
CSS的9种边框类型和属性值
CSS边框类型
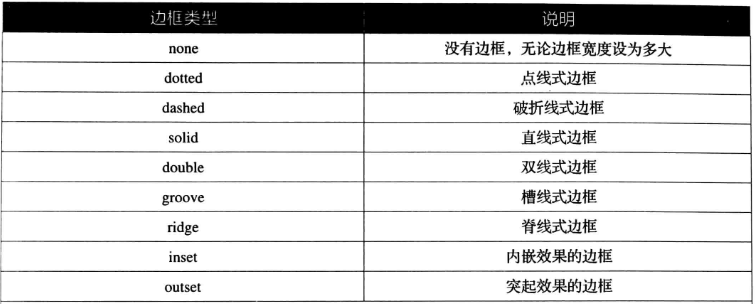
在日常生活中,盒子都是由一定材质制成的,比如木质盒子和纸质盒子,在CSS中盒子即边框也有很多类型,主要有以下9种类型,如下表所示:

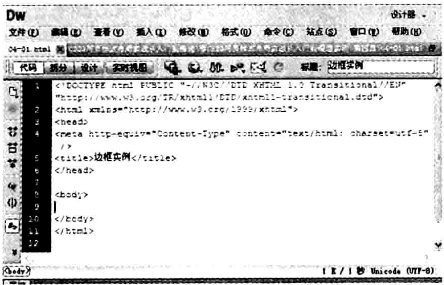
为了方便理解,使用Dreamweaver CS6制作实例:
1、新建HTML文件,设置标题为“边框实例”

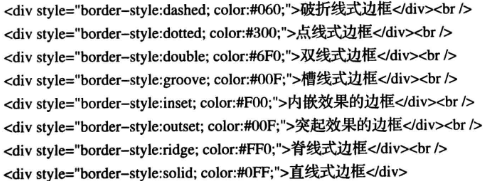
2、在body标签中输入如下代码:

注意:加入color属性和br标签可以更方便地查看到每种类型边框的实际效果。
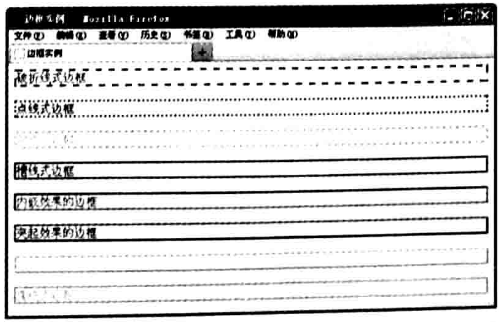
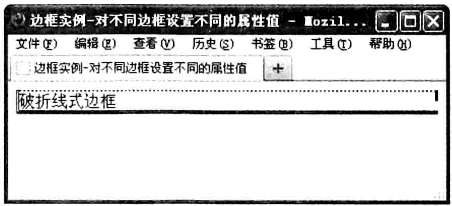
运行结果如下图所示:

属性值的简写样式
在border中有三种属性,分别是宽度、样式、颜色,并且有四个“面”,分别是border-right,border-bottom,border-left。根据实际需要我们可以可以给这四个“面”同时制定或分别制定、制定其中的一个或几个样式。假如我们要给4个边框都制定同样样式,每个属性都写一行代码,需要写12行,这样一来就显得很麻烦,在实际中CSS提供了简写方式,减少不必要的代码书写。
(1)所有的边框使用同一样式,代码如下所示:
Border:2px red solid; /*设置边框的样式*/
这行代码设置四个边框的宽度为2px,颜色为红色,颜色为实线。
(2)对不同边框设置不同的属性值,代码如下所示:

从这三行代码可以知道,4个边框属性设置,可以指定2、3或4个属性值,它们有各自不同的意义。
2个指定值意义:第一个值为上下边框属性赋值,第二个值为左右边框属性赋值。
3个指定值的意义:第一个值为上边框属性赋值,第二个值为左右边框属性赋值,第三个值为下边框属性赋值。
4个指定值的意义:第一值为上边框属性赋值,第二个值为右边框属性赋值,第三个值为下边框属性赋值,第四个值为左边框赋值。
那么上述代码的意思就是为上下边框颜色设为红色,左右边框颜色设为蓝色;上下框宽度设为2px;左右边框设为3px;下边框设为4px;上边框样为点线式,右边框为破折线式,下边框为实线式,左边框为双线式。运行效果如下图所示:

(3)为某一边框设不同值。
也可以在设定统一值后,再为其中一个边框设定不同的值,代码如下:

根据CSS的代码执行顺序,可以知道,第一行设定的border-top的效果将被第二行设定的效果取代。
边框与背景
在边框中还有需要注意的地方,就是边框与背景颜色同时出现的情况下,在不同浏览器中浏览可能会有细微差别。比如在IE中,边框不显示背景颜色,而在Firefox中,边框也能被背景颜色填充。