
window属性:innerHeight
innerHeight属性
innerHeight 属性表示浏览器窗口 viewport 的高度(以像素为单位),如果呈现的话,包括水平滚动条。
注意:如果您使用 nsIDOMWindowUtils.setCSSViewport() 为页面布局设置虚拟窗口大小,则此属性返回的值与使用该方法设置的 viewport 高度相对应。
innerHeight属性语法
var intViewportHeight = window.innerHeight;innerHeight属性值
返回时,intViewportHeight 是浏览器窗口 viewport 的高度。
该 window.innerHeight 属性是只读的;它没有默认值。
笔记
该 innerHeight 属性在任何窗口对象(如 window,frame,frameset 或 secondary window)中都受支持。
有一种算法可以获取 viewpor t的高度,但不包括(如果呈现的话)水平滚动条。
innerHeight属性示例
假设一个框架集
var intFrameHeight = window.innerHeight; // or
var intFrameHeight = self.innerHeight;
// will return the height of the frame viewport within the frameset
var intFramesetHeight = parent.innerHeight;
// will return the height of the viewport of the closest frameset
var intOuterFramesetHeight = top.innerHeight;
// will return the height of the viewport of the outermost frameset要更改窗口的大小,请参阅 window.resizeBy() 和 window.resizeTo()。
要获得窗口的外部高度,即整个浏览器窗口的高度,请参阅 window.outerHeight。
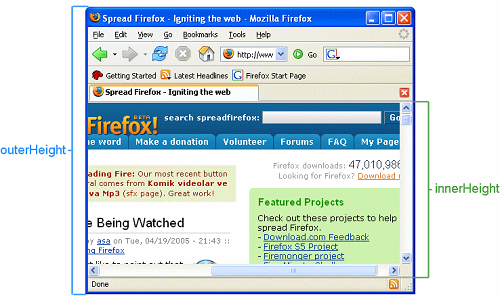
图形化的例子
下图显示了 outerHeight 和 innerHeight 之间的区别。

规范
| 规范 | 状态 | 注释 |
|---|---|---|
CSS对象模型(CSSOM)视图模块 该规范中'window.innerHeight'的定义。 | Working Draft | 初始定义 |
浏览器兼容性
我们正在将兼容性数据转换为机器可读的JSON格式。
- 电脑端
| 特征 | Chrome | Edge | Firefox(Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| 基本支持 | 支持:1 | 支持 | 支持:1.0(1.7或更早版本)[1] | 支持:9 | 支持:9 | 支持:3 |
- 移动端
| 特征 | Android | Edge | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| 基本支持 | 支持:1 | 支持 | 支持:1.0 [1] | 支持:9 | 支持:9 | 支持:3 |
注释:
[1]从Firefox 4到24,这个属性有问题,并且在某些情况下页面加载之前可能会给出错误的值,请参阅错误641188。