
CSS标记选择器
在CSS的3个基本构成中,“对象”是最为重要的,它指定了对哪些网页元素进行设置,在CSS中它有个专有名词:选择器。
选择器是CSS中极为重要的一个概念和思想,所有页面元素都是通过不同的选择器进行控制的。在使用中,我们只需要把设置好属性及属性值的选择器绑定到一个HTML标签上,就可以实现各种效果,达到对页面的控制。
在CSS中,可以根据选择器的类型把选择器分为基本选择器和复合选择器,复合选择器是建立在基本选择器之上,对基本选择器进行组合形成的。本章先介绍选择器。
基本选择器包括标记选择器、类别选择器和ID选择器3种,下面我们进行介绍。
标记选择器
HTML文档是由多个不同标记组成,而标记选择器就是声明那些标记采用的样式。例如p选择器,就是用于声明页面中所有<p>标记的样式风格。同样也可以通过h1选择器来声明页面中所有<h1>标记的CSS风格。
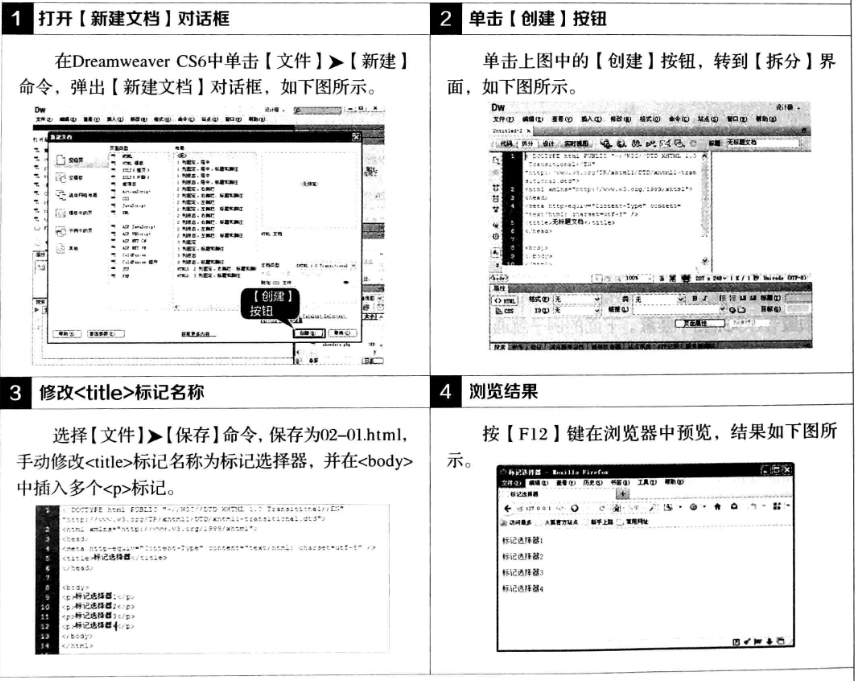
1、新建文件
、
2、加入p标记选择器
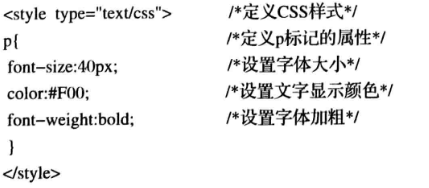
在<title>标签后加入如下代码:

上面代码定义了一个标记选择器p,其属性font-size定义了字体大小,color定义了字体颜色。font-weight定义了字体加粗显示。
按【F12】键运行,浏览结果如下图所示:

注意:只要定义了p选择器,那么在网页中出现的多个<p>标签都会发生变化。