
Dreamweaver CS6创建站点技巧
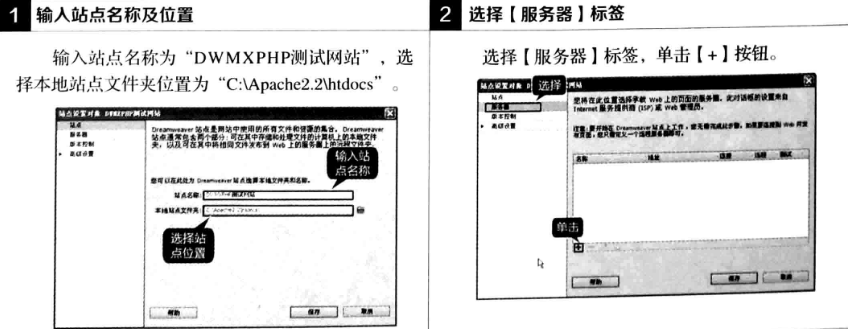
在实际网站的建设过程中,我们为了更方便地管理网页资源,需要在Dreamweaver CS6中进行创建站点设置,过程如下:
选择【站点】→【新建站点】命令进入站点定义对话框。


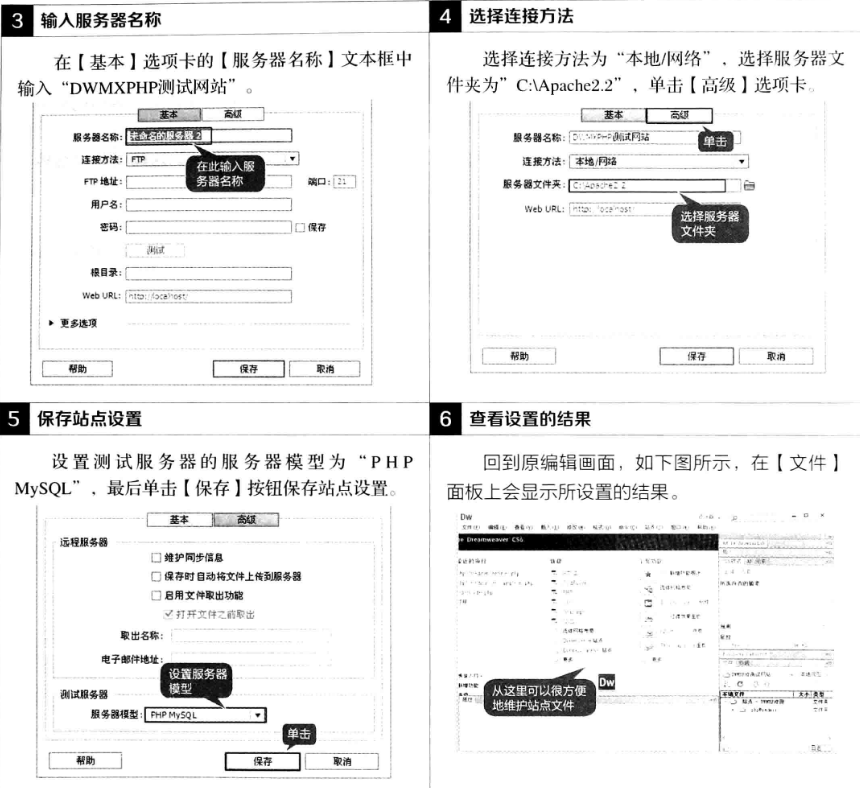
提示:其他可选的服务器模型有ASP VBScript、ASP JavaScript、ASP.NET(C#、VB)ColdFusion、JSP等。

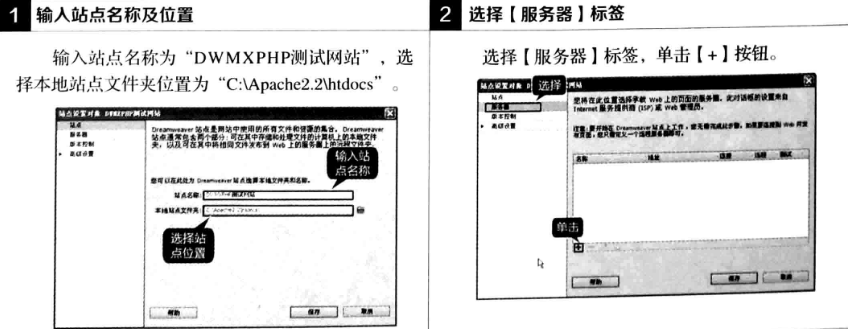
在实际网站的建设过程中,我们为了更方便地管理网页资源,需要在Dreamweaver CS6中进行创建站点设置,过程如下:
选择【站点】→【新建站点】命令进入站点定义对话框。


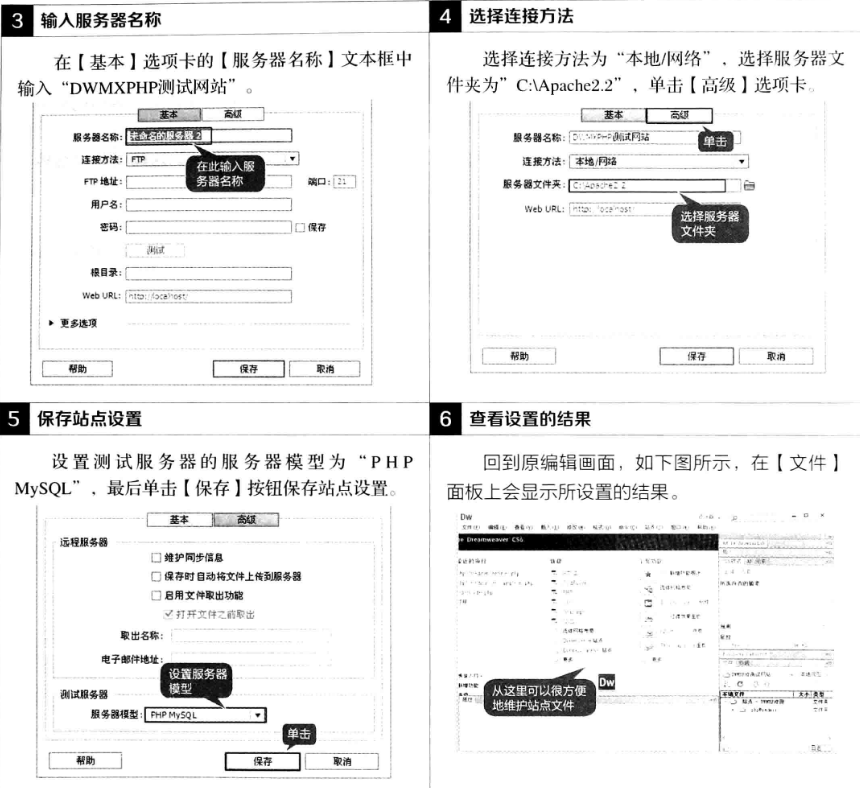
提示:其他可选的服务器模型有ASP VBScript、ASP JavaScript、ASP.NET(C#、VB)ColdFusion、JSP等。