
CSS内嵌样式
内嵌式就是把样式写在<head>标签中,并用<style>标签去声明,下面的例子即使用内嵌式。
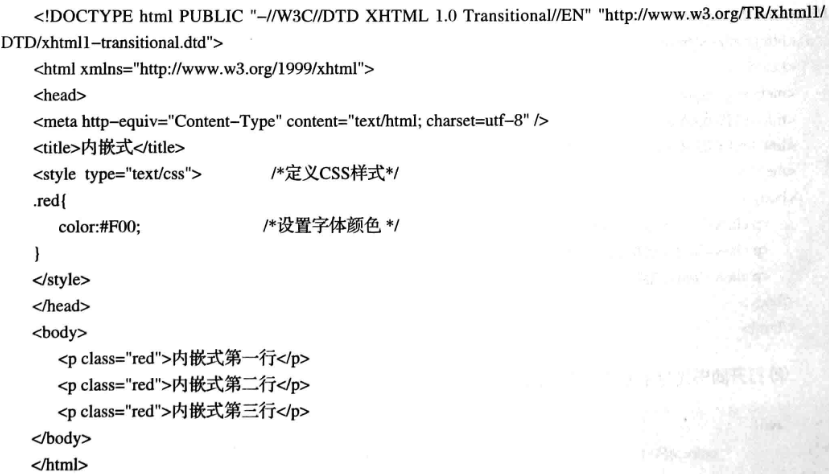
(1)代码如下:

(2)按【F12】键运行,结果如下图所示:

采用内嵌方式书写CSS样式,明显比使用行内样式产生的代码少,并且维护量也会减少。如果在网站中有很多页面都有同样的标签属性值,使用内嵌式就意味着需要在每个这样的页面都进行同样的输入和维护,显然很不合适,所以内嵌式比较适合那些单页面信息具有独特风格的页面。

内嵌式就是把样式写在<head>标签中,并用<style>标签去声明,下面的例子即使用内嵌式。
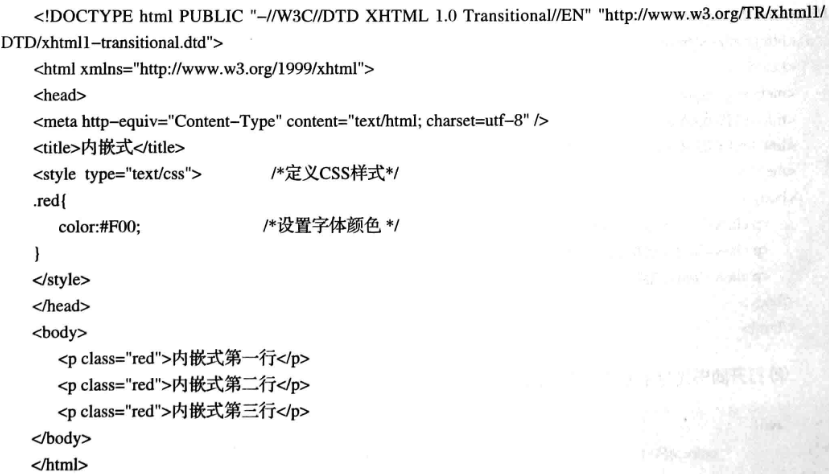
(1)代码如下:

(2)按【F12】键运行,结果如下图所示:

采用内嵌方式书写CSS样式,明显比使用行内样式产生的代码少,并且维护量也会减少。如果在网站中有很多页面都有同样的标签属性值,使用内嵌式就意味着需要在每个这样的页面都进行同样的输入和维护,显然很不合适,所以内嵌式比较适合那些单页面信息具有独特风格的页面。