
快应用 上传流程
一、上传应用
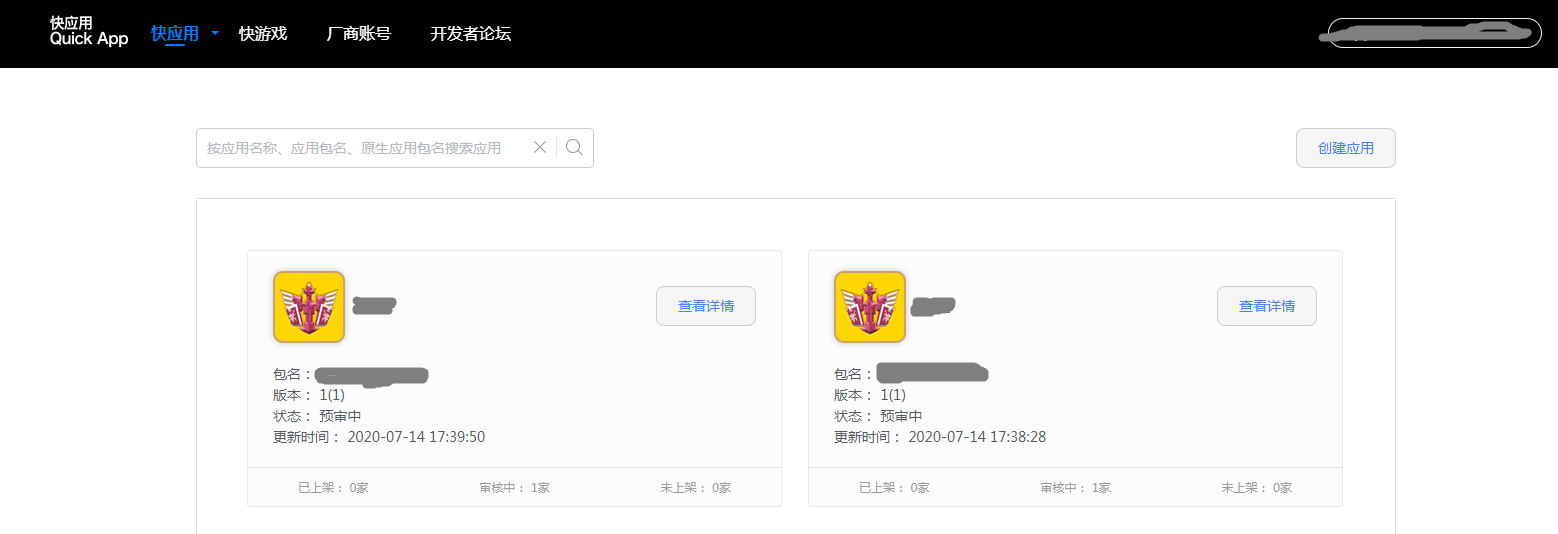
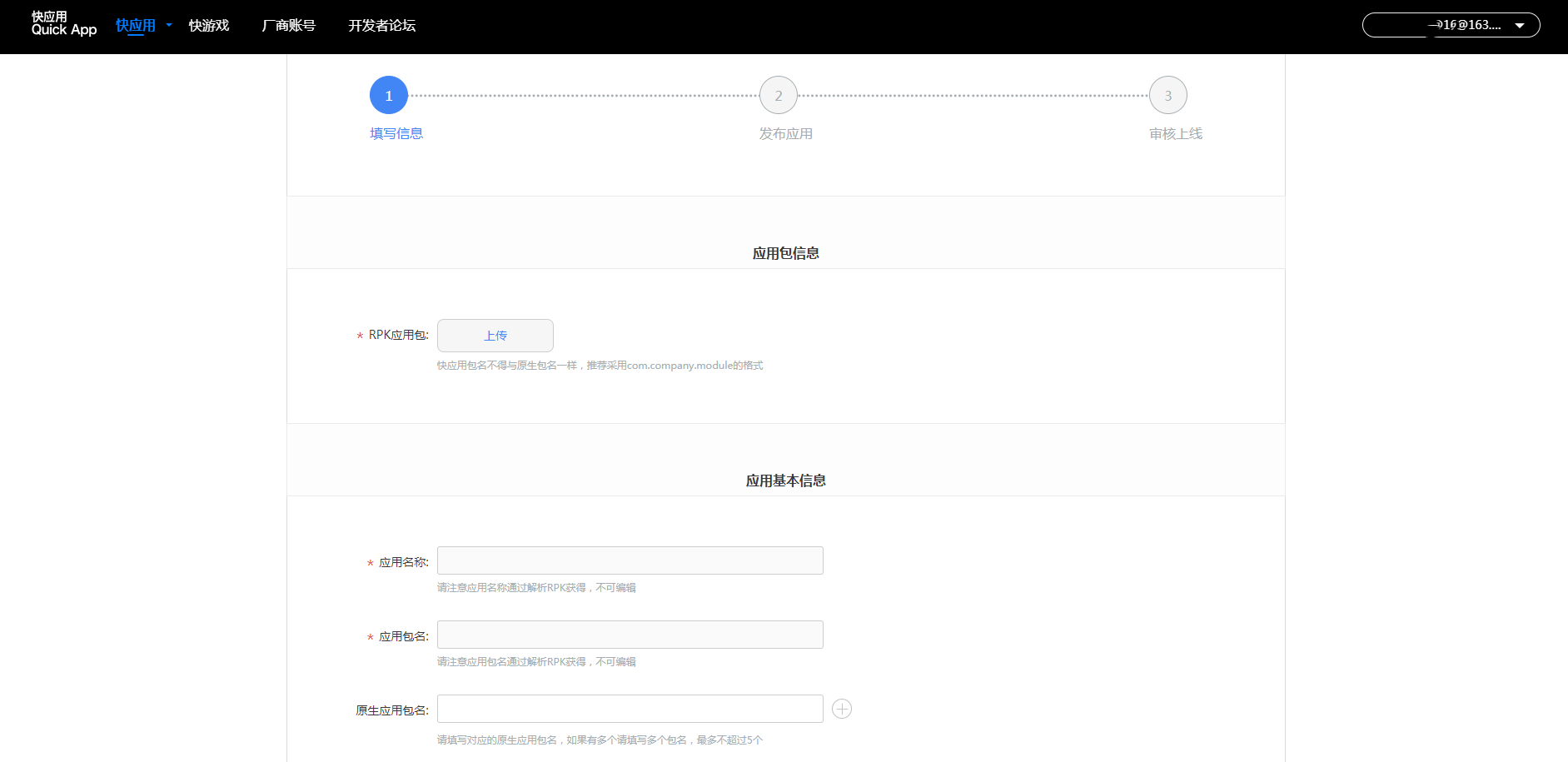
1、点击“创建应用”,进入应用上传页面,根据 RPK 打包规范打包,文件小于 1M;

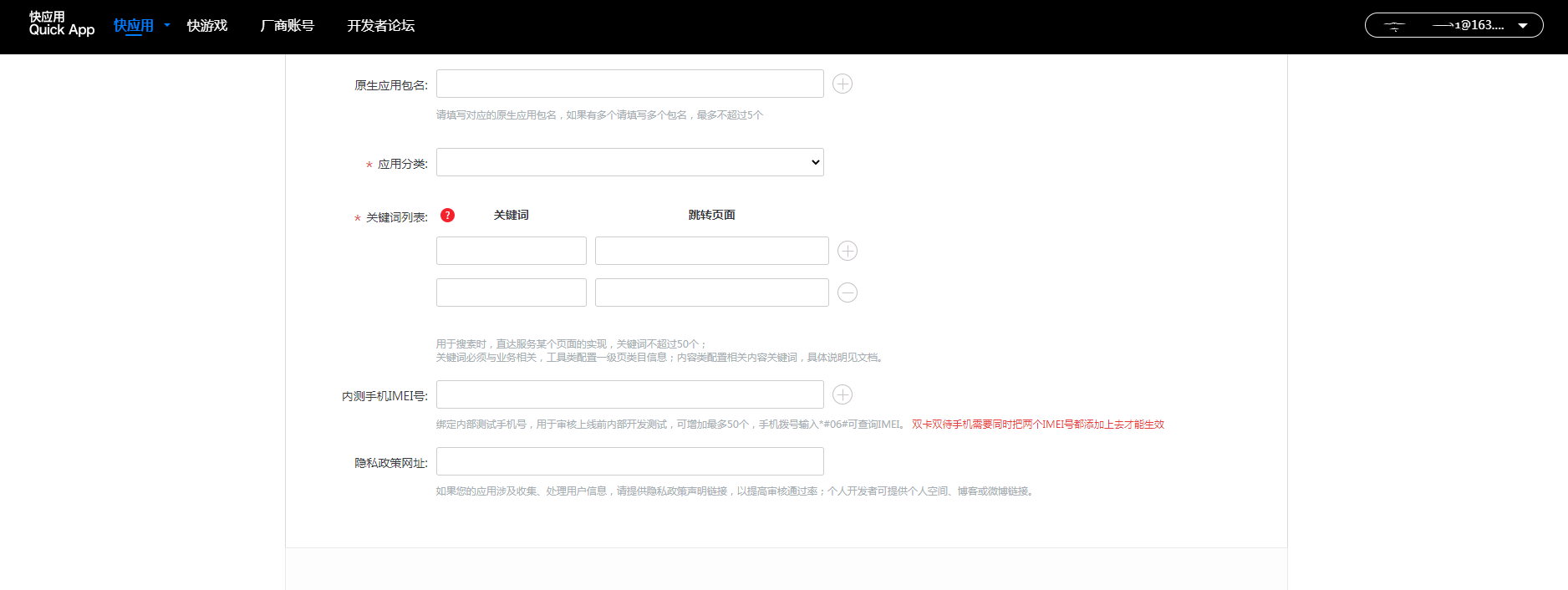
2、应用名称与应用包名不可编辑,需要填写对应的原生应用包名,如果有多个请填写多个包名,最多不超过5个;

3、请注意选择应用分类, 关键词不超过50个 ,并正确填写跳转页面;

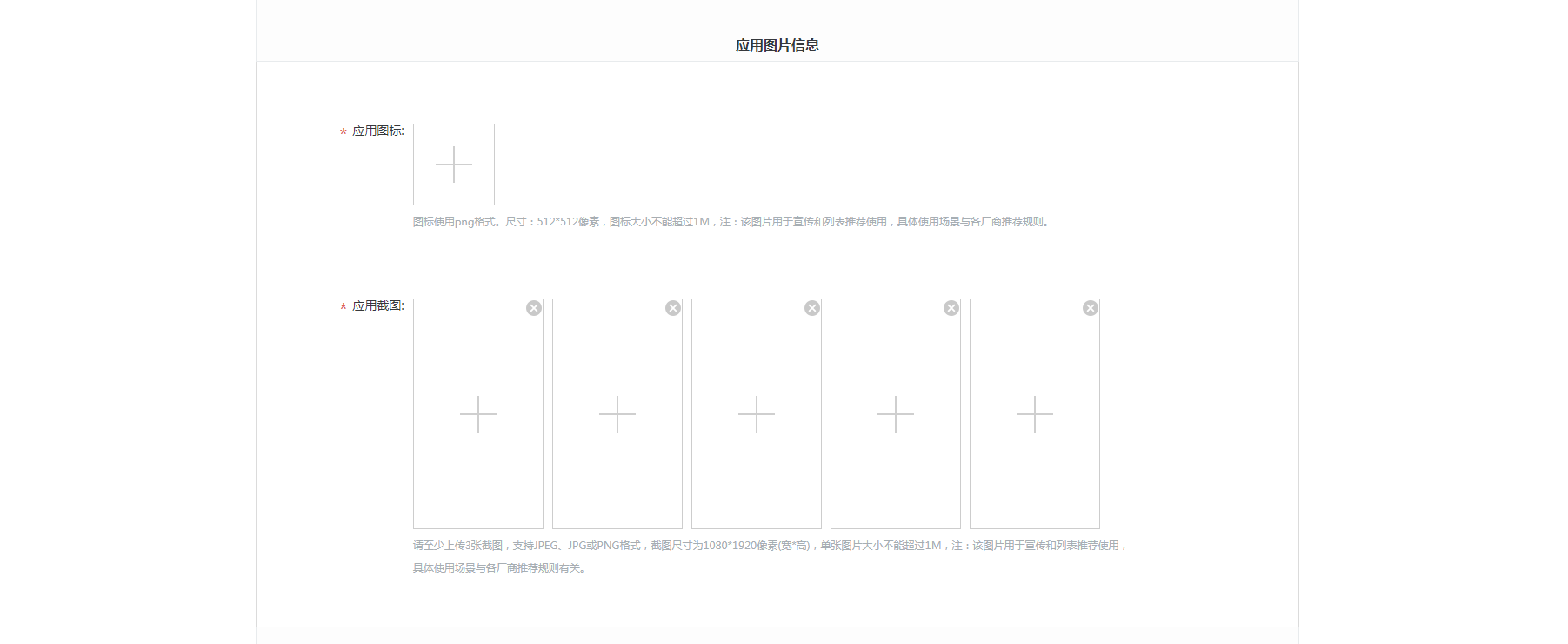
4、应用图标使用 png 格式,尺寸:512*512像素,图标大小不能超过1M;
5、请至少上传3张截图,支持 JPEG 、 JPG 或 PNG 格式,截图尺寸为1080*1920像素(宽*高),单张图片大小不能超过1M;

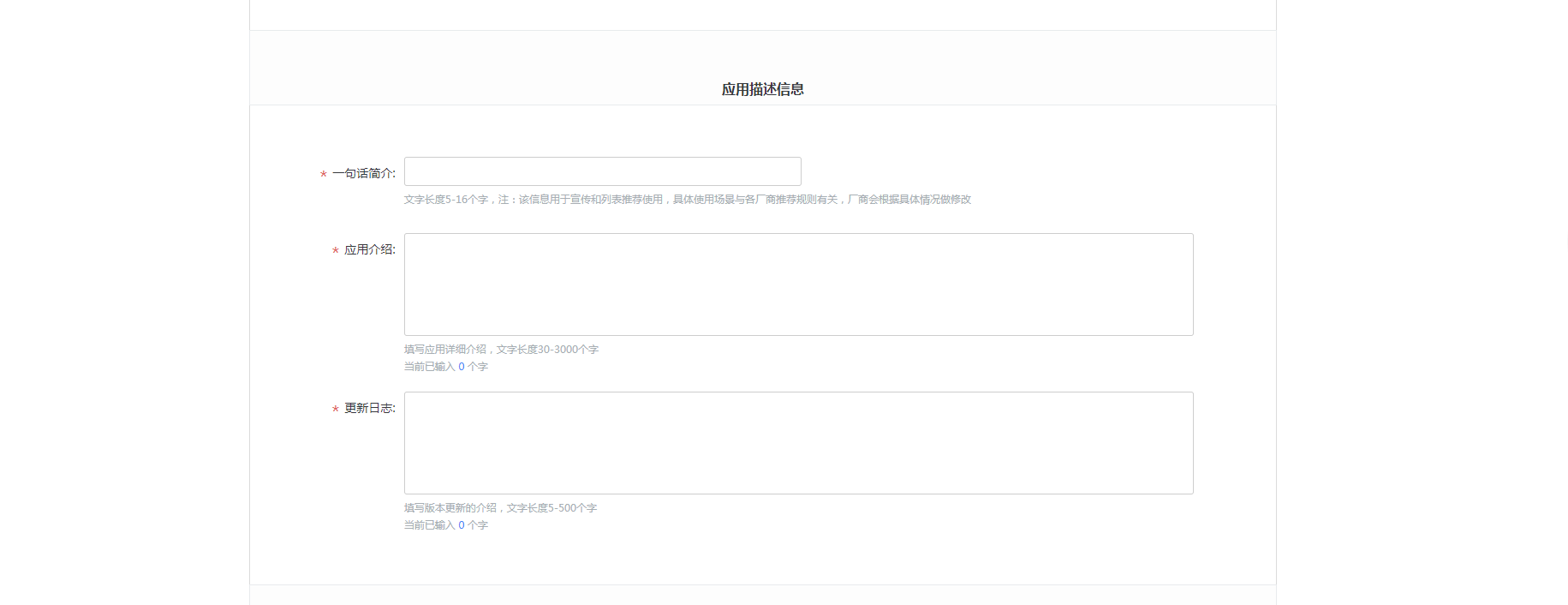
6、一句话描述快应用要求文字长度5-16个字;
7、快应用内容介绍文字,要求长度30-3000个字;
8、更新日志填写版本更新的介绍,文字长度5-500个字;

9、需要在资质信息位置上传相关资质,查看行业资质:https://www.quickapp.cn/docCenter/post/89

10、测试辅助信息,请填写测试帐号,测试要点,上版本遗留问题解决相关的描述信息,以帮助测试人员更快的进行审核。文字长度不超过500个字;

11、信息填写完毕之后,可以直接发布,也可以保存但不发布。
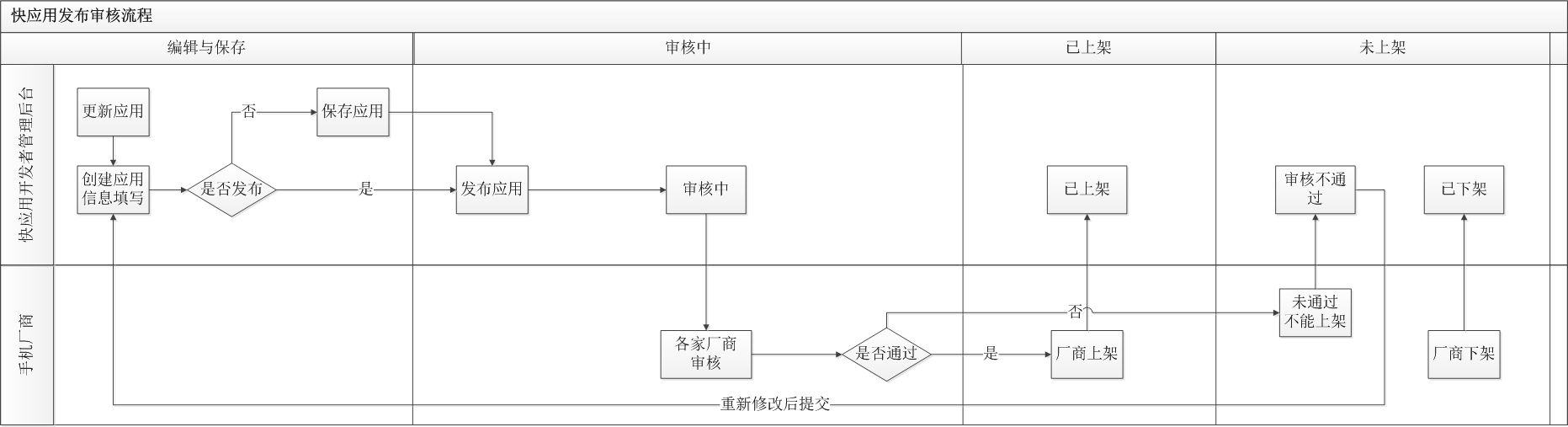
二、发布应用

1、发布或保存应用之后,快应用会进入到应用列表中;

2、未发布状态是快应用保存但未发布,可以做编辑与删除;

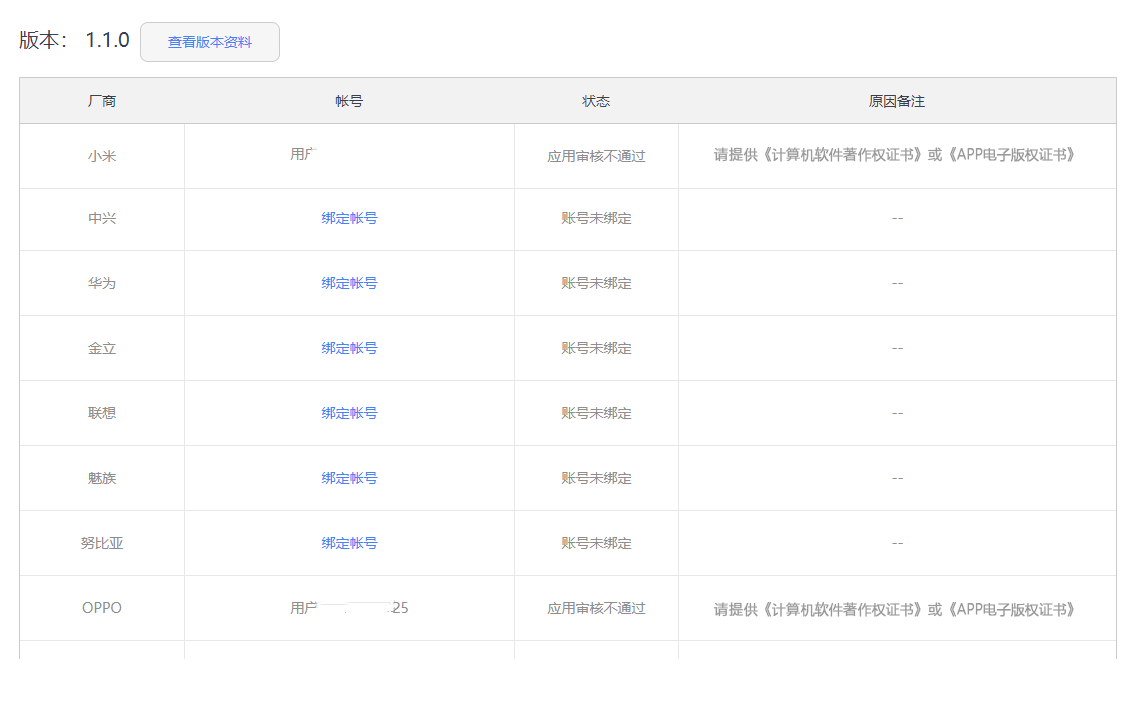
3、正式发布应用之后,可查看发布情况;

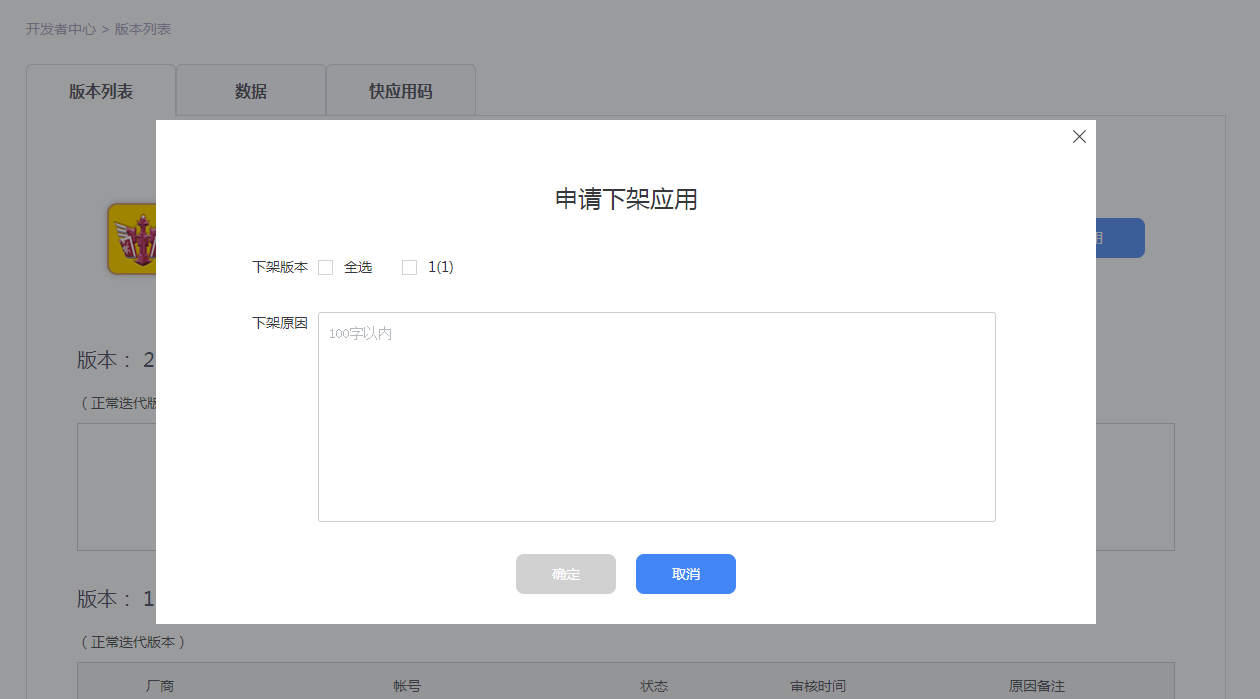
4、对已发布的应用可以进行更新版本与下架应用操作;
5、下架应用需要选择下架版本与原因,原因字数为100个以内。

三、各家厂商开发者帐号申请
详见各厂商开发者帐号申请文档