
Moralis Webhooks
Webhook 允许您使用您希望使用的任何工具在自己的环境中编写服务器端逻辑。 如果您想使用 JavaScript 以外的语言、自行托管以提高测试能力,或者如果您需要 Moralis Cloud Functions 中不可用的专用库或技术,这可能会很有用。
Webhook 目前可用于 beforeSave、afterSave、beforeDelete、afterDelete 和 cloud functions。
注意:目前无法为特殊类
_User 和 _Installation 设置自定义 webhook。
Cloud Function Webhooks
一个 cloud function 的 webhook 请求将包含以下参数:
-
master:如果使用主密钥则为真,否则为假。 -
user:如果设置,这将包含发出请求的 Moralis 用户,采用我们的 REST API 格式。 如果使用主密钥,则不设置此项。 -
installationId:如果可用,则为发出请求的installationId。 -
params:一个 JSON 对象,包含传递给函数的参数。 例如:{“foo”:“bar”}。 -
functionName:云函数的名称。
要响应此请求,请发送一个带有error或success key集合的 JSON 对象。
-
success:发回您的客户期望的任何数据; 或者如果您的客户不需要任何数据,则只是 true。 -
error:提供的值应该是你想要返回的错误信息。
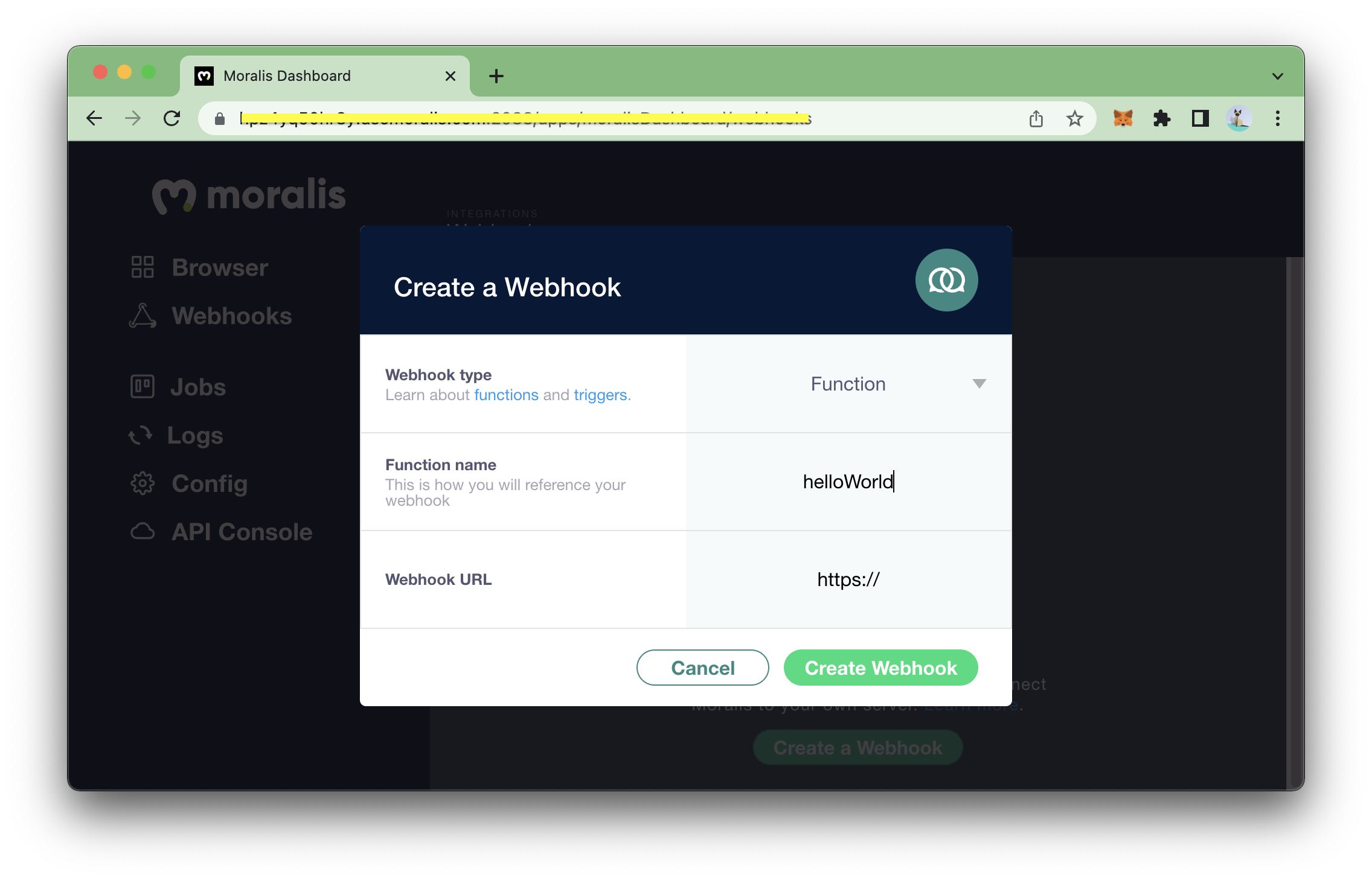
要为cloud function创建 webhook,首先在您自己的服务器上编写函数代码。
您可以从仪表板激活 webhook,如下所示:

设置 webhook 后,您可以从 Moralis SDK 调用它,就像使用普通cloud function一样。
当您想要使用 Moralis Cloud Functions 无法使用的专业技术时,Webhook 非常有用。
beforeSave Webhook
对于触发器,以下参数将发送到您的 webhook。
-
master:如果使用主密钥则为真,否则为假。 -
user:如果设置,这将包含发出请求的 Moralis 用户,采用我们的 REST API 格式。 -
installationId:如果可用,则为发出请求的installationId。 -
object:对于触发器,这将包含 Moralis 对象,采用我们的 REST API 格式。 例如:{“className”:“TestObject”,“foo”:“bar”}。 -
triggerName:“beforeSave”。
要响应 beforeSave 请求,请发送一个带有error或success key 的 JSON 对象。
这与cloud function相同,但 beforeSave 触发器有一个额外的功能。 通过返回错误,您将取消保存请求,并且该对象将不会存储在 Moralis 中。 您还可以返回以下格式的 JSON 对象,以覆盖将为对象保存的值:
{
"className": "AwesomeClass",
"existingColumn": "sneakyChange",
"newColumn": "sneakyAddition"
}afterSave Webhook
就像我们在普通cloud function中看到的那样,也可以在使用 webhook 保存对象后运行一些代码。 发送到您的 webhook 的参数与 beforeSave 触发器的参数相同,但为了清楚起见,我们将在此处重复它们。
-
master:如果使用主密钥则为真,否则为假。 -
user:如果设置,这将包含发出请求的 Moralis 用户,采用我们的 REST API 格式。 -
installationId:如果可用,则为发出请求的installationId。 -
object:对于触发器,这将包含 Moralis 对象,采用我们的 REST API 格式。 例如:{“className”:“TestObject”,“foo”:“bar”}。 -
triggerName:“afterSave”。
afterSave触发器不需要响应。
beforeDelete Webhook
您还可以将 webhook 用于 beforeDelete 触发器。 发送到 webhook 的参数与 beforeSave 和 afterSave 触发器的参数相同,但为了清楚起见,我们将在此处重复它们。
-
master:如果使用主密钥则为真,否则为假。 -
user:如果设置,这将包含发出请求的 Moralis 用户,采用我们的 REST API 格式。 -
installationId:如果可用,则为发出请求的installationId。 -
object:对于触发器,这将包含 Moralis 对象,采用我们的 REST API 格式。 例如:{“className”:“TestObject”,“foo”:“bar”}。 -
triggerName:“beforeDelete”。
就像cloud function一样,要响应 beforeDelete 请求,发送一个带有error或success集合的 JSON 对象。 返回错误将取消删除,并且该对象将保留在您的数据库中。
afterDelete Webhook
afterDelete 触发器也可以通过 webhook 访问。 发送到您的 webhook 的参数与其他触发器的参数相同,但为了清楚起见,我们将在此处重复它们。
-
master:如果使用主密钥则为真,否则为假。 -
user:如果设置,这将包含发出请求的 Moralis 用户,采用我们的 REST API 格式。 -
installationId:如果可用,则为发出请求的installationId。 -
object:对于触发器,这将包含 Moralis 对象,采用我们的 REST API 格式。 例如:{“className”:“TestObject”,“foo”:“bar”}。 -
triggerName:“afterDelete”。
afterDelete触发器不需要响应。