
定位控件
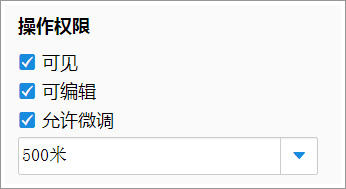
1.控件属性
在移动端,可使用定位控件进行定位,获取当前所在位置。
2.使用条件
(1)在移动端,即仅限手机上使用。
(2)手机打开定位功能,才能成功定位。
3.允许微调

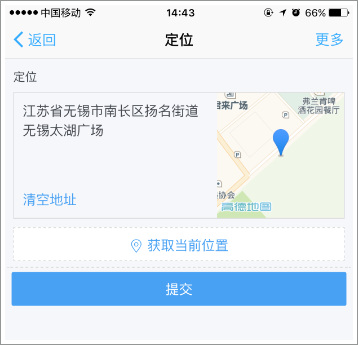
(1)勾选允许微调后,定位时右侧会出现地图,可在选择范围内进行微调。

(2)点击地图,可以进行微调。

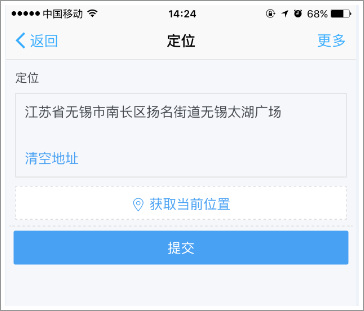
(3)若不允许微调,则定位时,直接获取当前位置。

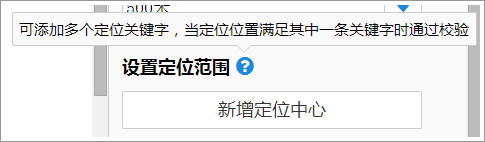
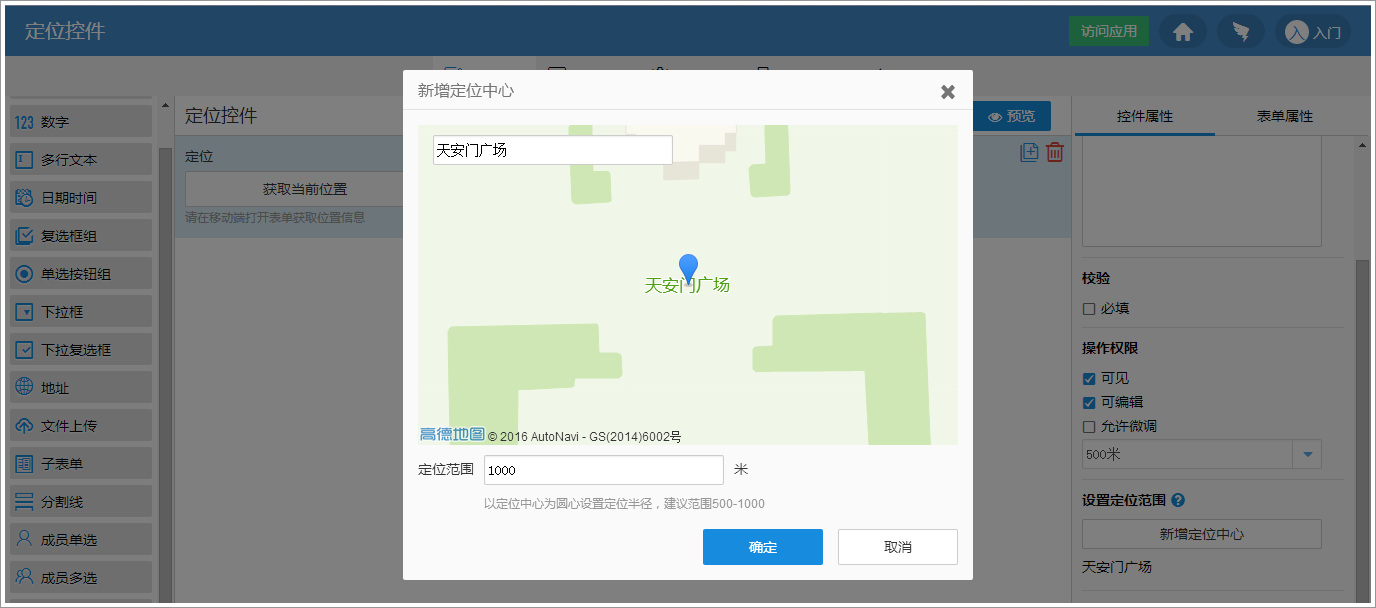
4.设置定位范围
设置定位中心和定位范围,则定位时,处于以定位中心为圆心、以定位范围为半径之内的地点,才能通过校验进行提交,否则会提示超出规定范围。

(1)设置定位中心为“天安门广场”,定位范围为1000米。则在定位时,只有在距离该地点1000米之内,才可以提交。

(2)进行定位(在江苏无锡),则提示超出规定范围了

(3)定位中心可以添加多个。在填写表单时,只需处于一个定位中心的范围之内,即可提交。
常见用法:公司在A、B、C三地都有分公司,则添加3个定位中心和定位范围。员工在签到定位时,在任意一个分公司的定位范围内,都可以进行定位,实现签到。