
window属性:personalbar
personalbar属性
返回personalbar对象,其可见性可在窗口中切换。
personalbar属性语法
objRef = window .personalbarpersonalbar属性示例
FIXME:https://bugzilla.mozilla.org/show_bug.cgi ?id = 790023
以下完整的HTML示例显示了各种“bar”对象的可见属性的使用方式,以及对写入现有窗口上任何栏的可见属性所需权限的更改。由于enablePrivilege的弃用,此功能无法在网页中使用。EnablePrivilege在Firefox 15中被禁用,并将在Firefox 17中删除。
<!DOCTYPE html>
<html>
<head>
<title>Various DOM Tests</title>
<script>
// changing bar states on the existing window
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserWrite");
window.personalbar.visible = !window.personalbar.visible;
</script>
</head>
<body>
<p>Various DOM Tests</p>
</body>
</html>笔记
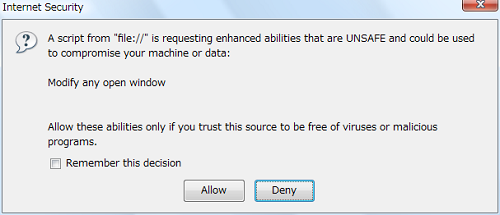
当您加载上面的示例页面时,浏览器会显示以下对话框:

要切换这些栏的可见性,您必须签署脚本或启用适当的权限,如上例所示。另外请注意,动态更新各种工具栏的可见性可能会极大地改变窗口的大小,并且可能会影响页面的布局。
规范
| 规范 | 状态 | 注释 |
|---|---|---|
|
HTML Living Standard
该规范中'Window.personalbar'的定义。
|
Living Standard
|
|
|
HTML5
该规范中'Window.personalbar'的定义。
|
Recommendation
|
浏览器兼容性
| 电脑端 | 移动端 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome
|
Edge
|
Firefox
|
Internet Explorer
|
Opera
|
Safari
|
Android webview
|
Chrome for Android
|
Edge Mobile | Firefox for Android
|
Opera for Android
|
iOS Safari | |
| 基本支持 | 支持 | ? | 支持 | ? | ? | ? | 支持 | 支持 | ? | 支持 | ? | ? |