window方法:getSelection()
getSelection()方法
getSelection() 方法可以返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。
getSelection() 方法语法
selection = window .getSelection();- selection 是一个 Selection 对象。 如果想要将 selection 转换为字符串,可通过连接一个空字符串("")或使用 String.toString() 方法。
getSelection()方法示例
function foo() {
let selObj = window.getSelection();
console.log(selObj);
let selRange = selObj.getRangeAt(0);
// 其他代码
}笔记
在 JavaScript 中,当一个对象被传递给期望一个字符串(如:window.alert(),或document.write())的函数时,将调用该对象的 toString() 方法并将返回的值传递给该函数。当它与其他函数一起使用时,当它实际上是具有属性和方法的对象时,这可以使对象看起来像是一个字符串。
在上面的示例中,在将它传递给 window.alert() 时会自动调用 selObj.toString()。但是,如果没有该属性或方法,直接在 Selection 对象上尝试使用 JavaScript String 属性或方法(如 length 或 substr)将导致错误,如果有,则可能会返回意外结果。要将Selection对象用作字符串,请直接调用其 toString() 方法:
var selectedText = selObj.toString();- selObj是一个Selection对象。
- selectedText 是一个字符串(选定的文本)。
相关对象
你还可以使用 Document.getSelection(),两个方法等价。
值得注意的是,目前在 Firefox, Edge (非 Chromium 版本) 及 Internet Explorer 中,getSelection() 对 <textarea> 及 <input> 元素不起作用。 HTMLInputElement.setSelectionRange() 或 selectionStart 及 selectionEnd 属性可用于解决此问题。
还要注意选择不同于焦点(详见 Selection 及输入焦点)。可使用 Document.activeElement 来返回当前的焦点元素.
规范
| 规范 | 状态 | 注释 |
|---|---|---|
|
Selection API
该规范中'Window.getSelection()'的定义。
|
Working Draft
|
新规范 |
|
HTML编辑API
该规范中“Window.getSelection()”的定义。
|
Editor's Draft
|
初步定义 |
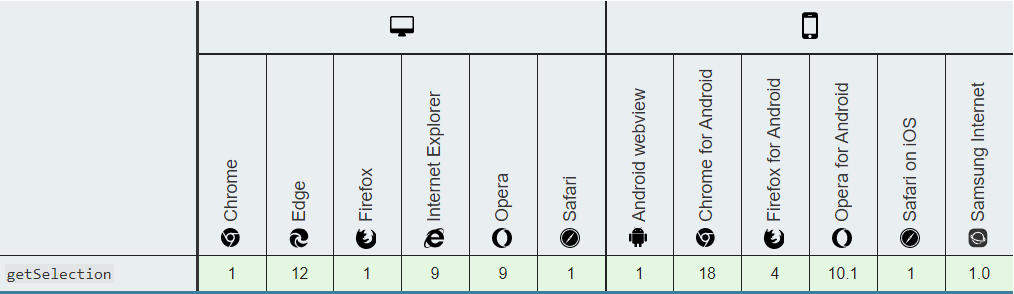
浏览器兼容性