
ElementPlus Space 间距
Space 间距
虽然我们拥有 Divider 组件, 但很多时候我们需要不是一个被 Divider 组件 分割开的页面结构, 因此我们会重复的使用很多的 Divider 组件, 这在我们的开发效率上造成了一定的困扰, 间距组件就是为了解决这种困扰应运而生的.
基础用法

用 fill 让子节点自动填充容器
<template>
<div>
<div style="margin-bottom:15px">
fill: <el-switch v-model="fill"></el-switch>
</div>
<el-space :fill="fill" wrap>
<el-card class="box-card" v-for="i in 3" :key="i">
<template #header>
<div class="card-header">
<span>Card name</span>
<el-button class="button" type="text">Operation button</el-button>
</div>
</template>
<div v-for="o in 4" :key="o" class="text item">
{{ 'List item ' + o }}
</div>
</el-card>
</el-space>
</div>
</template>
<script>
export default {
data() {
return { fill: true }
},
}
</script>也可以使用 fillRatio 参数,自定义填充的比例,默认值为 100,代表基于父容器宽度的 100% 进行填充
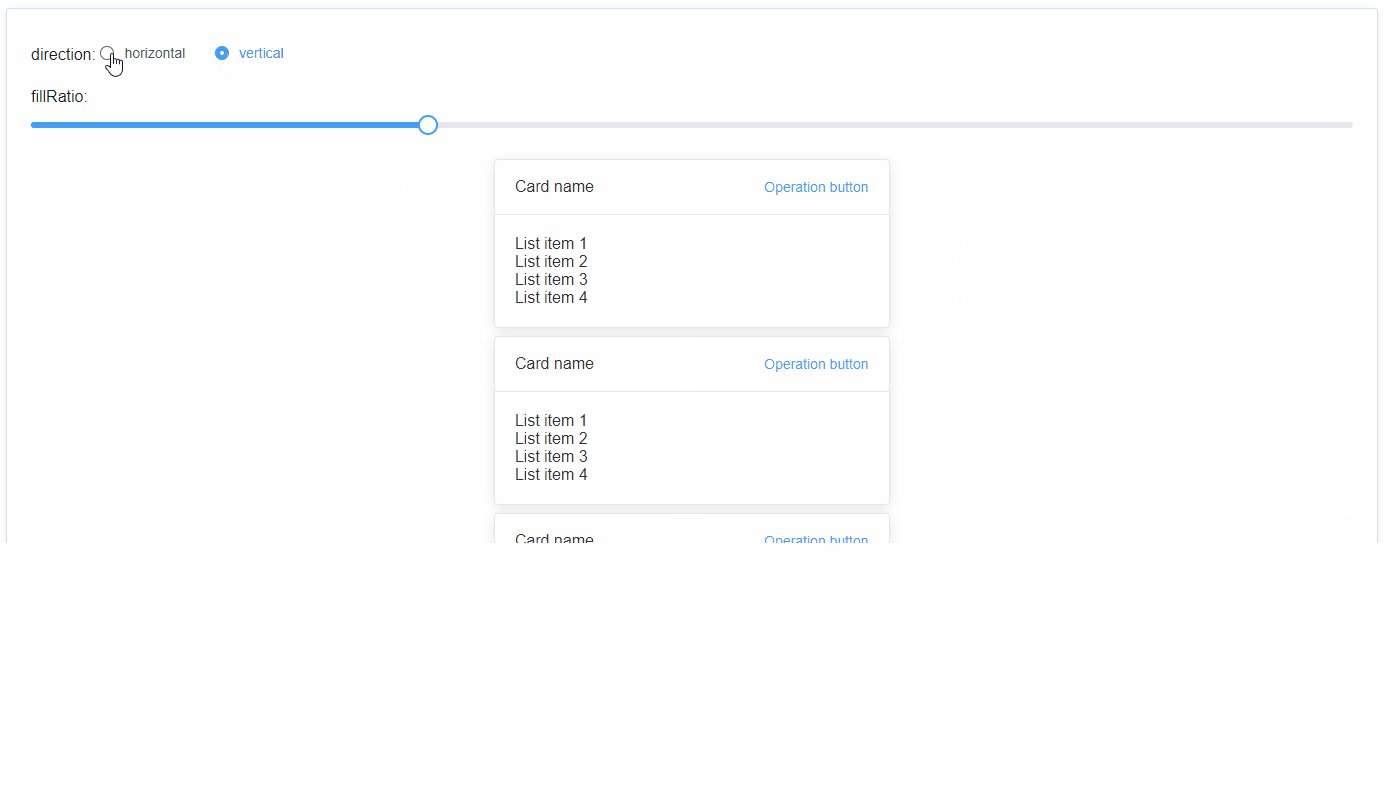
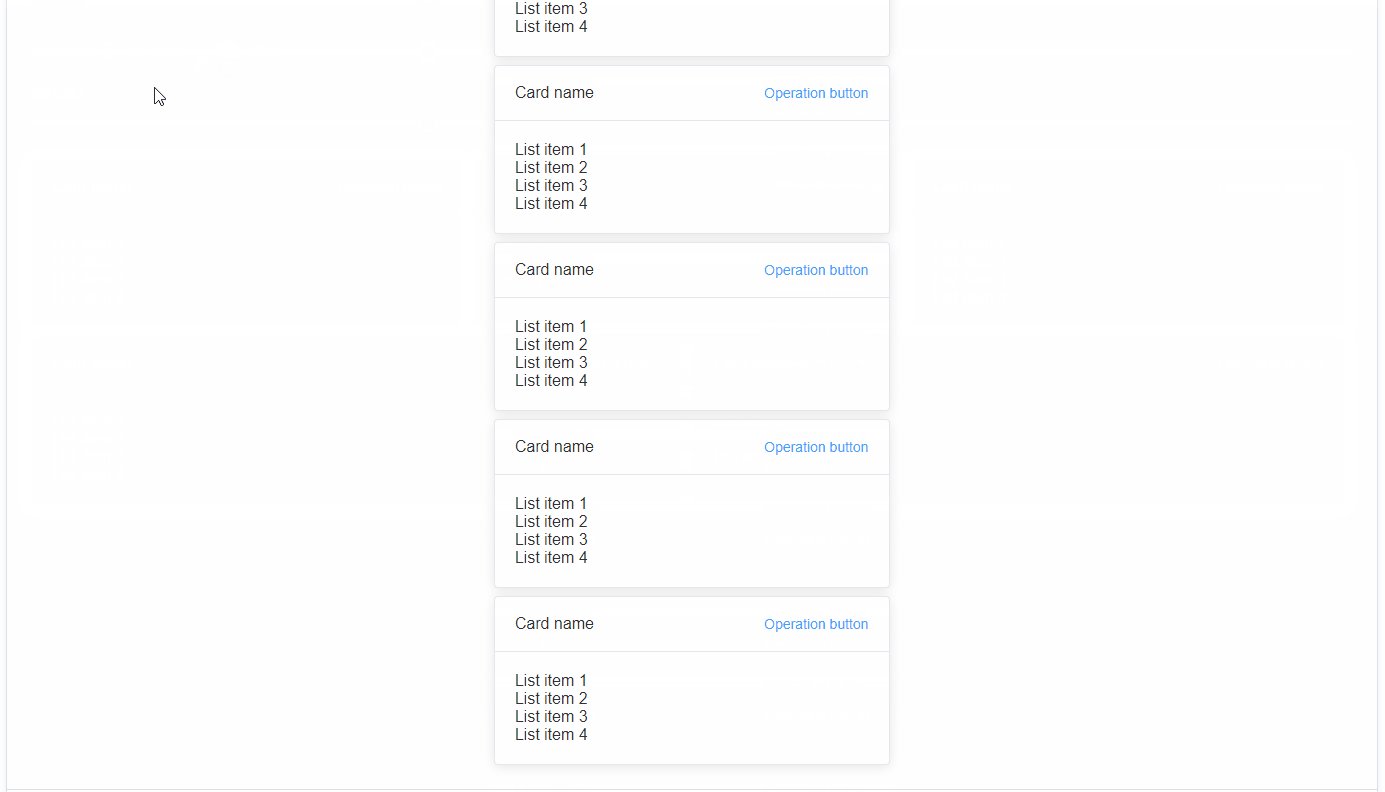
需要注意的是,水平布局和垂直布局的表现形式稍有不同,具体的效果可以查看下面的例子

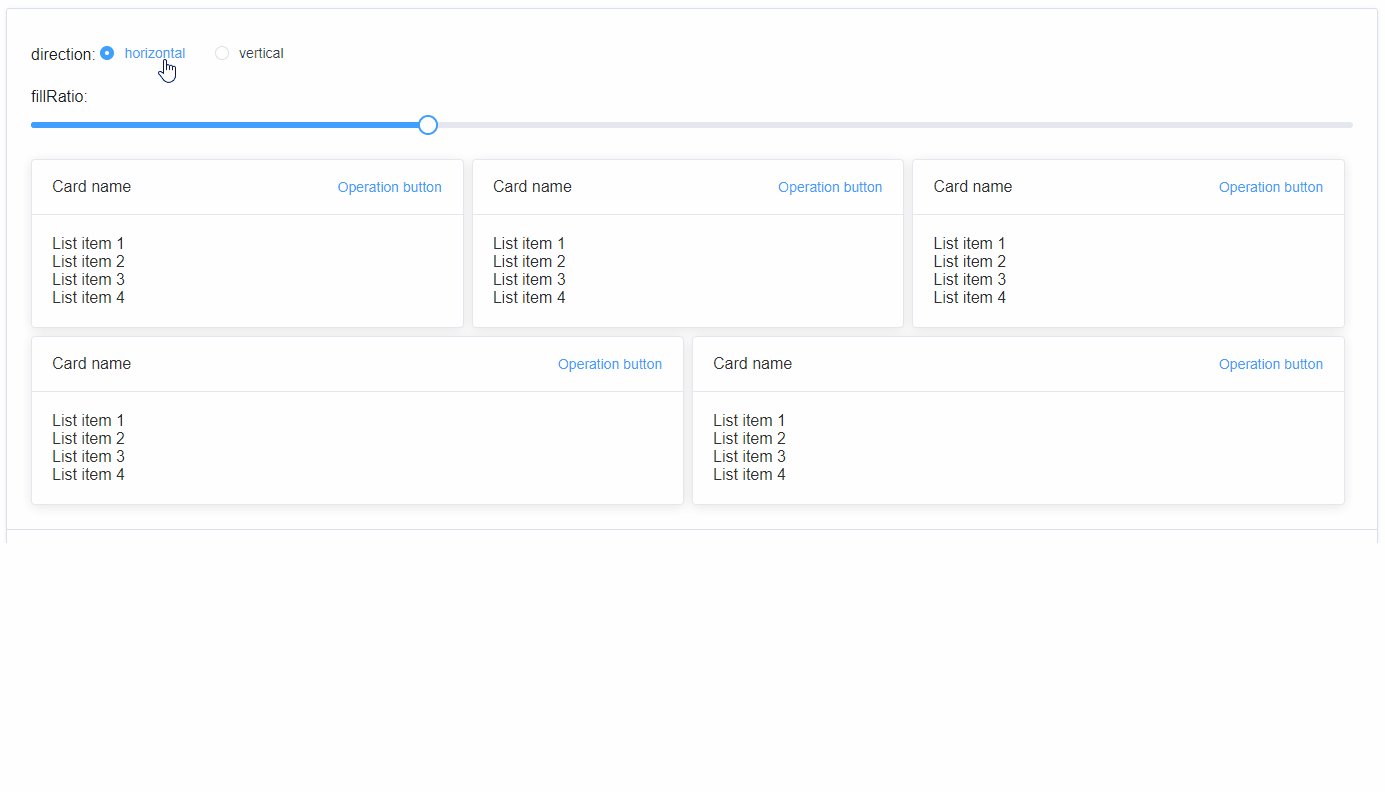
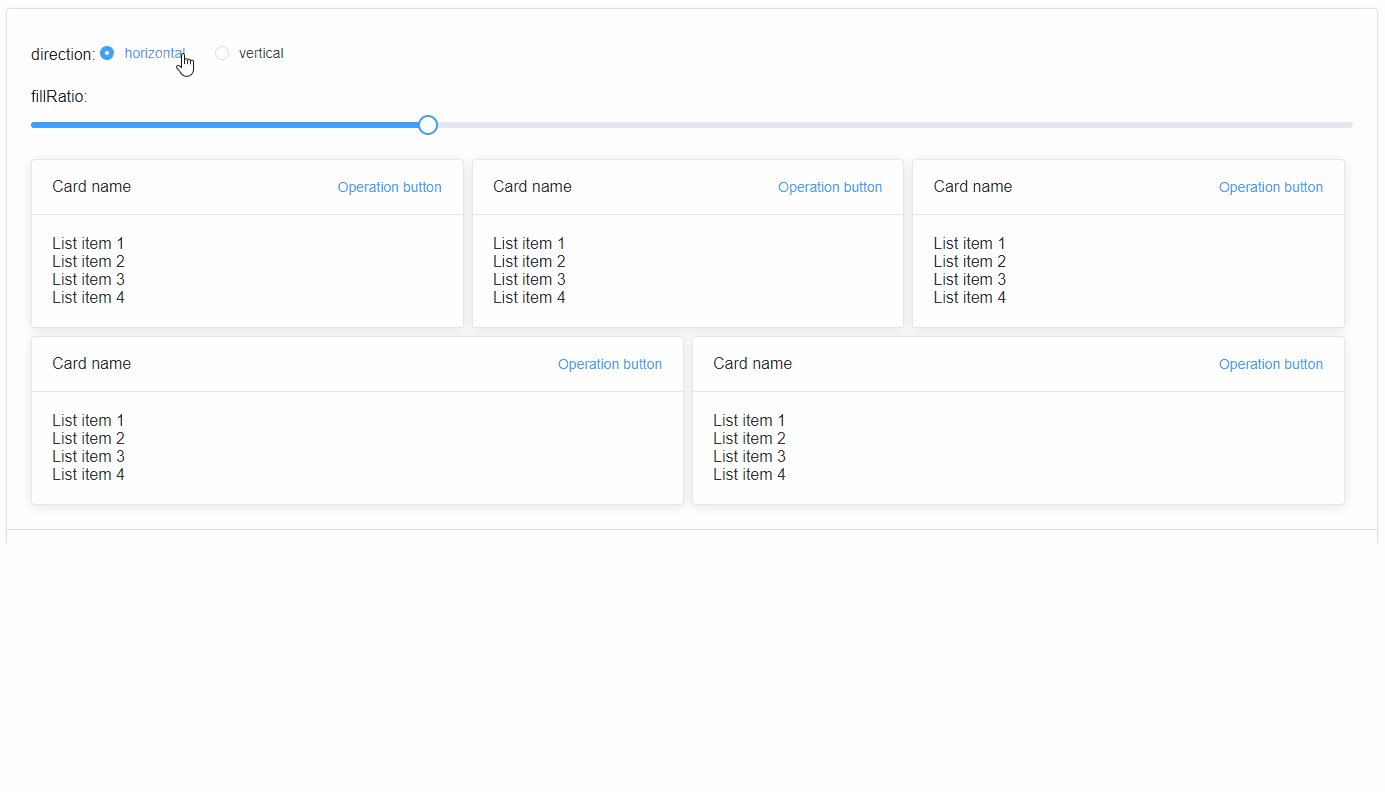
用
fillRatio自定义填充比例
<template>
<div>
<div style="margin-bottom: 15px">
direction:
<el-radio v-model="direction" label="horizontal">horizontal</el-radio>
<el-radio v-model="direction" label="vertical">vertical</el-radio>
</div>
<div style="margin-bottom: 15px">
fillRatio:<el-slider v-model="fillRatio"></el-slider>
</div>
<el-space
fill
wrap
:fillRatio="fillRatio"
:direction="direction"
style=" width: 100%"
>
<el-card class="box-card" v-for="i in 5" :key="i">
<template #header>
<div class="card-header">
<span>Card name</span>
<el-button class="button" type="text">Operation button</el-button>
</div>
</template>
<div v-for="o in 4" :key="o" class="text item">
{{ 'List item ' + o }}
</div>
</el-card>
</el-space>
</div>
</template>
<script>
export default {
data() {
return { direction: 'horizontal', fillRatio: 30 }
},
}
</script>Space Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| alignment | 对齐的方式 | string | align-items | 'center' |
| class | 类名 | string / Array<Object | String> / Object | - | - |
| direction | 排列的方向 | string | vertical/horizontal | horizontal |
| prefixCls | 给 space-items 的类名前缀 | string | el-space | - |
| style | 额外样式 | string / Array<Object | String> / Object | - | - |
| spacer | 间隔符 | string / number / VNode | - | - |
| size | 间隔大小 | string / number / [number, number] | - | 'small' |
| wrap | 设置是否自动折行 | boolean | true / false | false |
| fill | 子元素是否填充父容器 | boolean | true / false | false |
| fillRatio | 填充父容器的比例 | number | - | 100 |
Space Slot
| name | 说明 |
|---|---|
| default | 需要添加间隔的元素 |