
Tauri Run/Debug Configuration
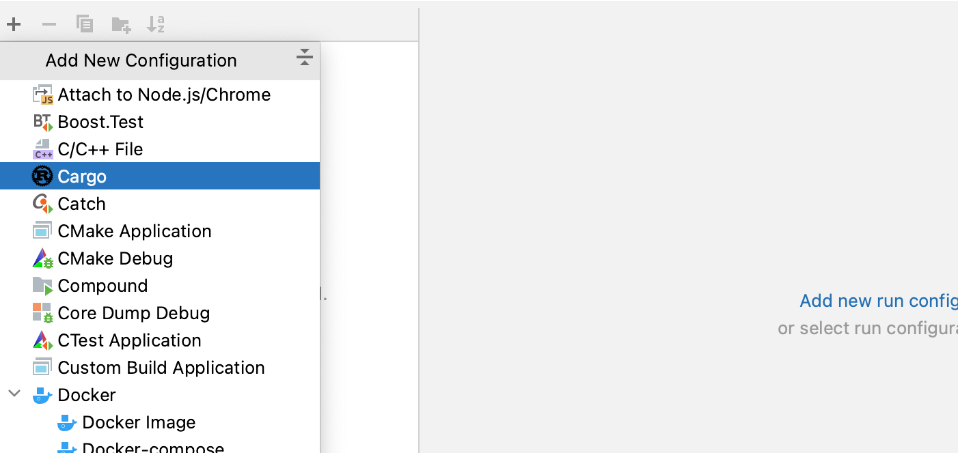
我们将设置一个用于在调试模式下启动Tauri应用程序的运行/调试配置。要创建配置,进入“编辑配置”,点击+,然后选择“Cargo命令”。

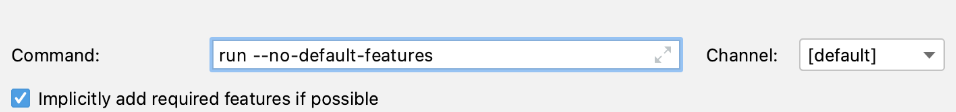
创建配置后,我们需要配置CLion以指示Cargo在不使用任何默认功能的情况下构建我们的应用程序。这将告诉Tauri使用您的开发服务器,而不是从磁盘读取资产。通常,这个标志由Tauri CLI传递,但由于我们完全绕过了它,所以需要手动传递这个标志。

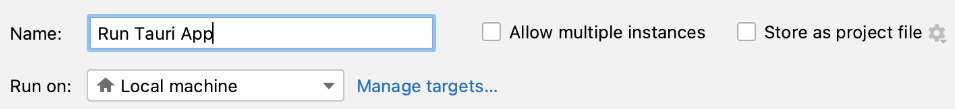
现在,我们可以选择性地将运行/调试配置重命名为更容易记住的名称,在这个示例中,我们将其命名为"Run Tauri App",但您可以根据需要自行命名。

注意
在Windows上,您还需要确保CLion使用正确的调试器工具链。为此,打开设置(File -> Settings...),选择Build, Execution, Deployment -> Toolchains,将Visual Studio工具链移到顶部。