
Moralis 电子邮件认证
Moralis 允许您使用电子邮件和密码对用户进行身份验证。 这些个人资料详细信息可以稍后与 web3 钱包相关联。
使用用户名注册
也可以通过用户名和密码在没有钱包的情况下进行身份验证。 这利用了内置的 Moralis.User 类。
这个类扩展了 Moralis.Object 一些额外的属性:
-
username:用户的用户名(必填) -
password:用户的密码(注册时需要) -
email:用户的邮箱地址(可选)
使用
Moralis.User.signUp(username, password)创建新用户
const user = new Moralis.User();
user.set("username", "my name");
user.set("password", "my pass");
user.set("email", "email@example.com");
// other fields can be set just like with Moralis.Object
user.set("phone", "415-392-0202");
try {
await user.signUp();
// Hooray! Let them use the app now.
} catch (error) {
// Show the error message somewhere and let the user try again.
alert("Error: " + error.code + " " + error.message);
}请注意,我们使用了
signUp方法,而不是save方法。 使用用户名创建的新 Moralis.User 应始终使用 signUp方法创建。 可以通过调用 save来完成对用户的后续更新
数据库中的用户
此调用将在您的 Moralis 数据库中异步创建一个新用户。 在它这样做之前,它还
- 检查以确保用户名和电子邮件都是唯一的。
- 它使用
bcrypt安全地对云中的密码进行哈希处理。
我们永远不会以明文形式存储密码,也不会以明文形式将密码传送回客户端。
处理注册错误
如果注册不成功,您应该阅读返回的错误对象,但在大多数情况下,这是因为用户名或电子邮件已被其他用户使用。 您应该清楚地向您的用户传达这一点,并要求他们尝试不同的用户名。
您可以自由地使用电子邮件地址作为用户名,如果是这样,只需要求您的用户在用户名属性中输入他们的电子邮件 - Moralis.User 将正常工作。
使用用户名登录
注册后可以允许用户通过logIn方法登录
const user = await Moralis.User.logIn("myname", "mypass");
// Do stuff after successful login.默认情况下,SDK 使用 GET HTTP 方法。 如果您想覆盖它并改用 POST HTTP 方法,您可以在 options 参数中使用键 usePost 传递一个可选的布尔属性。
const user = await Moralis.User.logIn("myname", "mypass", { usePost: true });
// Do stuff after successful login.验证电子邮件
在应用程序的设置中启用电子邮件验证允许应用程序为已确认电子邮件地址的用户保留部分体验。
电子邮件验证将 emailVerified 键添加到 Moralis.User 对象。 当设置或修改 Moralis.User 的电子邮件时,emailVerified 设置为 false。 Moralisthen 通过电子邮件向用户发送一个链接,该链接会将 emailVerified 设置为 true。
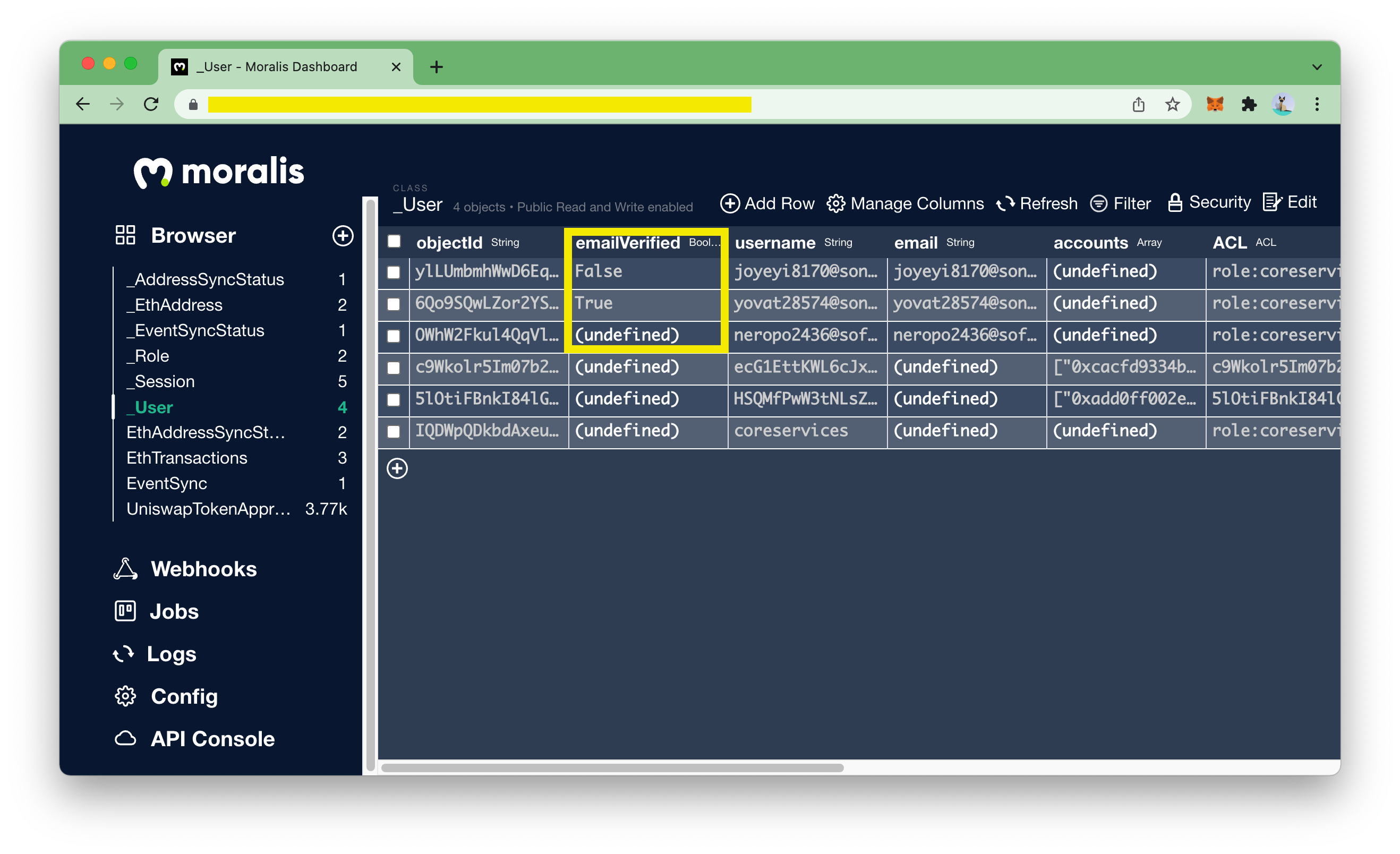
需要考虑三种 emailVerified 状态:
-
true- 用户通过单击 Moralis 通过电子邮件发送给他们的链接来确认他或她的电子邮件地址。 首次创建用户帐户时,Moralis.Users 永远不会具有真实值。 -
false- 用户没有通过单击 Moralis 通过电子邮件发送给他们的链接来确认他/她的电子邮件地址。 如果 emailVerified为 false,请考虑在 Moralis.User上调用 fetch。 -
undefined (missing)- 此 Moralis.User 是在未设置电子邮件验证时创建的,或者 Moralis.User 在注册时没有电子邮件。

重置密码
当您将密码引入系统时,用户会忘记它们。 在这种情况下,我们的图书馆提供了一种方法,让他们通过发送带有重置链接的电子邮件来安全地重置密码。
要启动密码重置流程,请询问用户他们的电子邮件地址,然后致电:
Moralis.User.requestPasswordReset("email@example.com")
.then(() => {
// Password reset request was sent successfully
}).catch((error) => {
// Show the error message somewhere
alert("Error: " + error.code + " " + error.message);
});这将尝试将给定的电子邮件与用户的电子邮件或用户名字段匹配,并向他们发送密码重置电子邮件。 通过这样做,您可以选择让用户使用他们的电子邮件作为他们的用户名,或者您可以单独收集它并将其存储在电子邮件字段中。
密码重置流程如下:
- 用户通过输入电子邮件请求重置密码。
- Moralis 会向他们的地址发送一封电子邮件,其中包含一个特殊的密码重置链接。
- 用户单击重置链接并被定向到一个特殊的 Moralis 页面,该页面将允许他们输入新密码。
- 用户输入新密码。 他们的密码现在已重置为他们指定的值。
请注意,此流程中的消息将使用您在 Moralis 上创建此应用程序时指定的名称引用您的应用程序。