
Moralis 与Vanilla JS连接
使用 Javascript 将 Moralis 添加到您的网页
1.创建一个空白页面
第一步是在同一目录中创建一个名为 index.html 和 main.js 的空页面,并将moralis 脚本与我们的 main.js 文件一起导入。 我们在页面上包含两个按钮 - 一个用于登录,一个用于注销。
<!DOCTYPE html>
<html>
<head>
<title>Vanilla Boilerplate</title>
<script src="https://unpkg.com/moralis/dist/moralis.js"></script>
</head>
<body>
<h1>Moralis Hello World!</h1>
<button id="btn-login">Moralis Metamask Login</button>
<button id="btn-logout">Logout</button>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>上面的示例导入了最新版本的 Moralis。 在生产环境中运行代码时,最好以这种方式指定版本:
https://unpkg.com/moralis@<版本>/dist/moralis.js
对于最新的发布版本,您可以查看 GitHub 上的 Releases。 例如:
<script src="https://unpkg.com/moralis@1.0.3/dist/moralis.js"></script>
2.初始化SDK
使用
Moralis.start() 函数初始化您的服务器
/* Moralis init code */
const serverUrl = "https://xxxxx/server";
const appId = "YOUR_APP_ID";
Moralis.start({ serverUrl, appId });
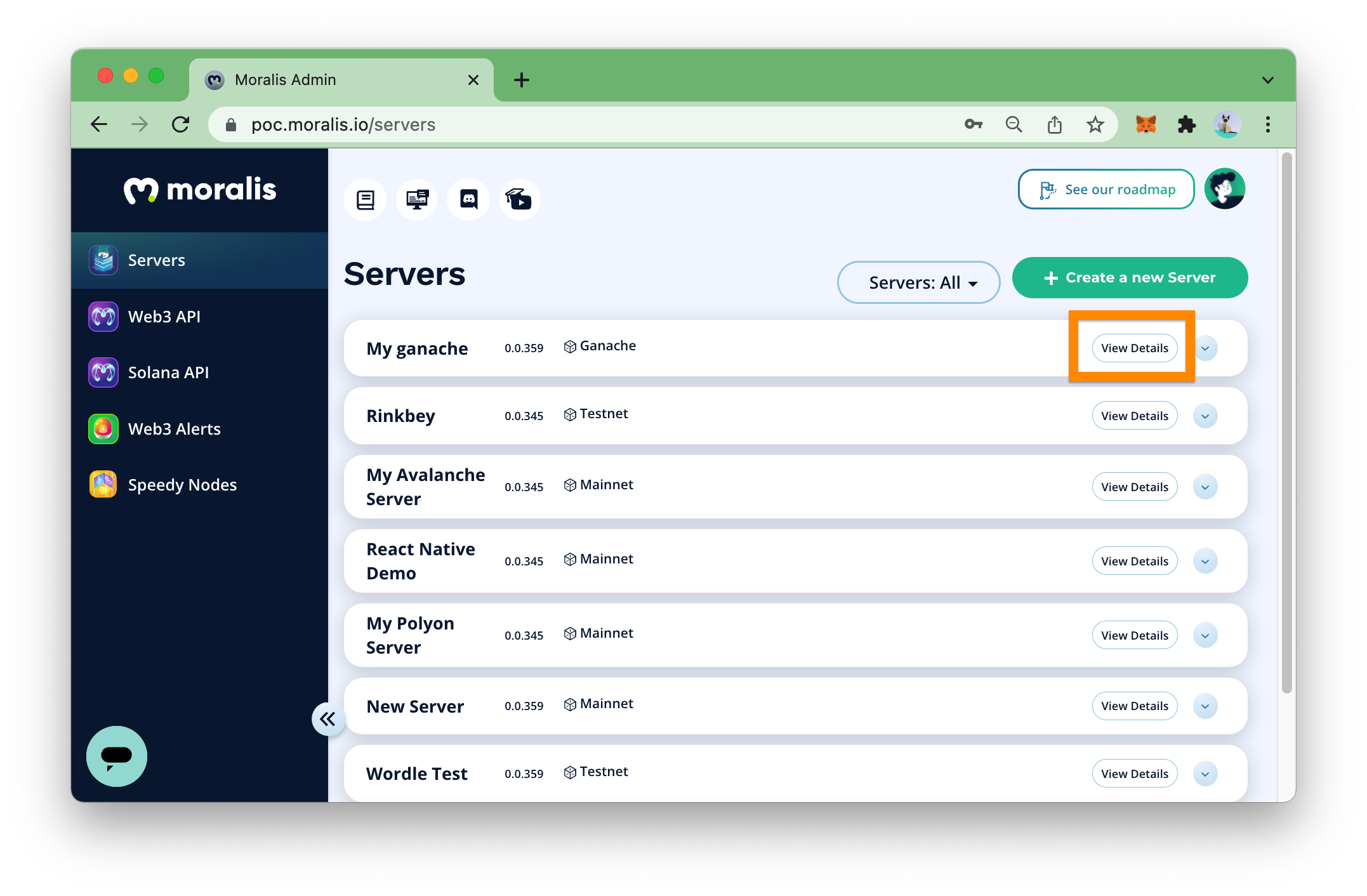
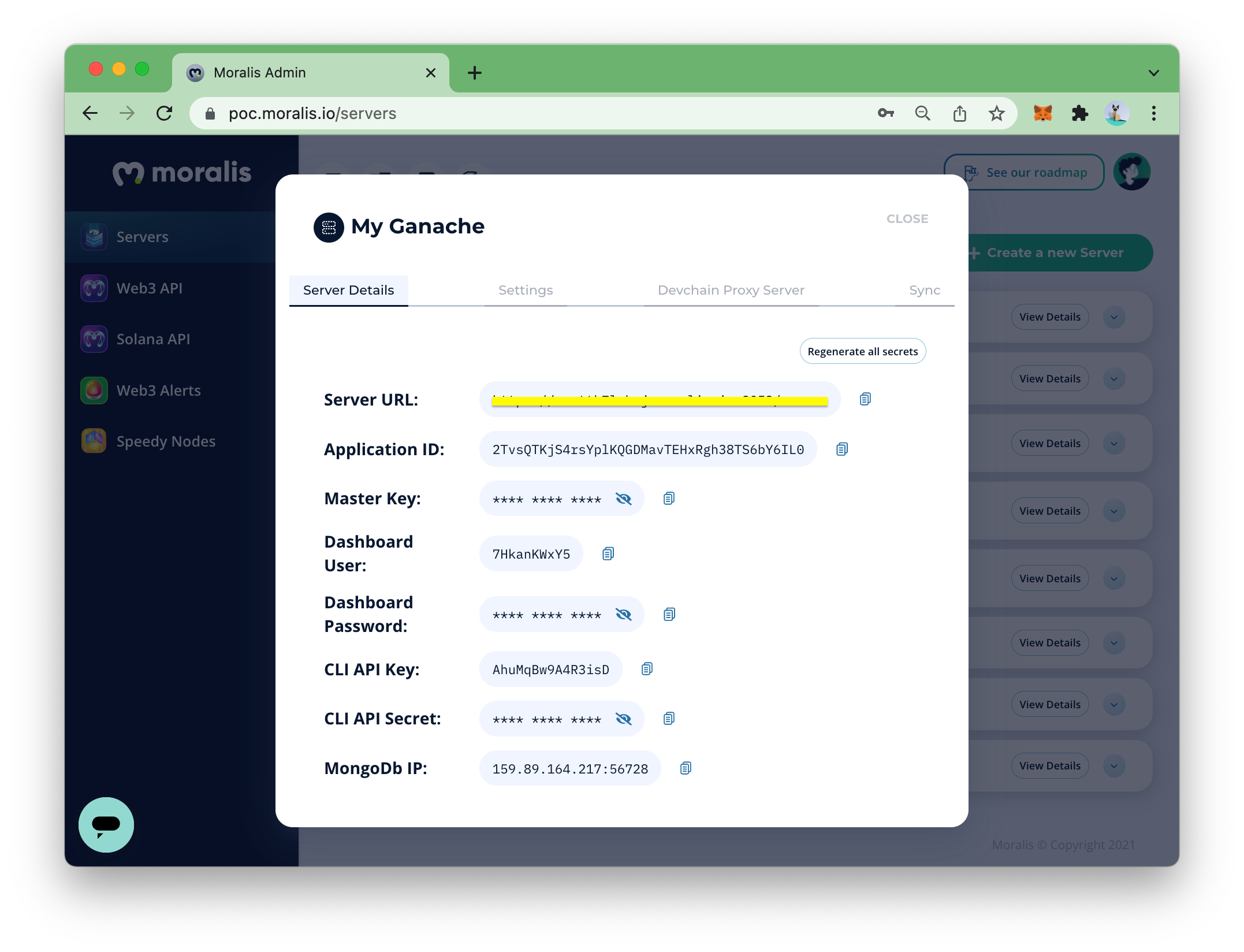
/* TODO: Add Moralis Authentication code */为了初始化 SDK,您需要从 Moralis Dashboard 获取服务器 URL 和 APP ID。 通过以下步骤查看您的 Moralis 服务器详细信息:


3.添加认证
现在 SDK 已成功连接,我们可以使用 Moralis 的强大功能。 让我们登录一个用户并立即从您的 Moralis 数据库中的所有链获取他们的所有代币、交易和 NFT。
/* Moralis init code */
const serverUrl = "https://xxxxx/server";
const appId = "YOUR_APP_ID";
Moralis.start({ serverUrl, appId });
/* Authentication code */
async function login() {
let user = Moralis.User.current();
if (!user) {
user = await Moralis.authenticate({
signingMessage: "Log in using Moralis",
})
.then(function (user) {
console.log("logged in user:", user);
console.log(user.get("ethAddress"));
})
.catch(function (error) {
console.log(error);
});
}
}
async function logOut() {
await Moralis.User.logOut();
console.log("logged out");
}
document.getElementById("btn-login").onclick = login;
document.getElementById("btn-logout").onclick = logOut;4.从localhost查看页面
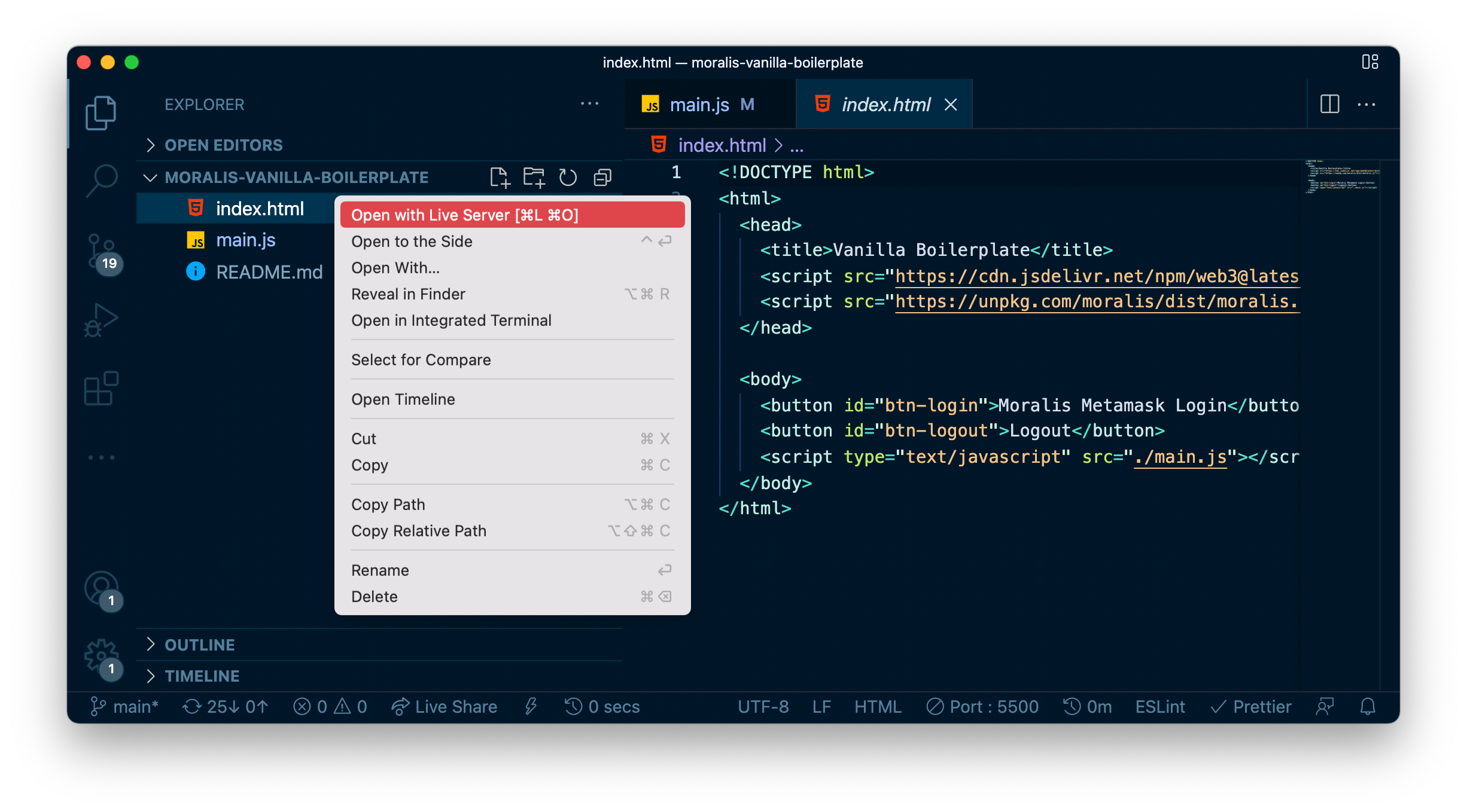
在 localhost上运行 index.html 作为网页。 最简单的方法是使用Visual Studio Code中的实时服务器扩展(插件名:Live Server)。 只需右键单击 index.html 并选择 Open with Live Server。

5. 使用 Metamask 登录
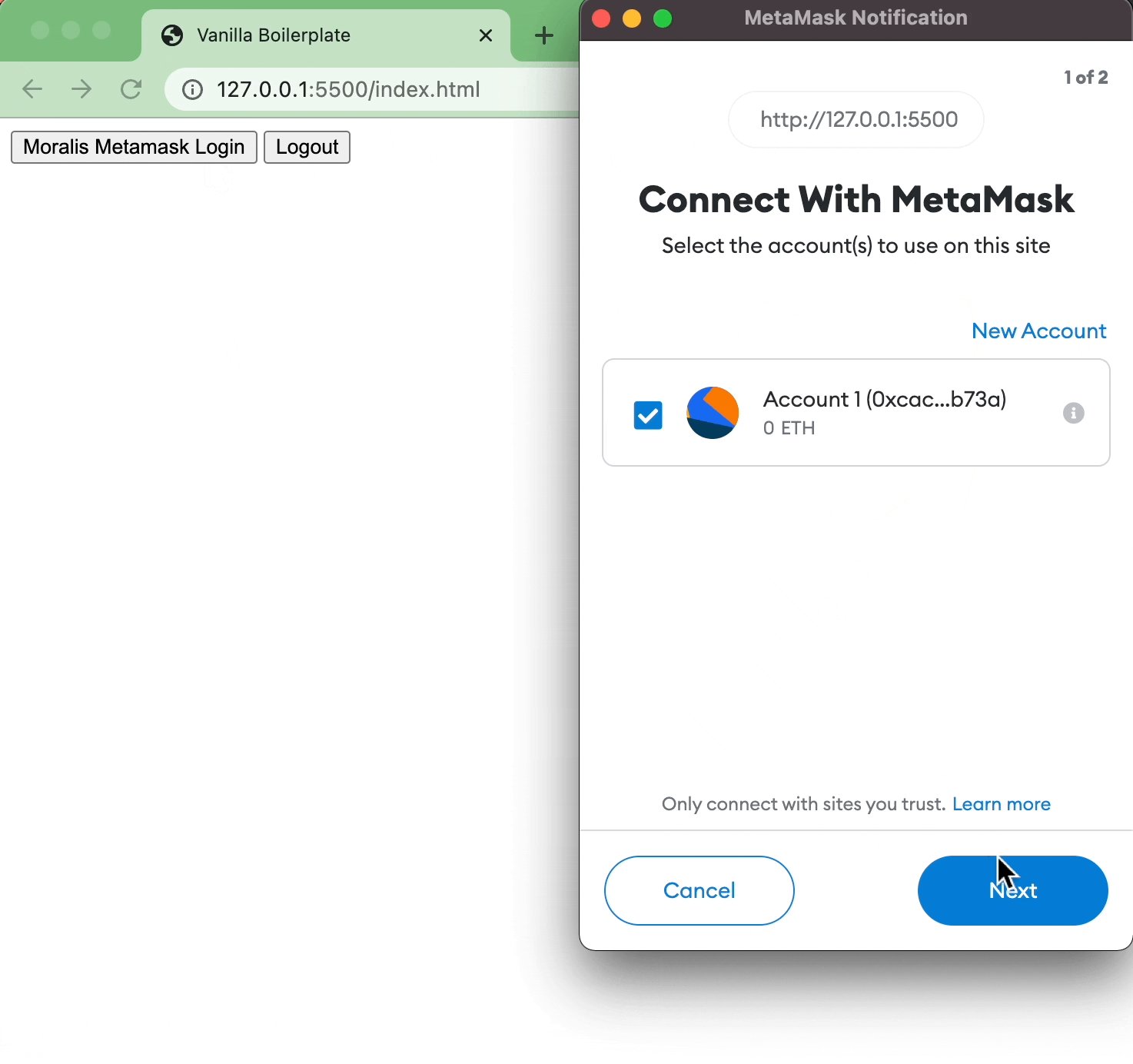
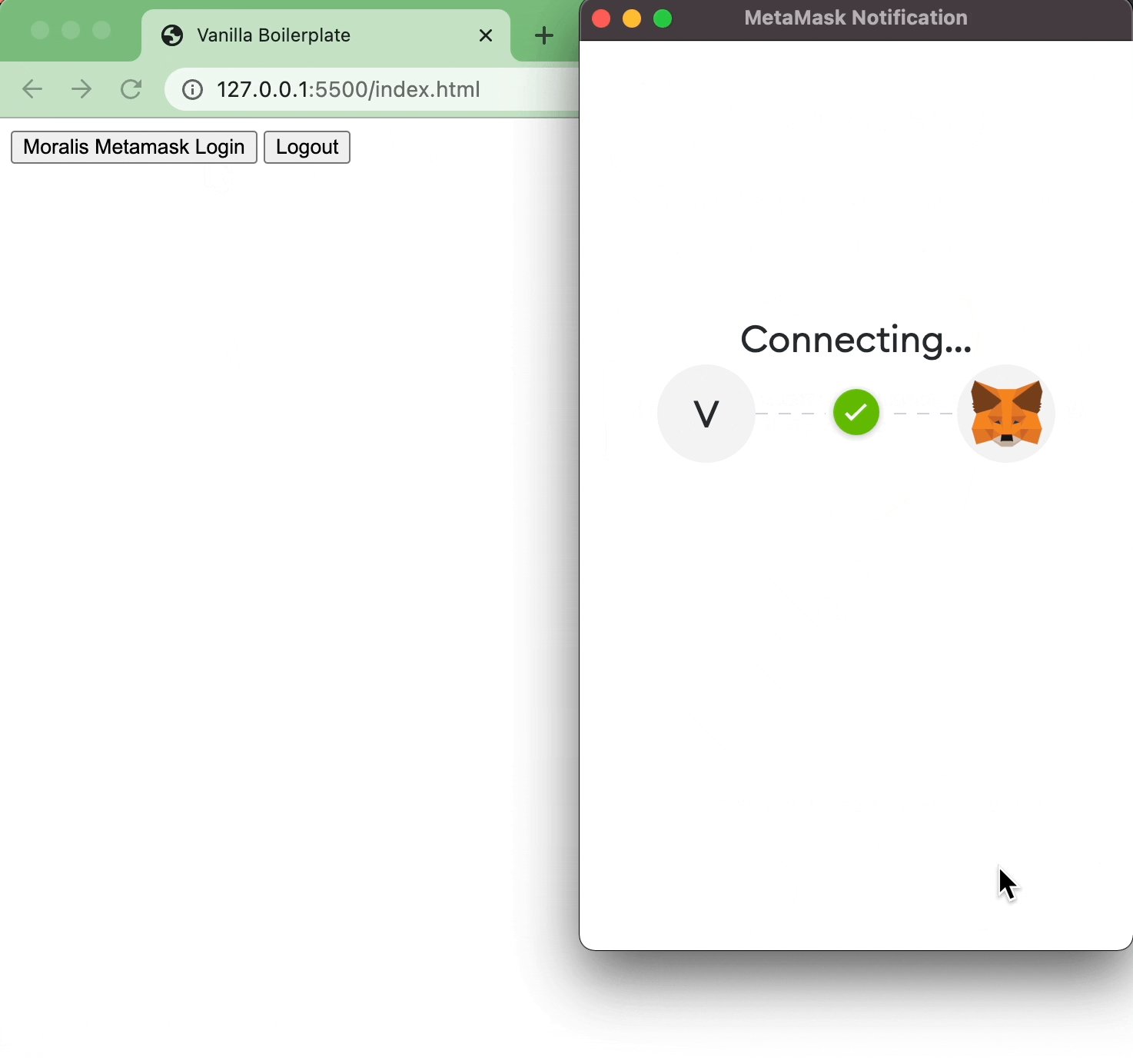
访问网页并单击登录。 您的 Metamask 将弹出并要求您登录。
如果这一步未出现登录界面,点击这里安装Metamask 扩展插件

6. 查看 Moralis 数据库中的所有用户资产
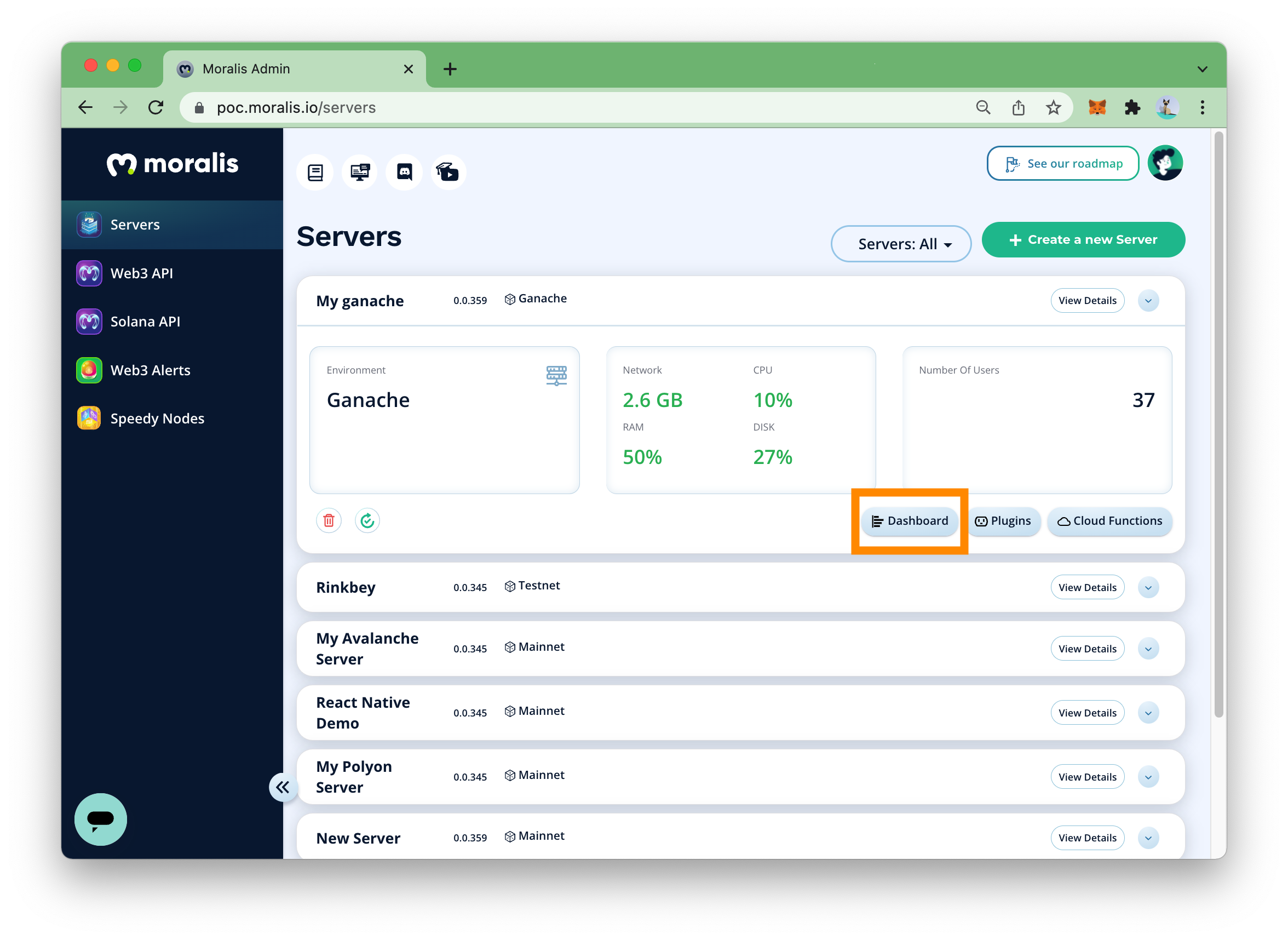
一旦用户登录 Moralis,就会从所有链中获取有关该用户的所有链上数据,并将其放入 Moralis 数据库。 要查看 Moralis 数据库,请转到您的服务器并单击仪表板。


单击仪表板后,您将看到该服务器的数据库。 Moralis 从用户地址处于活动状态的所有区块链中获取数据,您可以在一个数据库中查看和查询用户的所有代币、NFT 和过去的交易。
移动资产
尝试移动 MetaMask 钱包中的资产,并观察 Moralis 数据库如何实时更新记录。
冰山一角
正如您可能已经看到的那样,Moralis 是区块链开发人员真正的超级大国。 但这个小演示只是冰山一角。 Moralis 为任何区块链用例提供了无穷无尽的工具和功能。 最重要的是,默认情况下一切都是跨链的。
通过 NPM 连接
安装 Moralis NPM 包
对于较大的项目,请使用 npm module。
npm install moralis
然后像往常一样将它包含在 JS 文件中。
const Moralis = require("moralis");