新建表单与共享
1. 新建表单
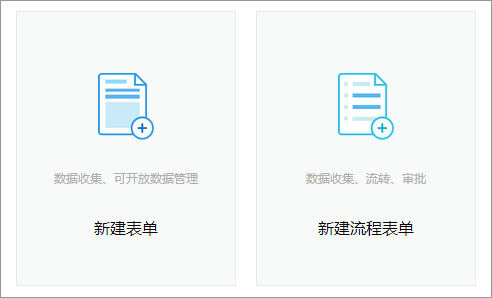
(1)表单有两种
- 表单带有数据协作功能
- 流程表单带有流程审批功能。

(2)新建表单也有两种方式
- 直接创建空白表单
- 导入excel创建表单(将excel中的标题作为控件)。

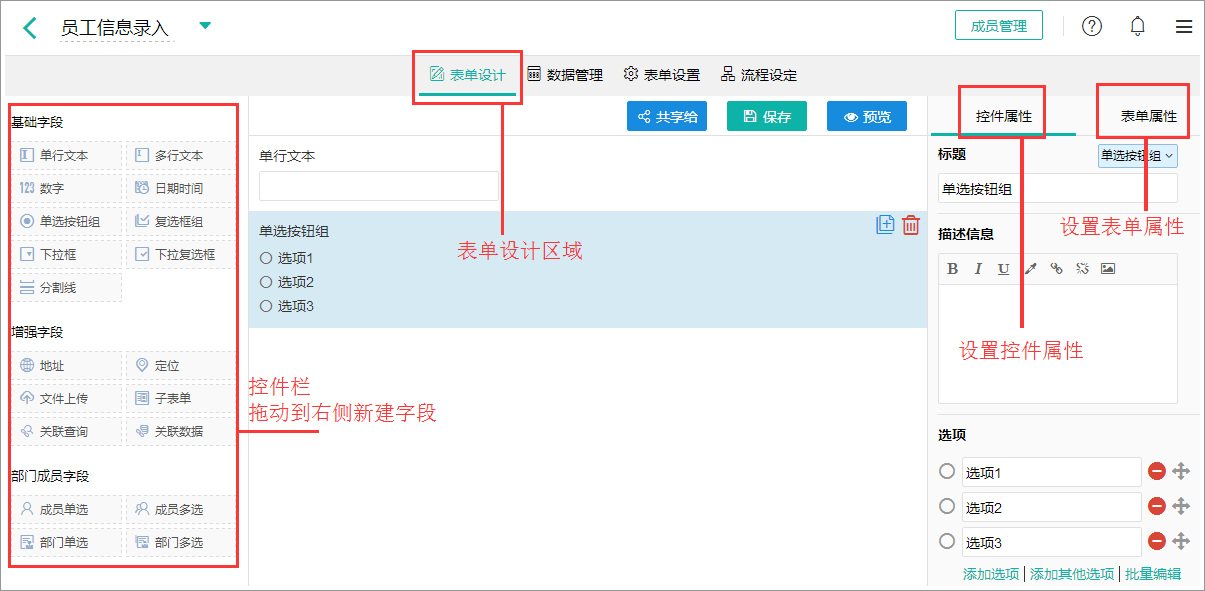
2. 表单设计
添加字段,设置标题等控件属性,记得要设置完成后保存哦。

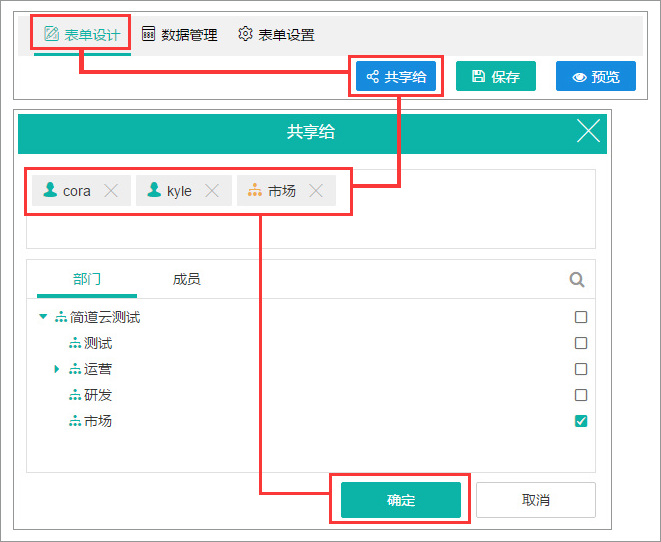
3. 共享表单
表单共享给成员,成员才能在自己的账号中看到表单,才可以进行填写。
共享给谁,谁就有权限填写,没被共享的人就无法填写数据。
表单共享有两种方式
(1)表单设计界面---共享给

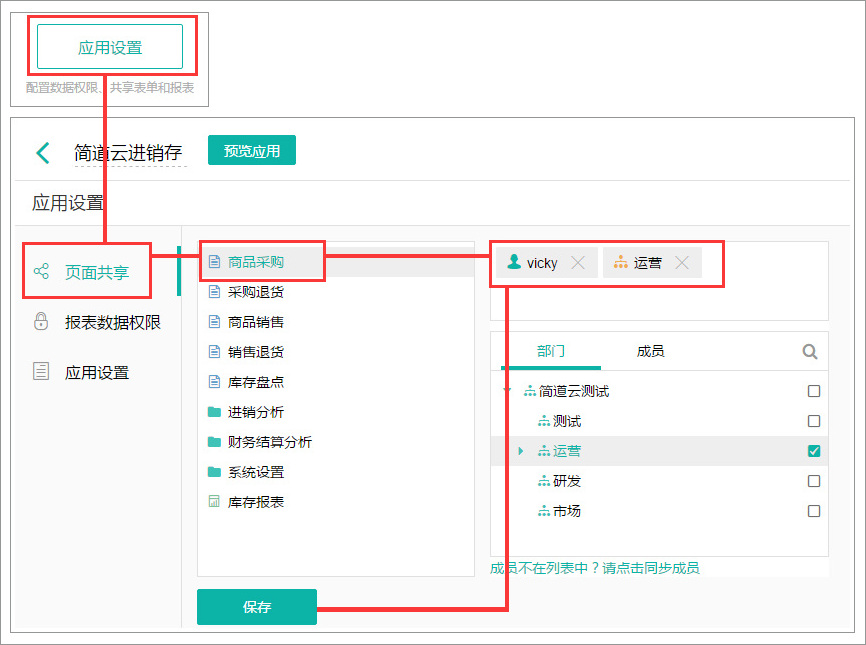
(2)回到编辑应用界面---应用设置---页面共享

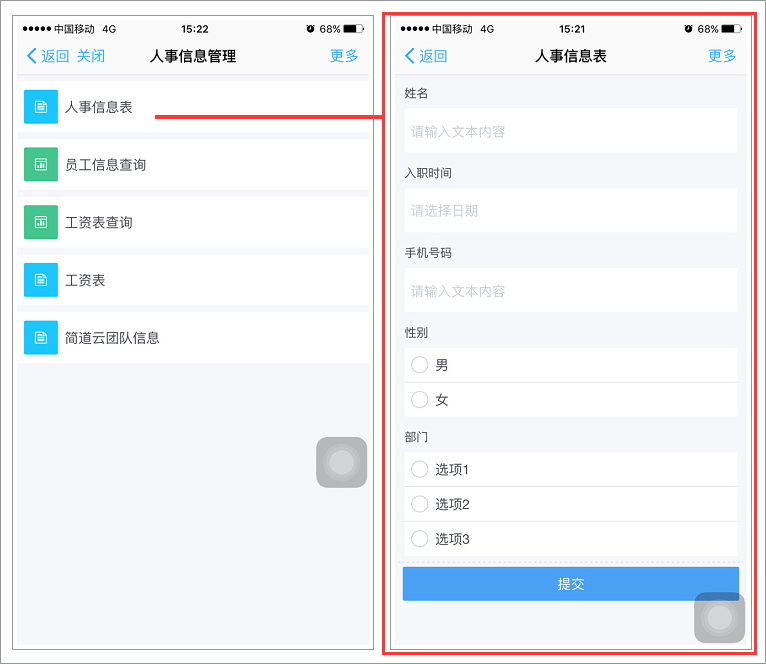
被共享表单的成员,可以在应用里找到这张表单,点击进行填写提交

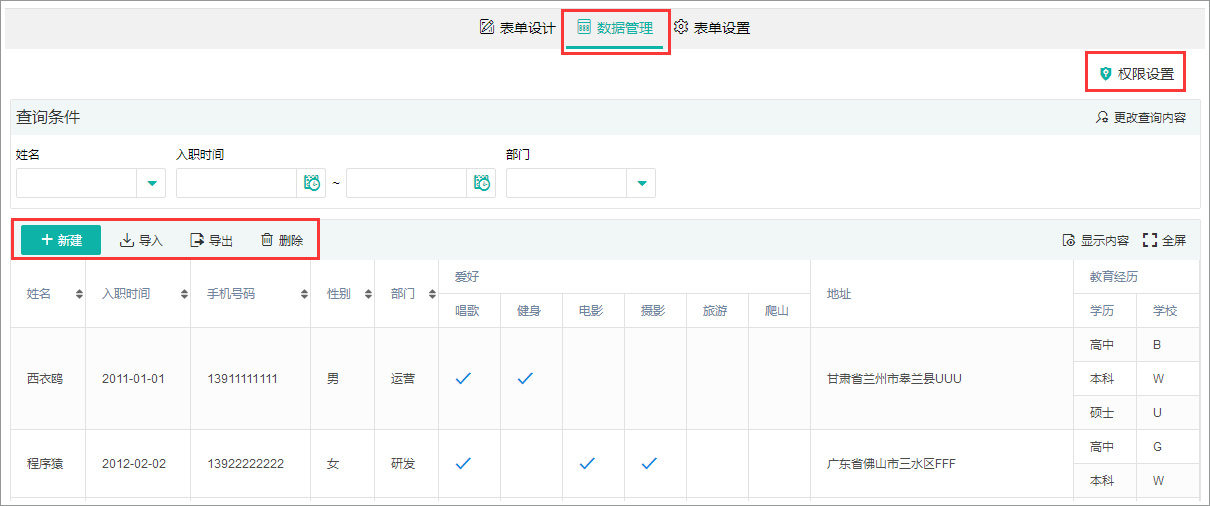
4. 数据管理
成员提交上来的数据都可以在数据管理中看到。
管理员也可进行其他数据管理,如批量删除/导入/导出Excel/添加数据等等。
如果是普通表单,数据管理中还可以设置数据协作功能;如果是流程表单,则无数据协作功能,只有流程功能。