适用于复杂功能的实现。
- 注释生成和代码解释:自动为代码添加详细注释,方便开发者及团队成员更好地理解代码逻辑和功能;同时,能够对代码进行详细解释,包括数据库表结构分析、SQL 查询过程解析等,有助于代码的维护和优化。
- 单元测试生成:根据代码自动生成单元测试用例,确保代码的可靠性和稳定性,提高测试效率。
- 研发智能问答:作为基础和核心功能,开发者可以通过与通义灵码的问答对话,获取所需的技术支持和解决方案,就像拥有一位智能的编程助手。
- 代码问题修复:能够识别代码中的潜在问题,并提供修复建议,帮助开发者及时解决代码错误和漏洞。
通义灵码官网:https://tongyi.aliyun.com/lingma/
通义灵码支持:JetBrains IDEs、Visual Studio Code、Visual Studio,及远程开发场景(Remote SSH、Docker、WSL、Web IDE),安装后登录账号即可开始使用。
三、环境准备
CSS3 的开发通常与 HTML 和 JavaScript 配合进行,因此需要一个支持这些语言的代码编辑器。本文推荐使用 Visual Studio Code(简称 VSCode),因为它轻量级、功能丰富且通义灵码插件在其中支持完整。请确保已安装 VSCode 1.68.0 及以上版本(详见:Visual Studio Code 入门)。
四、安装指南
VSCode 三端的插件安装方式基本一致,本文以 Windows 为例,介绍如何在 VSCode 中安装通义灵码插件。
(一)从插件市场安装
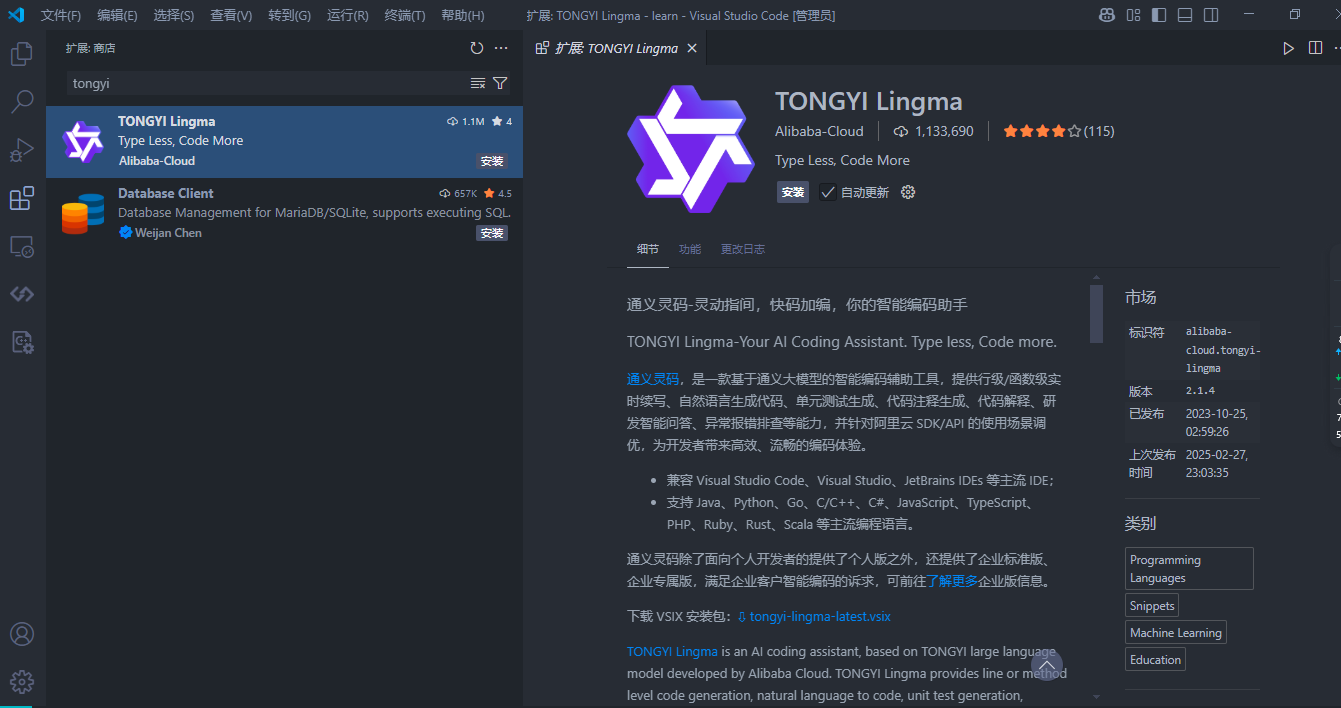
- 打开 VSCode,点击左侧活动栏中的“扩展”图标,进入扩展市场。
- 在搜索框中输入“TONGYI Lingma”,找到通义灵码插件。
- 点击“安装”按钮,等待插件下载并安装完成。
- 安装完成后,VSCode 左侧会新增一个通义灵码的图标,点击即可进入插件界面。


(二)下载安装包安装
- 访问通义灵码的官方下载页面,下载适用于 VSCode 的 VSIX 安装包。
- 下载完成后,打开 VSCode,点击左侧活动栏中的“扩展”图标,然后点击“更多”按钮,在下拉菜单中选择“从 VSIX 安装”,并选择下载的 VSIX 文件进行安装。
- 安装完成后,重启 VSCode。
五、登录操作
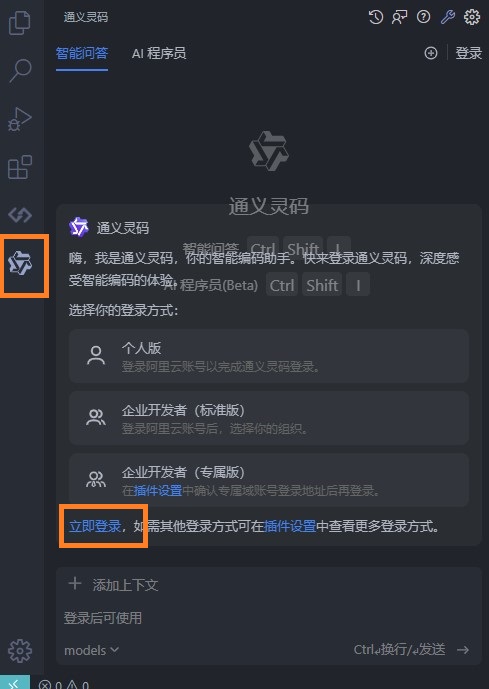
- 重启 VSCode 后,点击左侧活动栏中的通义灵码图标,进入插件界面。
- 首次使用时,点击“立即登录”,同意用户协议,会跳转到登录页面。
- 通义灵码支持多种登录方式,包括账号密码登录、手机号登录、支付宝、阿里云、淘宝、钉钉登录。选择一种登录方式完成登录。

六、功能演示
(一)智能问答
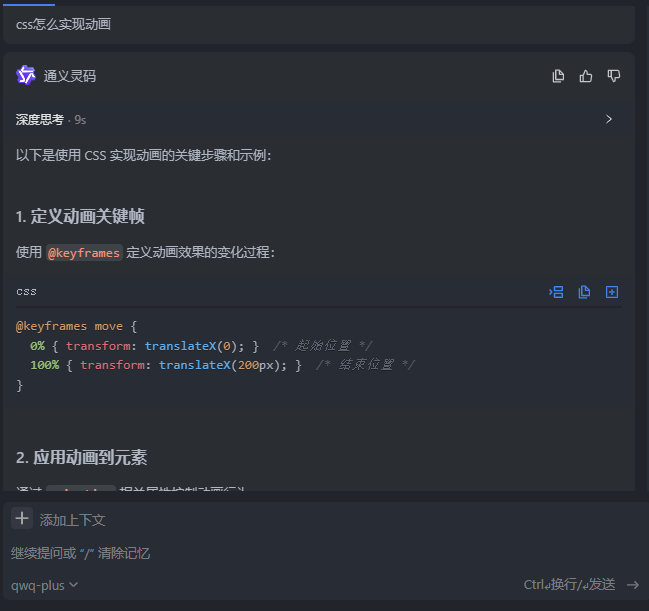
通义灵码的智能问答功能是其核心之一。在 CSS3 开发中,当你遇到不熟悉的选择器或样式属性时,可以向通义灵码提问,它会给出详细的解答。

例如,你可以问“如何在 CSS3 中实现弹性布局?”或者“CSS3 中的媒体查询如何使用?”,通义灵码会提供相应的代码示例和解释。
会话创建和清理
智能问答是一个持续对话的过程,你可以持续进行提问,但大模型也会因此记录你之前的提问信息,可能会影响后续的回答,为了提高AI生成答案的质量,应该适时清理会话。
清理会话可以通过创建一个新会话或者清理来实现:
-
清理会话:在对话框中输入
/clearContext,然后点击确定即可。 -
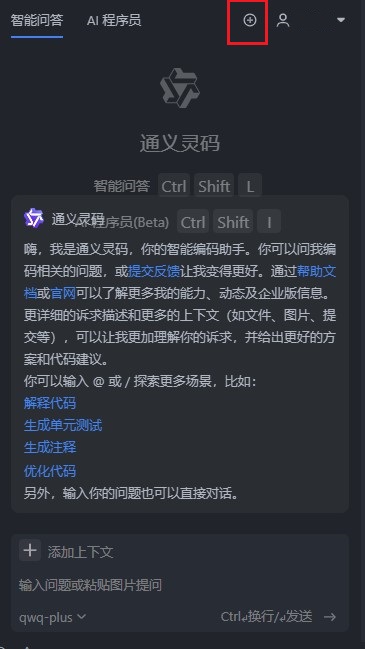
创建新会话:在智能问答的右上角有一个圆形
+ 号按钮,点击即可创建新对话。

代码小技巧
通义灵码生成的代码一般都会在右上角有这四个小按钮,分别对应着插入、复制、新建和合并的功能,后续的功能会用到这些小技巧。

-
插入 :会把 AI 生成的代码替换到我们选中的代码位置,一般在代码注释和代码优化中应用。
-
复制 :则是复制 AI 生成的代码,我们可以自己选择插入的位置。
-
新建 :则是新建一个文件,把 AI 生成的代码放进去,一般而言生成测试代码会选择新建一个文件夹存放。
-
合并 :则是把代码黏贴到文件中,比如黏贴到选中的代码后,一般我们在智能问答中得到我们需要的代码可以用合并。
(二)代码解释
在开发过程中,你可能会遇到一些不理解的 CSS3 代码片段。
此时,可以使用通义灵码的代码解释功能。
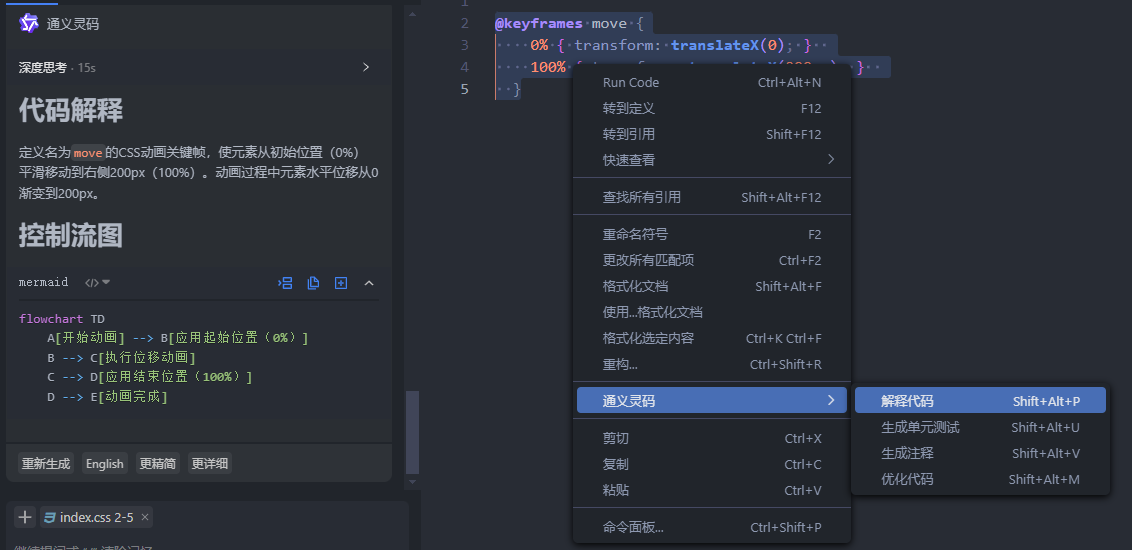
选中需要解释的代码,右键选择通义灵码的代码解释选项,它会生成对该代码的详细解释,包括代码的作用、适用场景等。

(三)代码优化
即使是对 CSS3 比较熟悉的开发者,也可能会在代码优化上有所疏漏。
通义灵码的代码优化功能可以对你的 CSS 代码进行审查,找出潜在的问题,并提供优化建议。

例如,它可能会建议你合并重复的样式规则、减少不必要的嵌套等,从而提高代码的可维护性和性能。
(四)AI 程序员
对于复杂的项目,可能需要多个 CSS 文件协同工作。
通义灵码的 AI 程序员功能可以基于整个项目进行代码修改和优化。

例如,当你需要对多个文件中的样式进行统一调整时,AI 程序员可以帮助你快速定位并修改相关代码。
七、总结与展望
通义灵码作为一款智能编码助手,为 CSS3 开发提供了全方位的支持。
从智能问答到代码解释,从代码优化到 AI 程序员功能,它几乎涵盖了开发过程中的各个方面。
通过本文的介绍,希望你能更好地理解和使用通义灵码,提升开发效率和代码质量。
随着 AI 技术的不断发展,相信通义灵码将在未来的 CSS3 开发中发挥更加重要的作用,成为开发者不可或缺的得力助手。