
日期控件
1. 标题

指该字段的名称,其默认值为控件类型,可自行修改
2. 描述信息

对该控件的解释或说明,可输入文字、设置颜色、插入超链接、插入图片。
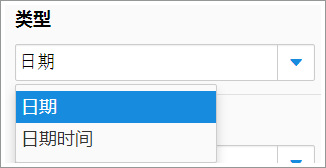
3. 类型

选择日期,则录入时为年月日的格式;选择日期时间,则录入时为年月日时分秒的格式
4. 默认值
指用户在访问表单时,默认显示的值。填写当天、自定义、数据联动、公式编辑。
填写当天,动态显示为打开表单时的日期或者日期时间。
自定义,在下方选中一个日期,作为预设好的值。
数据联动,即这个日期控件的值是根据某个字段从另一个表单中调用过来的。
公式编辑,即这个日期控件的值是由公式来自动计算出的。
5. 校验
在提交数据时,对这个日期控件进行校验。
勾选必填,则这个控件不填写数据,就无法提交
6. 操作权限
即用户在访问表单时,对该控件的操作权限。可设置是否可见、是否可编辑。
注意,如果表单启用了流程的话,控件的可见、可编辑是遵循节点上的设置的;如果没有开启流程,则遵循此处的设置。
7. 布局
指该控件的布局方式。在表单属性设置为双列布局时可用,可设置为该控件占表单整行的全部,即该控件不参与双列布局。
8. 应用举例
① 查看函数用法,
② 按年、年月、年月日汇总。
在表单录入数据的时候,有些是以年计算的,如年假天数;有些是以年月计算的,如每月工资。
在表单中选择日期类型,直接录入年月日;在报表中设置你要的日期汇总方式。
