新建表单
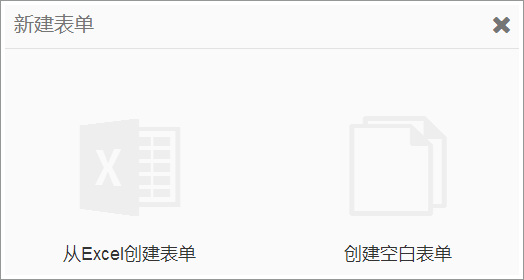
新建表单有两种方式
(1)直接创建空白表单
(2)导入excel创建表单(将excel中的标题作为控件)

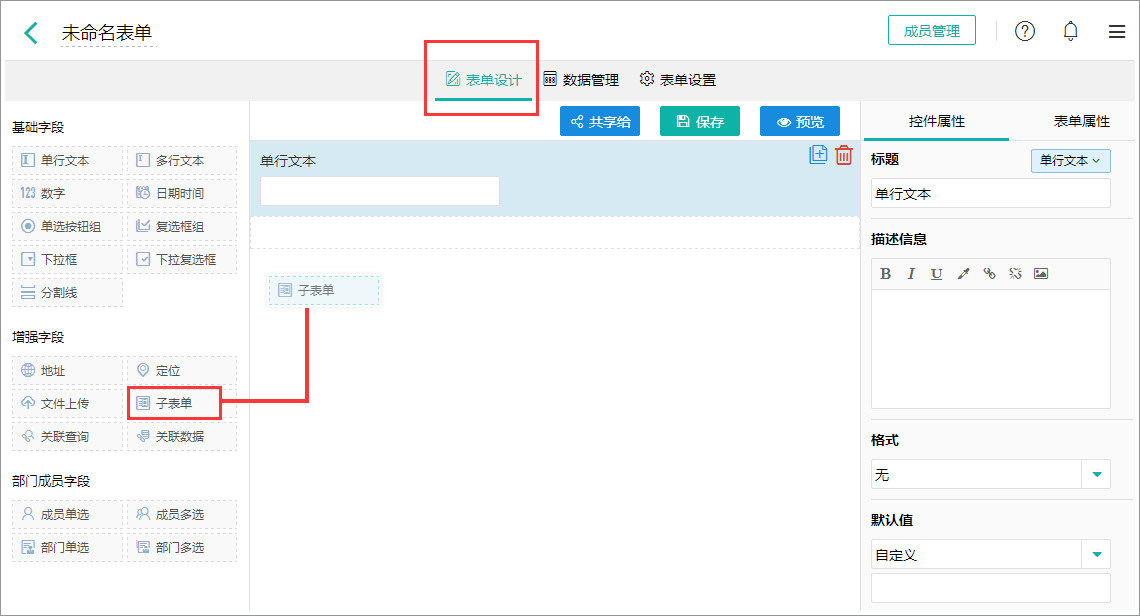
1. 创建空白表单
即创建一张空白的表单,根据自己的需要添加字段。

2. 从excel创建表单
已经有了一张excel表单,想要直接套用做成表单,则选择从excel创建表单。
导入后会以excel中的标题行作为字段名称,并在导入过程中确定控件类型。
目前可以导入创建的控件类型包括【单行文本】【数字】【多行文本】【日期控件】【单选按钮组】【复选框按钮组】【下拉框】【下拉复选框】
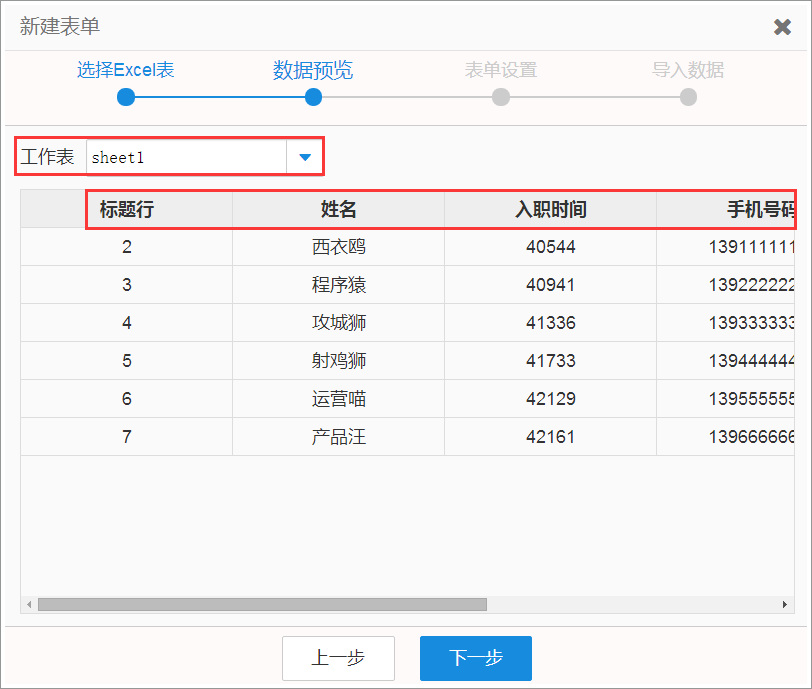
(1)选择excel---确定sheet---确定标题行
标题行的确定非常重要,是作为控件的标题的。标题行可以自由选择某一行,建议在excel中先整理为第一行,然后进行导入。

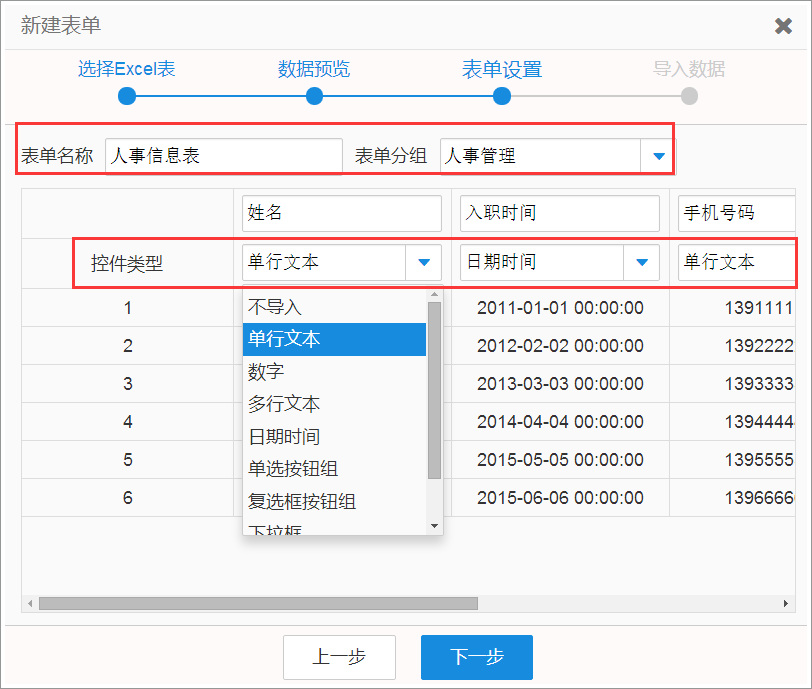
(2)确定表单名称、表单分组---确定控件类型
控件类型的确定同要重要,关系到函数、联动、关联等高级功能是否可用。

(3)完成导入
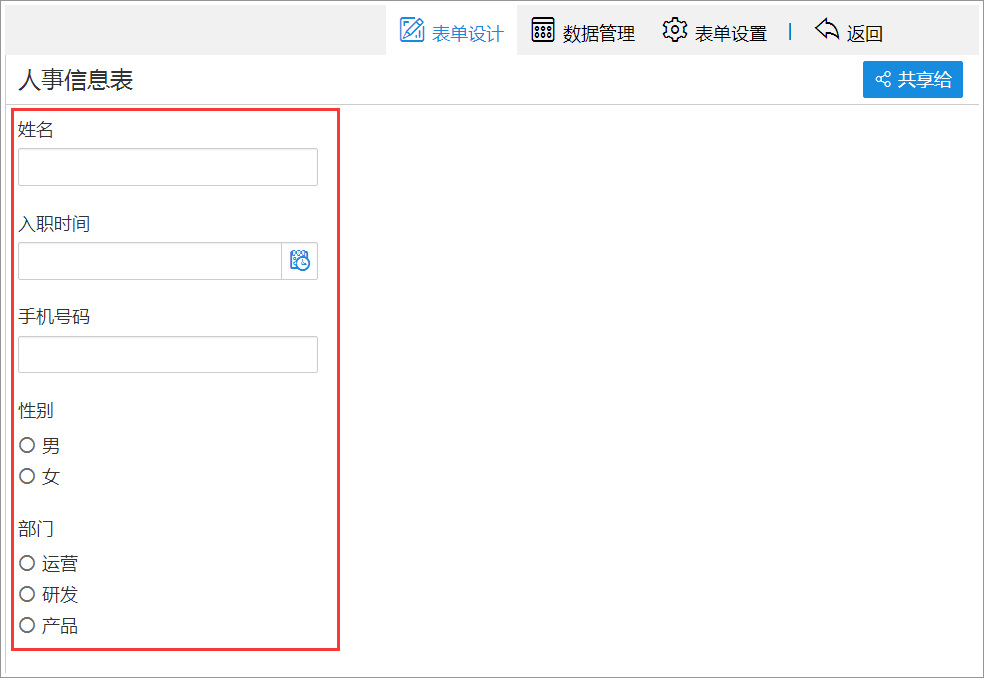
刚刚所选的标题行与控件类型构成字段,excel中有数据也将被直接导入,可在数据管理中看到。


(4)特殊控件的导入创建
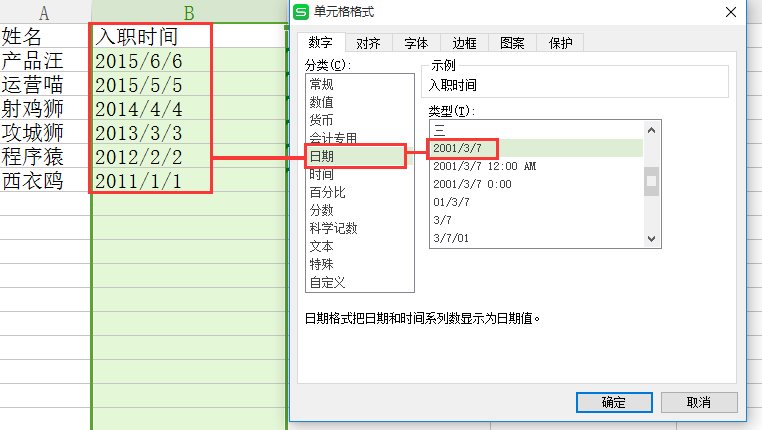
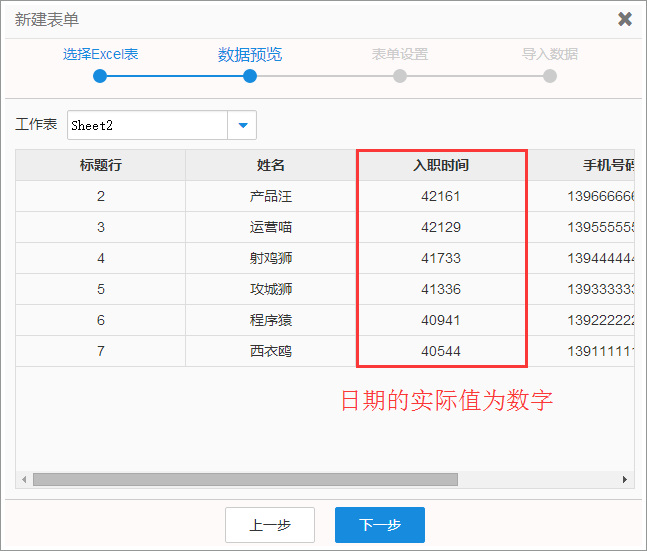
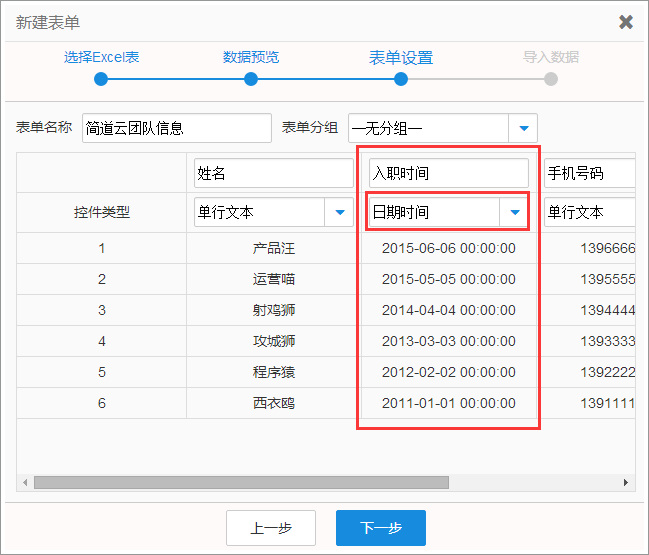
① 日期控件
- Excel表中,单元格格式设置为“日期”

- 日期字段匹配控件类型,一定要选择“日期时间”!


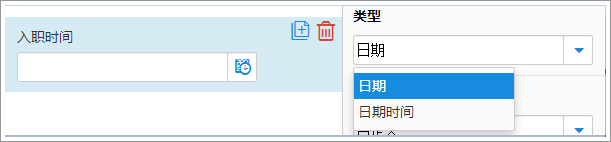
- 完成导入。如果只需要用到日期,而不是日期时间的话,进入表单设计中进行调整

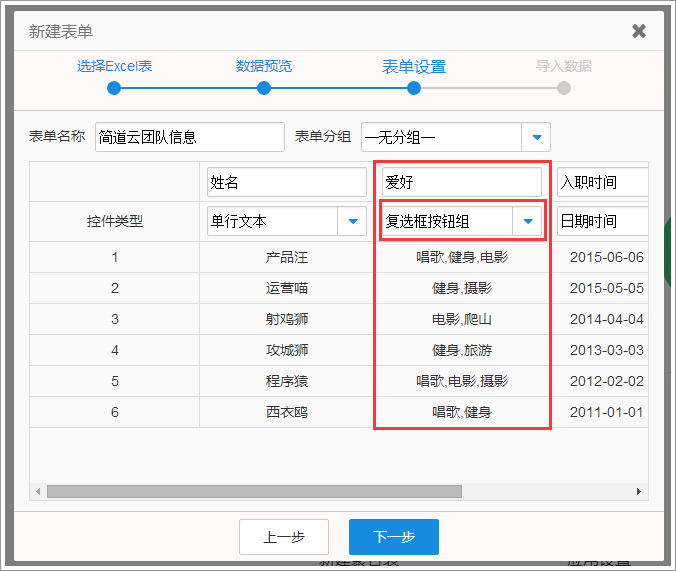
② 复选按钮组、下拉复选框
- Excel表中,以英文逗号(半角)隔开复选框的不同选项。

- 导入时,选择控件类型为复选按钮组或下拉复选框

- 完成导入