Moralis 与Unity连接
Web3 Unity 样板
Unity Boilerplate 包括 C# Moralis SDK 和一个示例 Unity 场景,允许您通过用户的钱包登录用户、读取他们的代币和 NFT、与智能合约交互等等。
将 Moralis 添加到 Unity 游戏中
下载 SDK
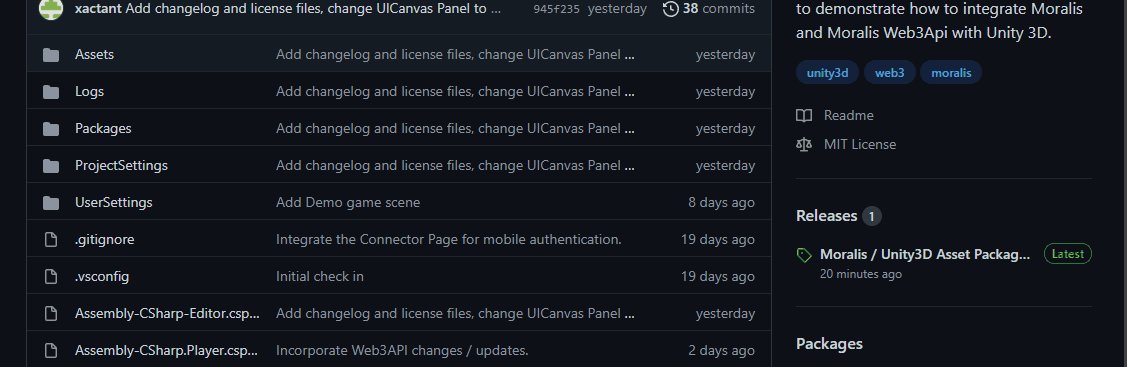
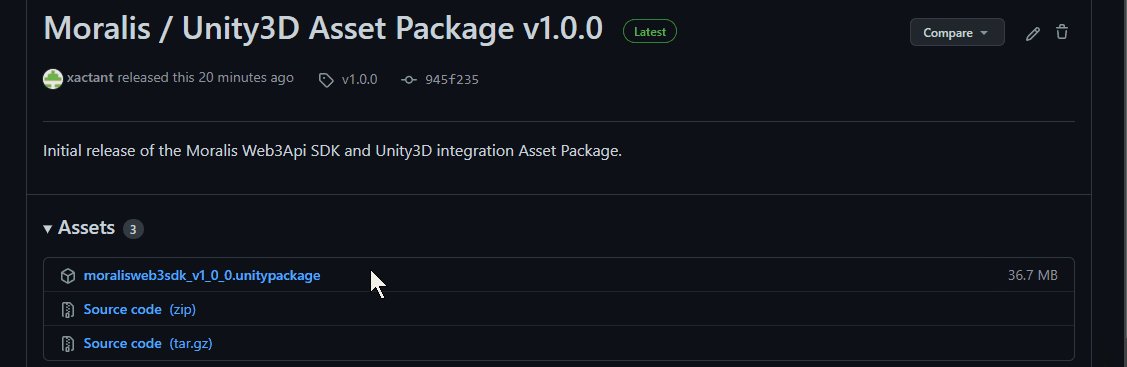
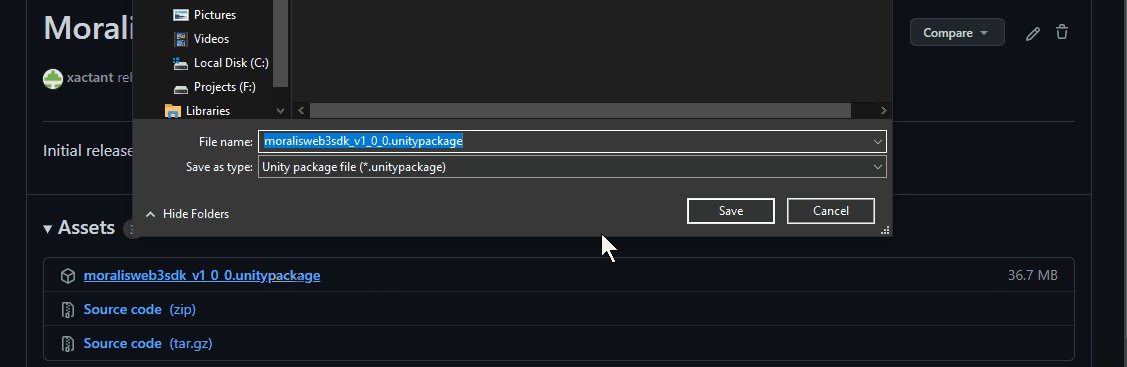
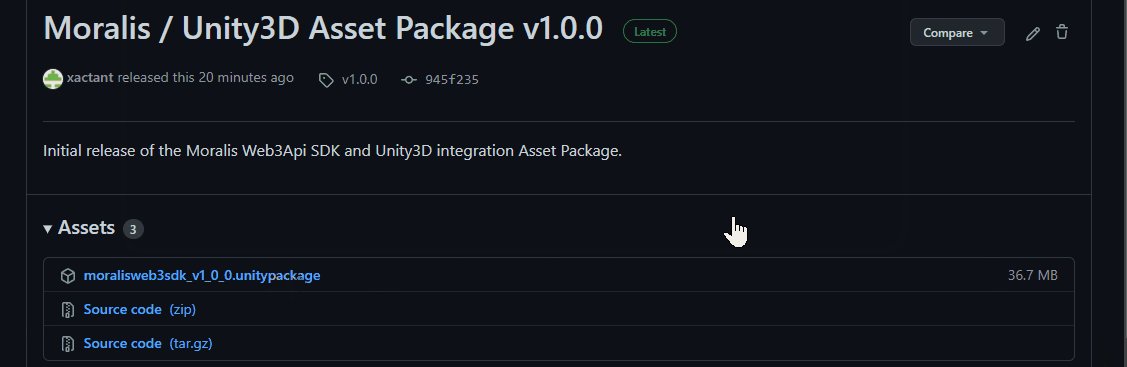
在此处下载最新版本的 SDK 然后导航到版本并选择最新版本的 sdk。 将其作为统一包下载

创建统一项目
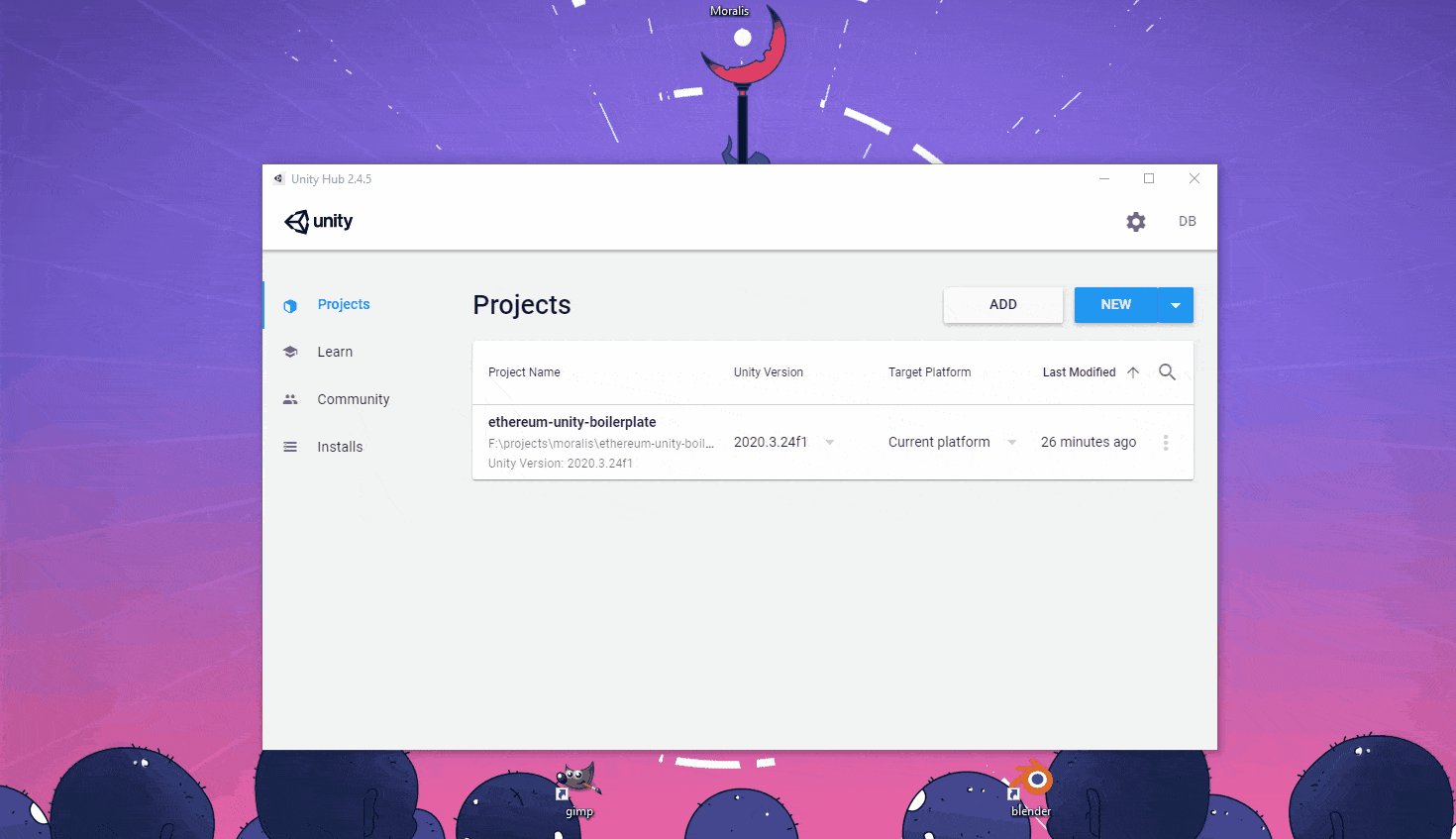
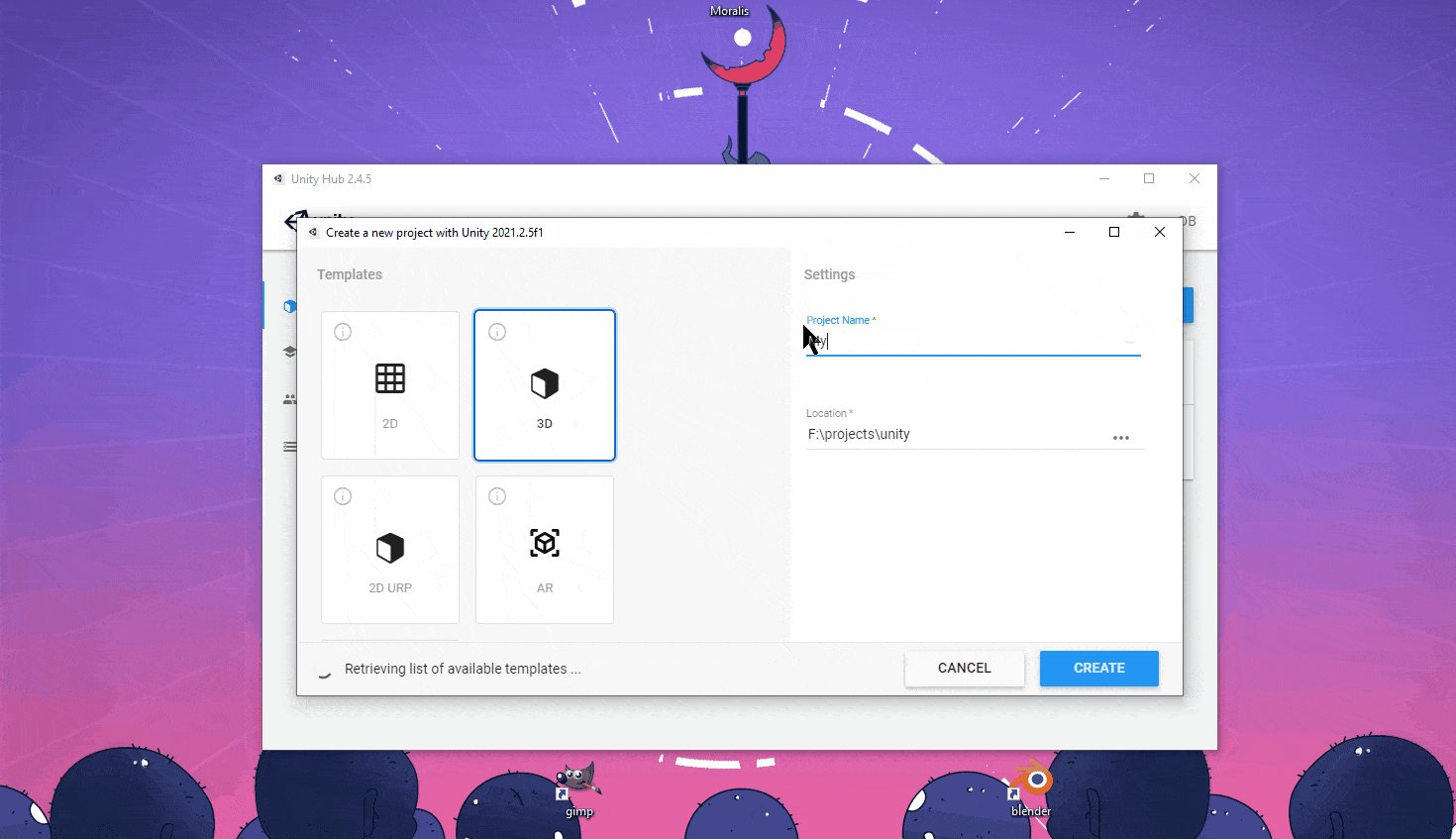
- 使用 Unity HUB 创建一个新的 Unity 项目,您可以选择您选择的任何模板,为您的项目添加名称和位置。
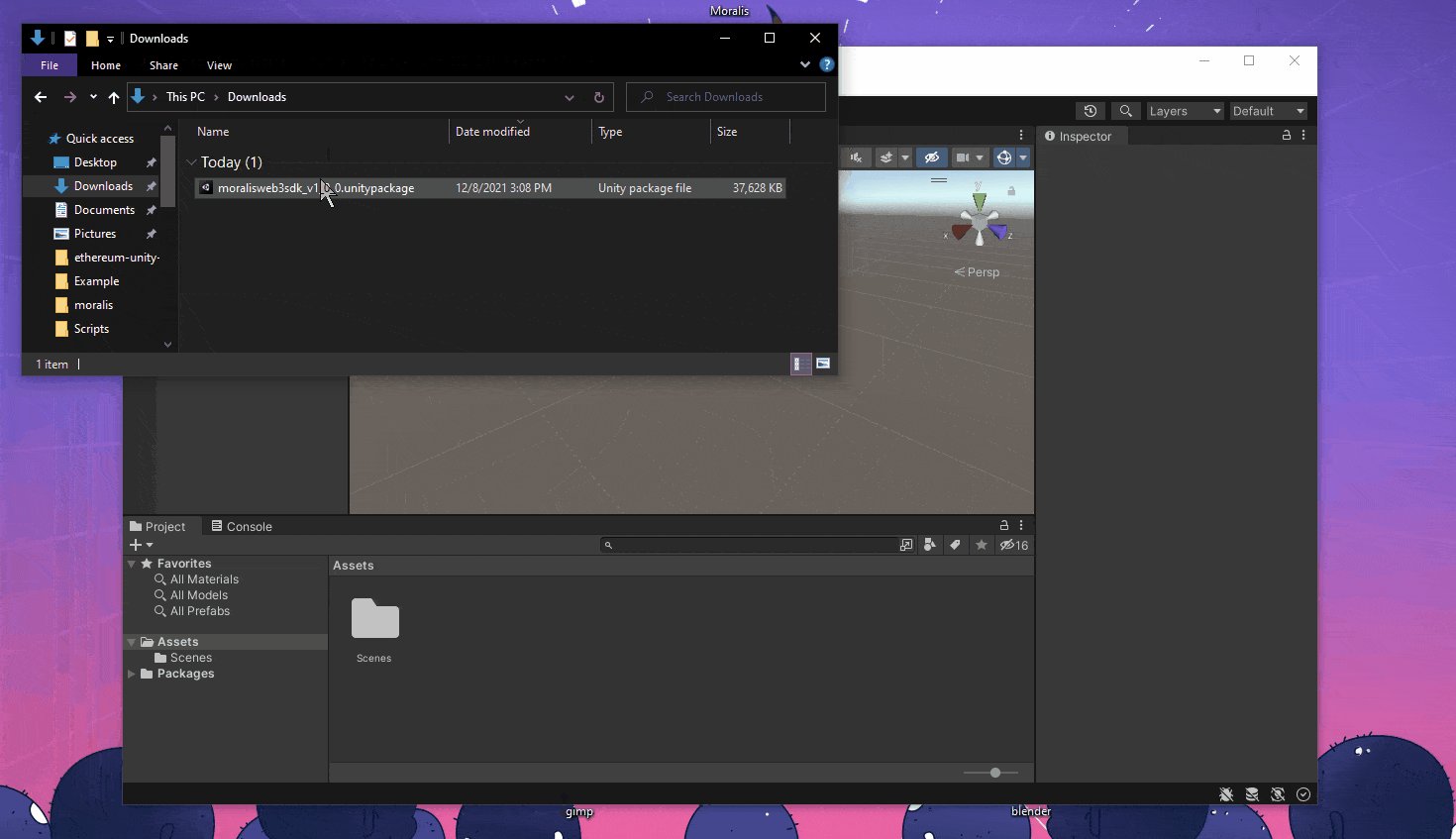
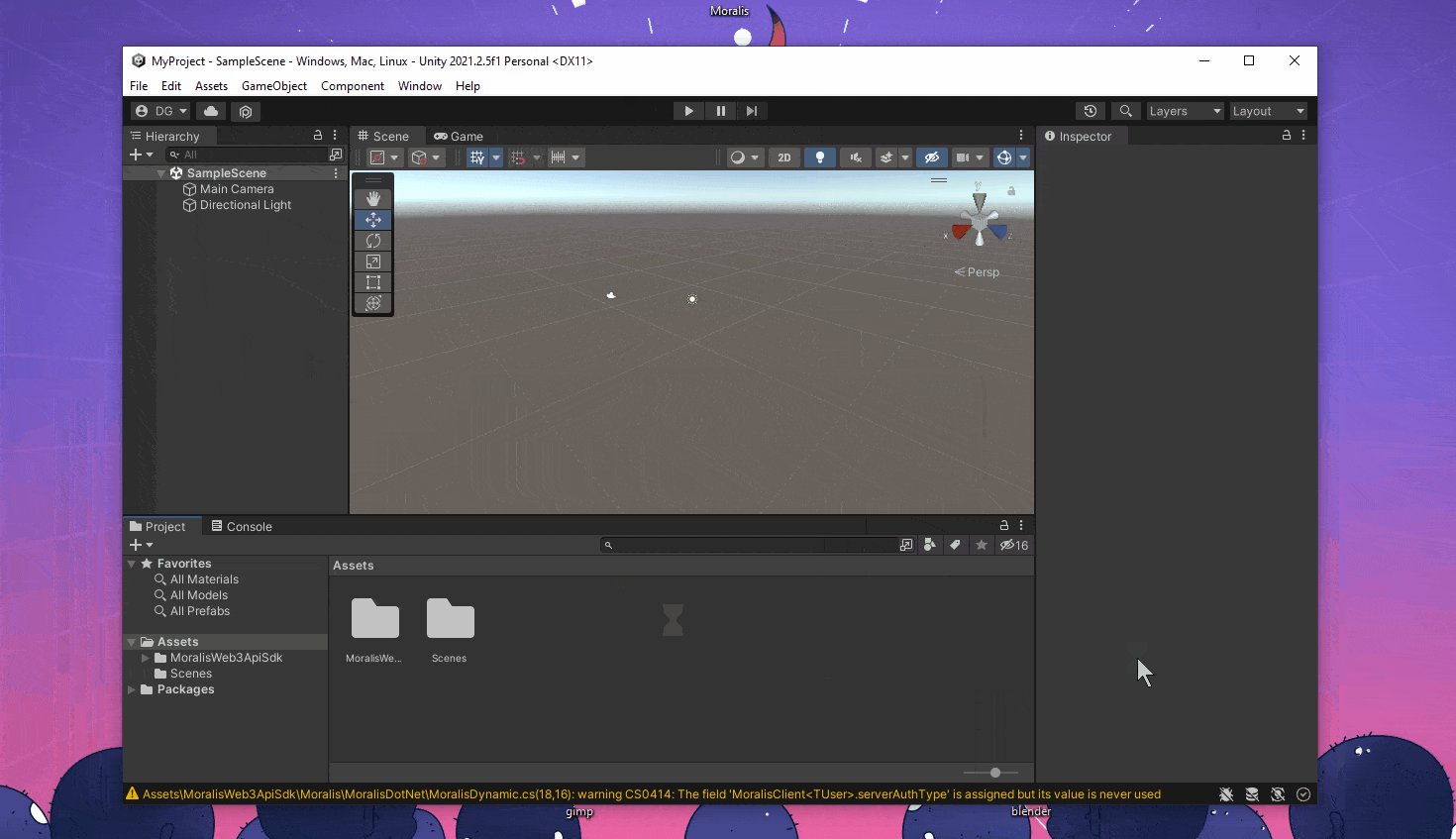
- 创建项目后,导航到你下载包的文件夹,将包拖放到统一的
Assets文件夹中,会弹出一个导入菜单,然后单击导入将包导入到你的项目中。

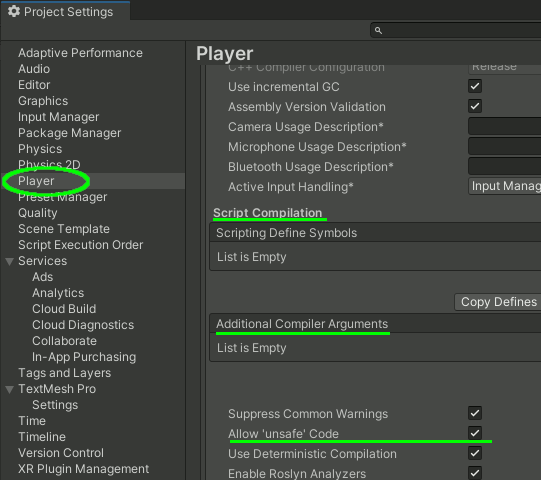
注意:如果在导入之后但在运行包之前,您看到描述为“不安全”的错误,这可能是由于
Nethereum SCrypt.cs 中的代码块。 打开 Build Settings -> Player Settings,滚动到底部并选中“Allow unsafe Code”。

配置项目
- 在您的统一项目中,打开
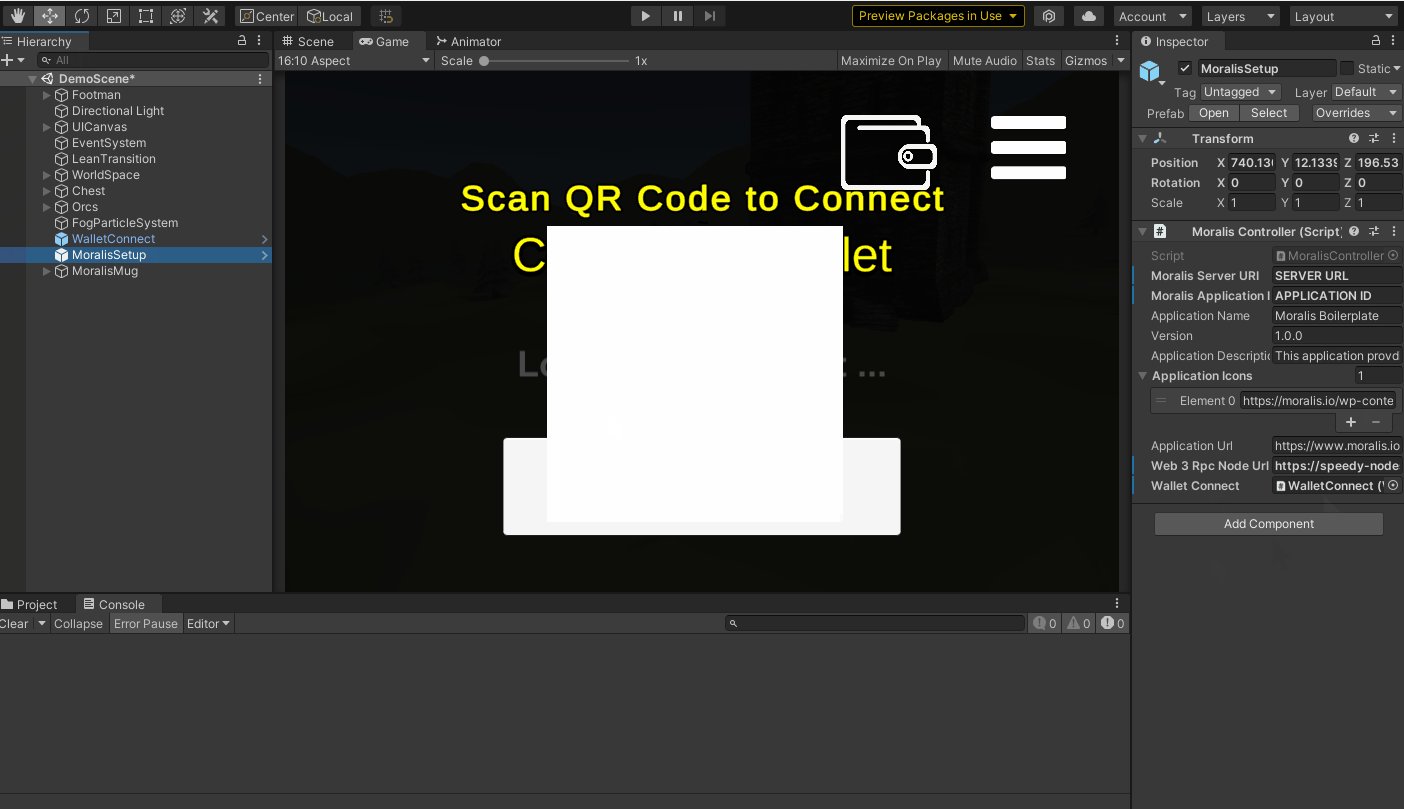
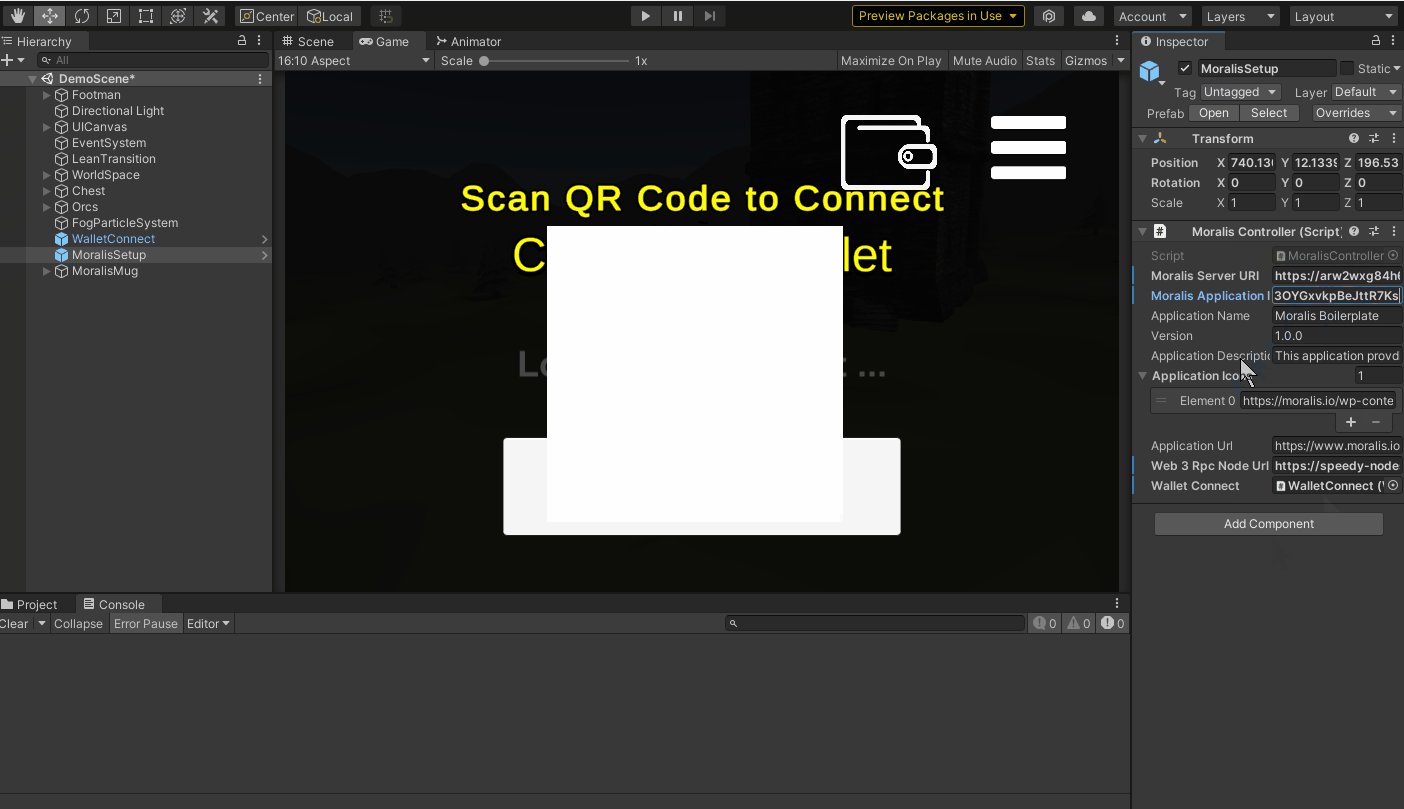
MoralisWeb3ApiSdk->Example文件夹并双击 DemoScene以在场景视图中启动它。 - 在
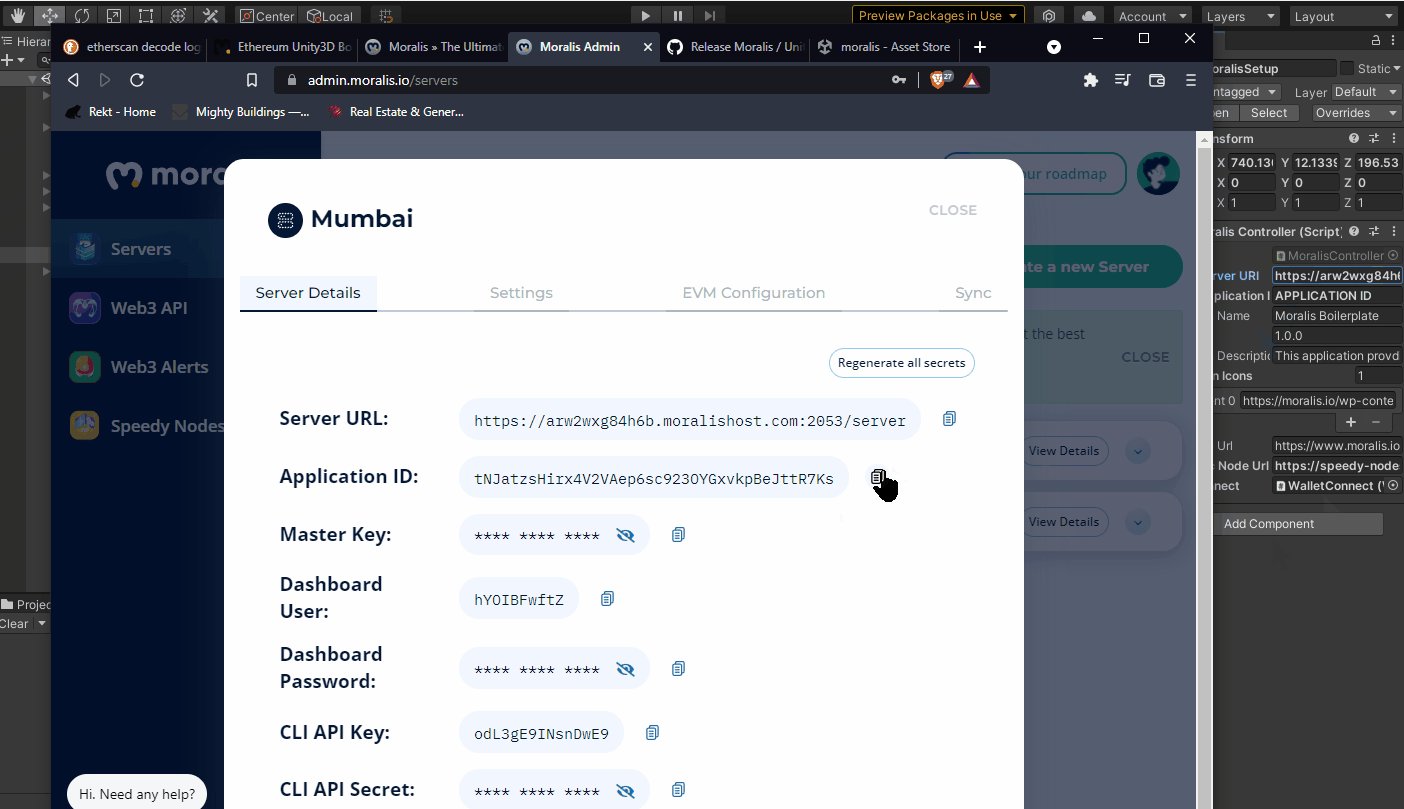
DemoScene下的“Hierachy”面板中点击“MoralisSetup”游戏对象,如果附加的脚本子部分没有展开,展开它,同样对“WalletConnect”游戏对象做同样的事情,看看这个脚本并探索它们 代码和它们链接的变量。 - 使用来自 Moralis 服务器的信息,在附加到“
MoralisSetup”的“MoralisController”脚本上填写应用程序 ID 和服务器 URL。

WEBGL
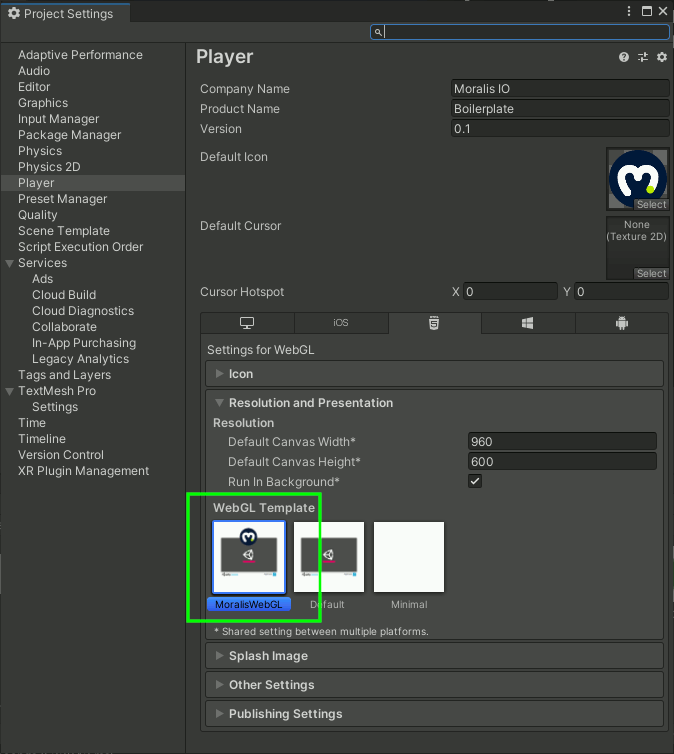
- 在
Player Settings 中将 WebGL模板更改为 Moralis WebGL 模板。

运行应用程序
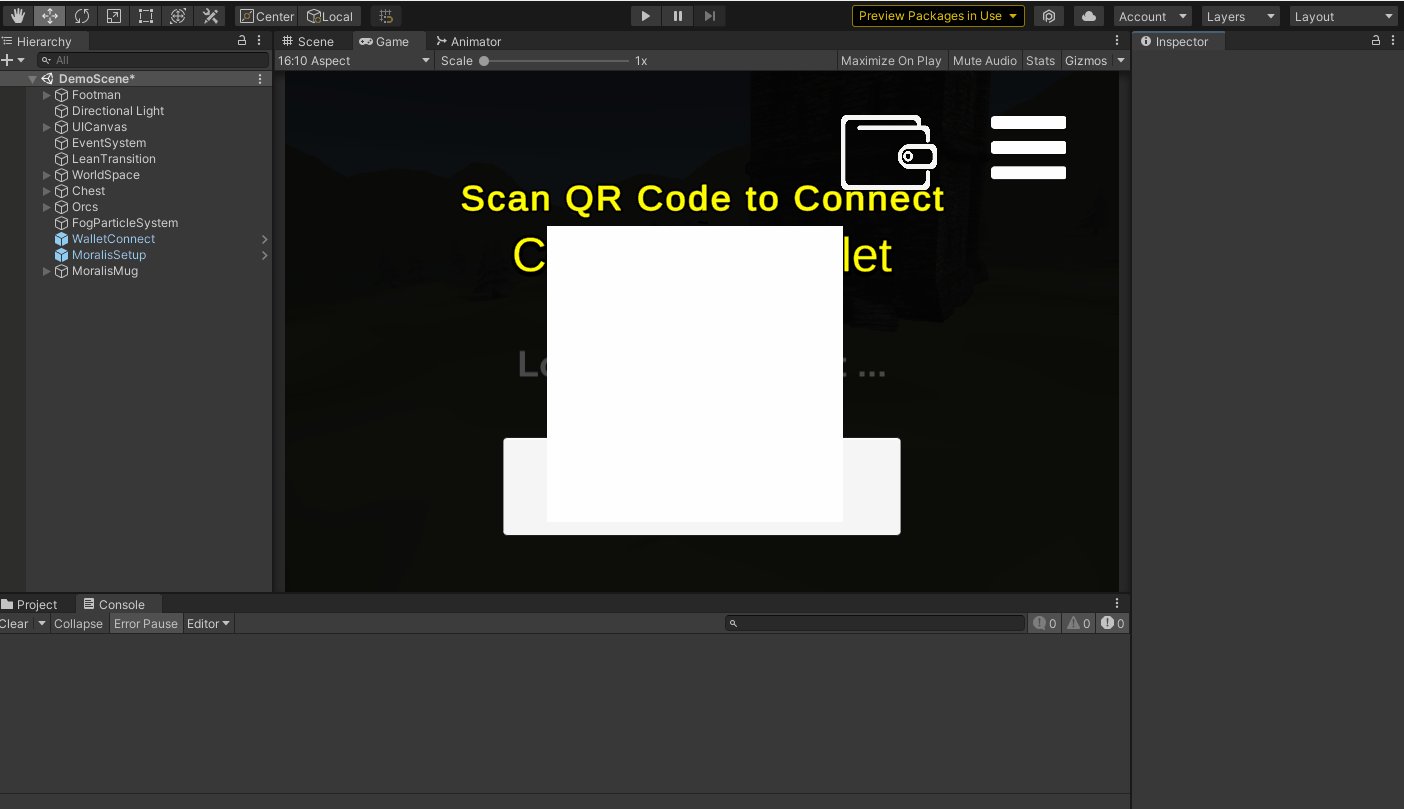
- 通过单击位于 Unity 顶部中心的 Play 图标来运行应用程序。
- 单击“
Authenticate”按钮以使用您的钱包对 Moralis 进行身份验证。 - 探索演示场景。
Webgl只能在构建时测试
查看 Moralis 数据库中的所有用户资产
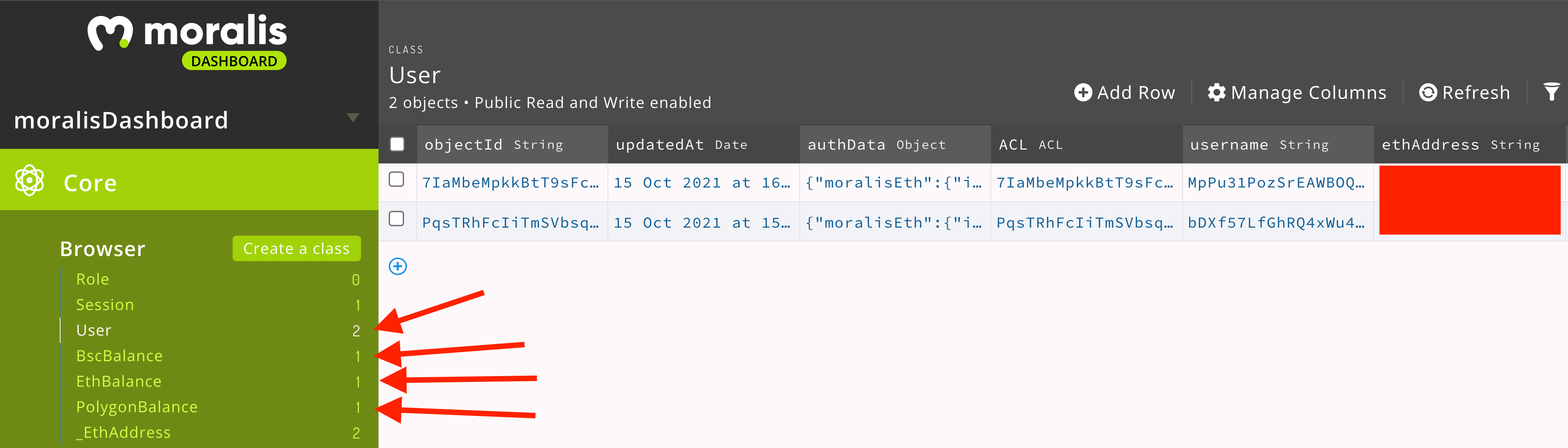
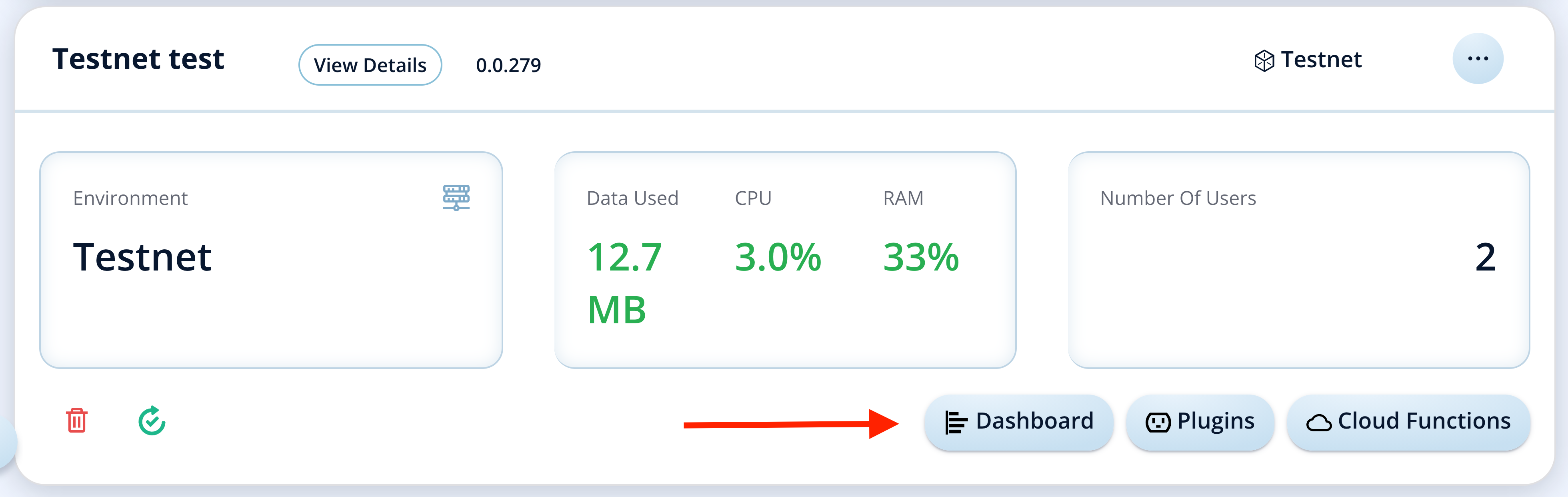
一旦用户登录 Moralis,就会从所有链中获取有关该用户的所有链上数据,并将其放入 Moralis 数据库。 要查看 Moralis 数据库,请转到您的服务器并单击仪表板。

单击仪表板后,您将看到该服务器的数据库。 Moralis 从用户地址处于活动状态的所有区块链中获取数据,您可以在一个数据库中查看和查询用户的所有代币、NFT和过去的交易。