Linux Nginx+Tomcat负载均衡集群
防伪码:我叹世事多变化,世事忘我却依然。
第三章 部署Tomcat及其负载均衡
前言:tomcat软件是由sun公司软件架构师詹姆斯.邓肯.戴维森开发,logo是一只公猫,大家应该看过经典动画片tom和jerry吧(猫和老鼠)。Tomcat的主要功能就是搭建一台支持jsp网页的服务器,有些网站的代码就是用jsp编写,不能运行在lamp或者是lnmp上,必须搭建tomcat。但是tomcat处理html的能力较差,所以tomcat通常在背后作为一台伺服服务器(servlet)和jsp容器,运行在后台,前台还是由apache或者nginx服务器负责。其网站源代码:www.chinz.com。
一、 部署tomcat
1、 准备工作
1) Tomcat服务器开启tcp8080端口,nginx服务器开启tcp80端口
2) 安装jdk(可以利用JVM解释字码文件,保证了JAVA的跨平台性)
3)建立就java.sh脚本
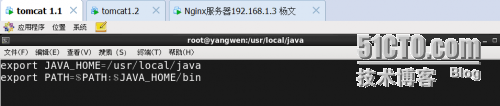
内容如下:
4) 将java.sh脚本导入到环境变量,使其生效。并查看版本
2、安装配置tomcat
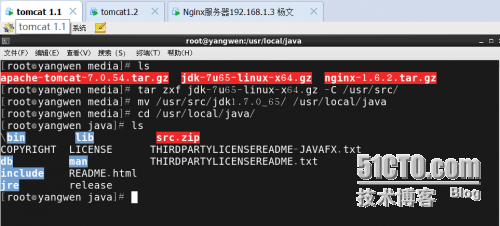
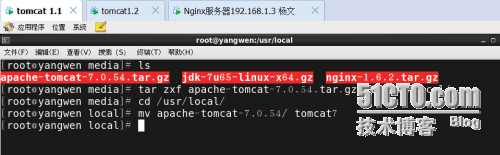
1)解压apache-tomcat包
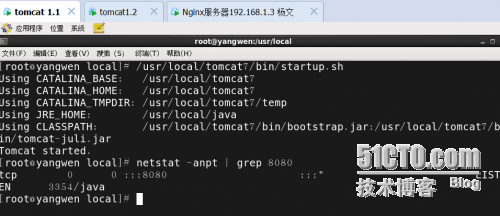
2) 启动tomcat
2) 在浏览器上测试localhost:8080
看到上面的页面说明成功启动了tomcat
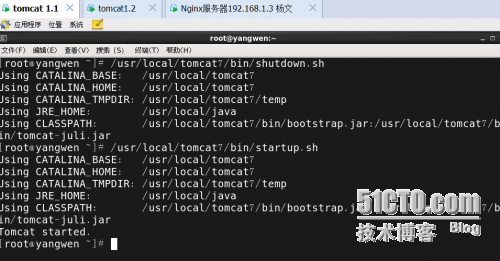
注意:如果想关闭tomcat,运行/usr/local/tomcat7/bin/shutdown.sh命令。
3、 建立java的web站点
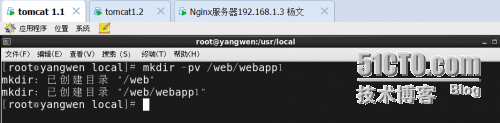
1) 建立一个web目录,并在里面建立一个webapp1目录,用于存放网站文件。
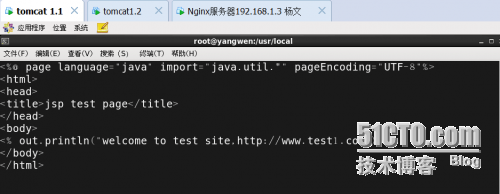
2) 建立index.jsp的测试页面
Vi /web/webapp1/index.jsp
3) 修改tomcat的server.xml文件
Vi /usr/local/tomcat7/conf/server.xml
在host区域里面添加以下内容即可
注:<Context docBase="/web/webapp2" path="" reloadable="false">
</Context>
docBase:web应用的文档基准目录
reloadable:设置监视“类”是否变化
path=“”:设置默认“类”
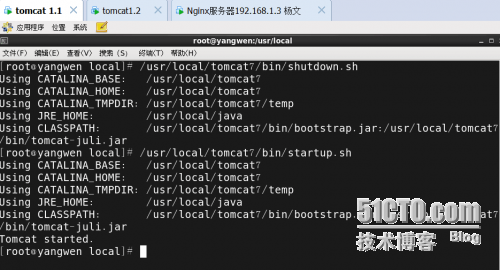
4) 关闭tomcat服务,然后再启动
5) 浏览网页localhost:8080
出现上面自己制作的网页,说明tomcat站点配置成功,能够运行jsp网页了。
二、 搭建nginx+tomcat负载均衡群集
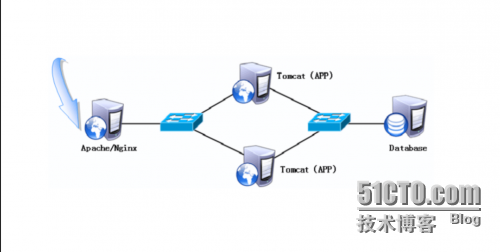
拓扑图:
实验环境如下图所示:
1、 搭建tomcat
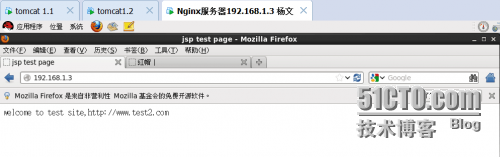
Tomcat1我们在上面已经搭建好了,下面开始搭建tomcat2(安装方法和第一台完全一样,这里就不再截图说明,但为了区分不同的服务器,把第二台的网页改为内容test2,如图所示
2、 搭建和配置nginx服务器(和前面的配置有不一样的地方)
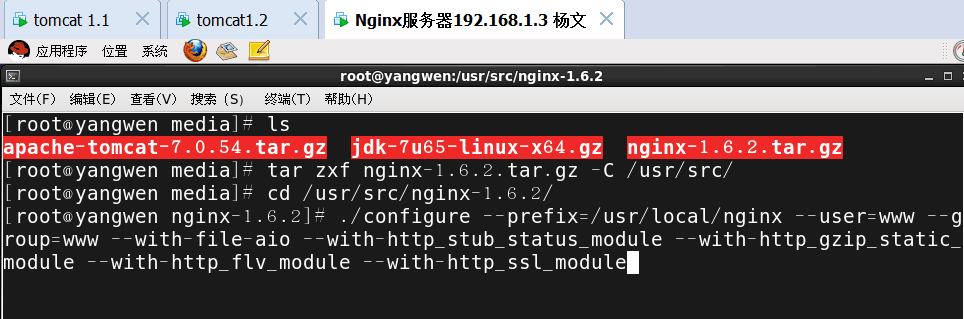
1) 插入redhat光盘,配置一个yum仓库,然后安装下面的相关软件包
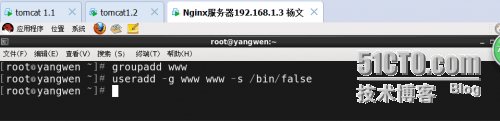
2)建立用户和组,编译安装nginx
注:--with-file-aio:启用文件修改支持
--with-with-http_stub_status_module:启用状态统计
--with-http_gzip_static_module:启用gzip静态压缩
--with-http_flv_module:flush缓存
--with-http_ssl_module:启用SSL模块
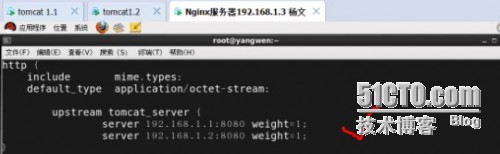
3) 修改nginx配置文件,添加以下内容
首先在http{......}中加入下面代码,设定负载均衡的服务器列表(weight表示权值,权值越高被分配的概率越大)
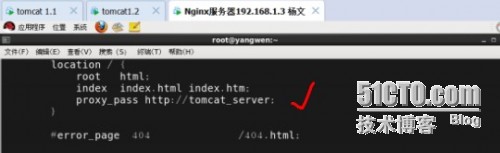
然后在http{......}里面的server{......}里面的location{......}中加入一行
利用以上方式,吧Nginx的默认站点通过proxy_pass方法代理到了设定好的tomcat——server负载均衡服务器组上。
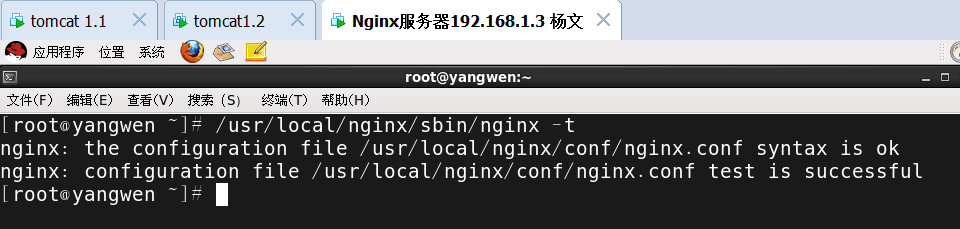
4) 测试nginx配置文件是否正确
执行/usr/local/nginx/sbin/nginx -t
出现下面的信息表示正确
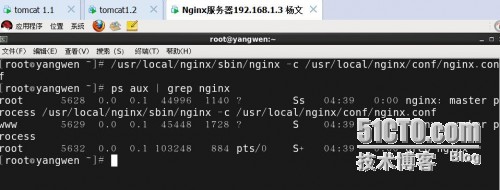
5) 启动nginx服务
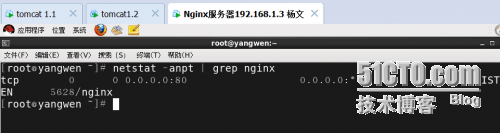
6) 查看PID及进程号
3、 测试负载均衡效果(需要关闭Nginx服务器80端口,两台tomcat服务器8080端口)
1) 打开浏览器访问http://192.168.1.102
2) 不断刷新浏览器测试,可以看到由于权重相同,页面会反复在以下两个页面来回切换,说明负载均衡群集搭建成功。
综合实战:FreeCMS安装部署实现Nginx+Tomcat负载均衡
1. 安装数据库
FreeCMS支持两种数据库:Mysql和Mssql。请根据您的需要进行安装。
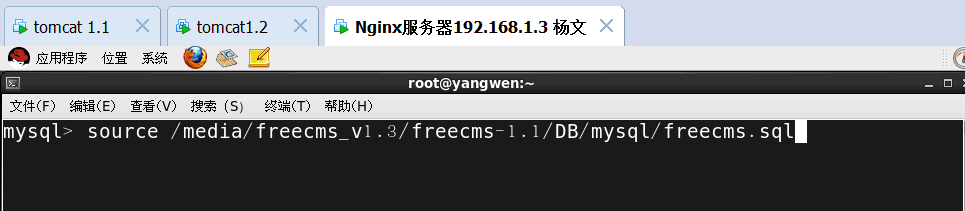
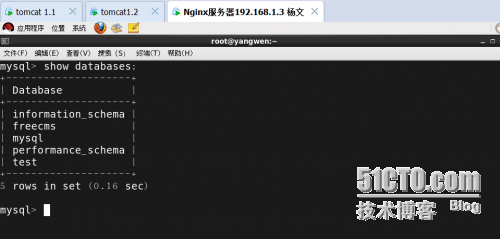
Mysql:在安装包中找到DB/mysql文件夹,这里存放着FreeCMS数据库的mysql备份文件。
打开mysql命令行窗口,输入密码进入数据库,运行命令
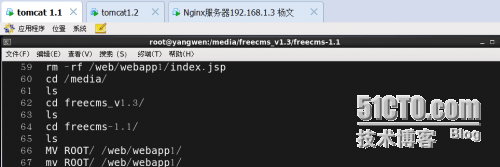
2. 部署到Tomcat
复制安装包中ROOT文件夹至Tomcat目录下webapps文件夹下。可删除原来的ROOT文件夹。FreeCMS同时支持虚拟目录部署,如果您不想让FreeCMS作为ROOT部署,可以把ROOT文件夹名称改为freecms或您想要的名称。
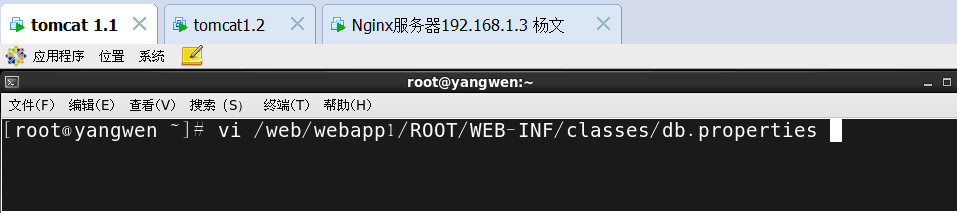
3. 配置FreeCMS
打开ROOT\WEB-INF\classes\db.properties文件。
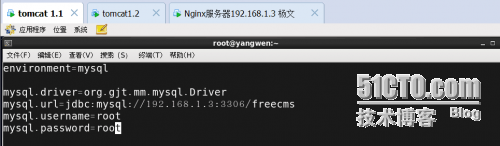
environment 设置当前使用那种数据库,mysql或mssql。
Mysql数据库配置:
mysql.driver=org.gjt.mm.mysql.Driver 使用的数据库驱动程序
mysql.url=jdbc:mysql://localhost:3306/freecms 数据库ip地址和数据库名称
mysql.username=root 数据库用户名
mysql.password=root 数据库密码
4. 启动Tomcat
运行Tomcat目录\bin\ startup.bat文件。
5. 测试页面
打开浏览器,输入192.168.1.1:8080/login.jsp
用户名admin,密码ad,登录测试
安装成功!
6、细节问题(如果实验不同,则注意以下几点)
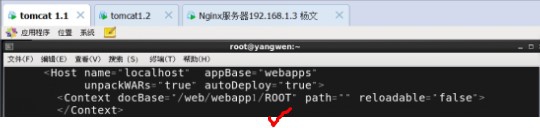
1)例如,vi /usr/local/tomcat7/conf/server.xml,吧docBas的路径修改为如下图所示:
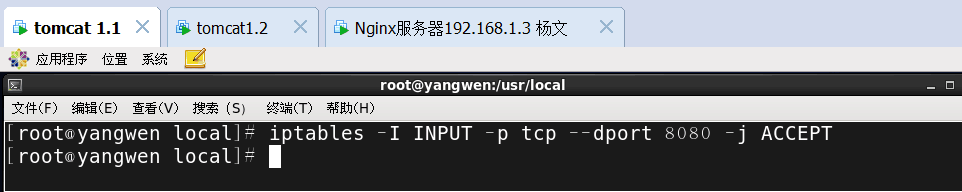
2)例如,Nginx服务器开启tcp 3306端口
tomcat1.2服务器同上啊配置,然后实现Nginx+Tomcat负载均衡!
谢谢观看,真心的希望能帮到您!
本文出自 “一盏烛光” 博客,谢绝转载!