ElementPlus Border 边框
Border 边框
我们对边框进行统一规范,可用于按钮、卡片、弹窗等组件里。
边框
我们提供了以下几种边框样式,以供选择。
| 名称 | 粗细 | 举例 |
| 实线 | 1px | ————————————
|
| 虚线 | 2px | ------------------------------ |
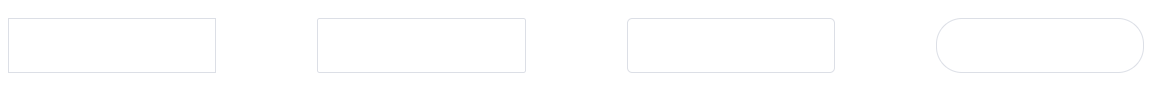
圆角
我们提供了以下几种圆角样式,以供选择。
无圆角border-radius: 0px 小圆角border-radius: 2px 大圆角border-radius: 4px 圆形圆角border-radius: 20px

投影
我们提供了以下几种投影样式,以供选择。
基础投影 box-shadow: 0 2px 4px rgba(0,0,0,0.12),0 0 6px rgba(0,0,0,0.04)

浅色投影 box-shadow: 0 2px 12px 0 rgba(0,0,0,0.1)